Module not found: Can't resolve 'react-router-dom' [Solved]
Last updated: Apr 6, 2024
Reading time·2 min

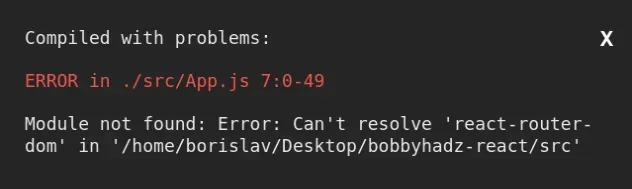
# Module not found: Can't resolve 'react-router-dom'
To solve the error "Module not found: Error: Can't resolve
'react-router-dom'", make sure to install the react-router-dom package by
opening your terminal in your project's root directory and running the command
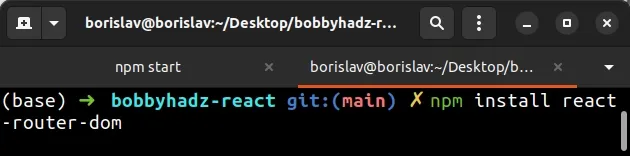
npm install react-router-dom and restart your development server.

Open your terminal in your project's root directory (where your package.json
file is located) and run the following commands:
# 👇️ with NPM npm install react-router-dom # 👇️ ONLY If you use TypeScript npm install --save-dev @types/react-router-dom # ---------------------------------------------- # 👇️ with YARN yarn add react-router-dom # 👇️ ONLY If you use TypeScript yarn add @types/react-router-dom --dev

The command will add the react-router-dom package to the dependencies of your project.
Make sure to
restart your development server and your
IDE if necessary. Your dev server won't pick up the changes until you stop it
and re-run the npm start command.
You should now be able to import and use the react-router-dom package in your
React.js app.
# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and dev server if the error persists. VSCode often glitches and a reboot solves things sometimes.
# Verify react-router-dom is in your dependencies object
If you still get the error, open your package.json file and make sure it
contains the react-router-dom package in the dependencies object.
{ // ... rest "dependencies": { "react-router-dom": "^6.3.0", }, "devDependencies": { // 👇️ only if you use TypeScript "@types/react-router-dom": "^5.3.3" } }
The react-router-dom module should NOT be globally installed or be in your
project's devDependencies. It should be in the dependencies object in your
package.json file.
You can try to manually add the lines and re-run npm install.
npm install

Or install the latest version of the package:
npm install react-router-dom@latest # 👇️ only if you use TypeScript npm install --save-dev @types/react-router-dom@latest

If the error persists, follow the instructions in my Module not found: Can't resolve 'X' error in React article.

