create-react-app: command not found (React) error [Solved]
Last updated: Apr 4, 2024
Reading time·6 min

# Table of Contents
- create-react-app: command not found
- 'create-react-app' is not recognized as an internal or external command
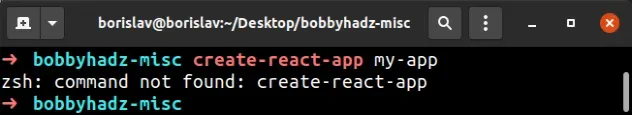
# create-react-app: command not found
Use npx to solve the error "create-react-app: command not found", e.g.
npx create-react-app my-app or install the package globally by running
npm install -g create-react-app to be able to use the command without the
npx prefix.

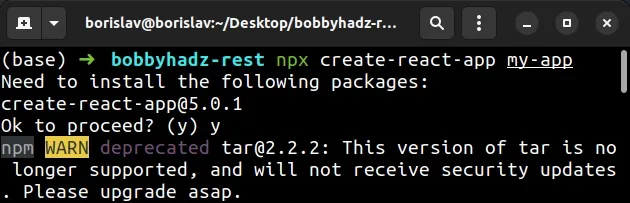
The fastest way to solve the error is to use the npx command.
# 👇️ clear the `npx` cache npx clear-npx-cache # 👇️ for normal React.js project npx create-react-app my-app # 👇️ for TypeScript React.js project npx create-react-app my-app --template typescript

If the error is not resolved, you can force the command to use the latest
version of create-react-app.
# 👇️ for normal React.js project npx create-react-app@latest my-app # 👇️ for TypeScript React.js project npx create-react-app@latest my-app --template typescript
The commands above use the latest version of create-react-app to start a new project.
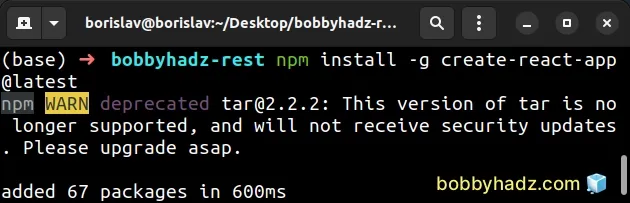
# Installing create-react-app globally
Alternatively, you can install create-react-app globally by running the following command.
# 👇️ install create-react-app globally npm install -g create-react-app@latest # 👇️ for normal React.js project create-react-app my-app # 👇️ for TypeScript React.js project create-react-app my-app --template typescript

Now you are able to use the create-react-app command without having to prefix
it with npx.
create-react-app fails, you might have to run the command prefixed with sudo.# 👇️ if you got a permissions error sudo npm install -g create-react-app@latest # 👇️ for normal React.js project create-react-app my-app # 👇️ for TypeScript React.js project create-react-app my-app --template typescript
If you are able to run the create-react-app --version command and get the
version number of the package, then the installation has succeeded.
# Update your PATH on macOS or Linux
If that doesn't help, run the following command:
npm config get prefix
The command will show you the path where npm puts your globally installed
packages. The global packages will be in the bin directory at the specified
path.
Look at the PATH environment variable on your operating system and add the
path that the npm config get prefix command outputs if it's not already
there.
If that didn't work, try to add the path to the bin folder (from
npm config get prefix) to your PATH environment variable and restart your
terminal.
For example, on macOS, you can update your path with the following command:
# make sure `path` matches with `npm config get prefix` export PATH=/usr/local/share/npm/bin:$PATH
If you are on Linux, you can add the output from the npm config get prefix
command to your .bashrc file.
# 👇️ make sure to update the path with the output # from the command export PATH="/usr/local/share/npm/bin:$PATH"
# Reinstalling Node.js
If that doesn't help try to reinstall Node.js on your machine and then install
create-react-app globally by running npm install -g create-react-app@latest.
# 👇️ install create-react-app globally npm install -g create-react-app@latest # 👇️ for normal React.js project create-react-app my-app # 👇️ for TypeScript React.js project create-react-app my-app --template typescript
create-react-app fails, you might have to run the command prefixed with sudo.# 👇️ install create-react-app globally sudo npm install -g create-react-app@latest # 👇️ for normal React.js project create-react-app my-app # 👇️ for TypeScript React.js project create-react-app my-app --template typescript
Alternatively, you can see how you can fix the permissions error on this page in the official npm docs.
# 'create-react-app' is not recognized as an internal or external command
Use npx to solve the error "create-react-app is not recognized as an
internal or external command, operable program or batch file", e.g.
npx create-react-app my-app or install the package globally by running
npm install -g create-react-app.
The fastest way to solve the error is to use the npx command.
# 👇️ clear the `npx` cache npx clear-npx-cache # 👇️ for normal React.js project npx create-react-app my-app # 👇️ for TypeScript React.js project npx create-react-app my-app --template typescript
If the error is not resolved, you can force the command to use the latest
version of create-react-app.
# 👇️ for normal React.js project npx create-react-app@latest my-app # 👇️ for TypeScript React.js project npx create-react-app@latest my-app --template typescript
The commands above use the latest version of create-react-app to start a new project.
# Installing create-react-app globally
Alternatively, you can install create-react-app globally by running the following command.
# 👇️ install create-react-app globally npm install -g create-react-app@latest # 👇️ for normal React.js project create-react-app my-app # 👇️ for TypeScript React.js project create-react-app my-app --template typescript
Now you are able to use the create-react-app command without having to prefix
it with npx.
create-react-app fails, you have to open your shell as an administrator or run the command prefixed with sudo.# 👇️ if you got a permissions error sudo npm install -g create-react-app@latest # 👇️ for normal React.js project create-react-app my-app # 👇️ for TypeScript React.js project create-react-app my-app --template typescript
If you are able to run the create-react-app --version command and get the
version number of the package, then the installation has succeeded.
# Update your PATH on Windows
If that doesn't help, run the following command:
npm config get prefix
The command will show you the path where npm puts your globally installed
packages. The global packages will be in the bin directory at the specified
path.
Look at the PATH environment variable on your operating system and add the
path that the npm config get prefix command outputs if it's not already
there.
On Windows, the output of the npm config get prefix command will look
something like: C:\Users\Your_User_Name\AppData\Roaming\npm.
To update the PATH on a Windows machine, you have to:
- Open the start search and type in
envand then click "Edit the system environment variables" - Then click "Environment Variables"
- Edit the
Pathvariable and add the output you got from thenpm config get prefixcommand.
The path should look like C:\Users\Your_User_Name\AppData\Roaming\npm (make
sure to replace the Your_User_name placeholder with your actual username).
If you get the error "create-react-app cannot be loaded because running scripts is disabled on this system", open your PowerShell as an administrator and set its execution policy with the Set-ExecutionPolicy command.
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser
Set-ExecutionPolicy command.This effectively removes the execution policy of Restricted, which doesn't
allow us to load configuration files or run scripts. The Restricted execution
policy is the default for Windows client computers.
If you add the output from the command to your PATH environment variable, you have to restart any open command prompts before it takes effect.
# Reinstalling Node.js
If that doesn't help try to reinstall Node.js on your
machine and then install create-react-app globally by running
npm install -g create-react-app.
# 👇️ install create-react-app globally npm install -g create-react-app@latest # 👇️ for normal React.js project create-react-app my-app # 👇️ for TypeScript React.js project create-react-app my-app --template typescript
create-react-app fails, you might have to open your shell as an administrator or run the command prefixed with sudo.# 👇️ if you got permissions error sudo npm install -g create-react-app@latest # 👇️ for normal React.js project create-react-app my-app # 👇️ for TypeScript React.js project create-react-app my-app --template typescript
Alternatively, you can see how you can fix the permissions error on this page in the official npm docs.

