Module not found: Can't resolve 'X' error in React
Last updated: Apr 6, 2024
Reading time·4 min

# Module not found: Can't resolve 'X' error in React
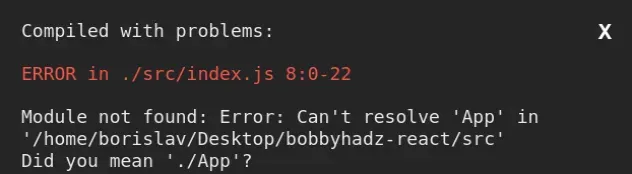
The error "Module not found: Can't resolve" occurs for multiple reasons in React:
- Importing a local file from an incorrect relative path.
- Forgetting to install a third-party package with
npm install package-name. - Using an extension that is not resolved for local files (e.g. not
.jsfor JS files)

To solve the error in React, make sure to install the package from the error
message if it's a third-party package, e.g. npm install package-name.
# with NPM npm install package-name # or with YARN yarn add package-name
If you got the error when importing local files, correct your import path.
# Installing the third-party package from the error message
If your error message contains a third-party package name, e.g. "Module not
found: Can't resolve 'uuid'", then you have to install the uuid package.
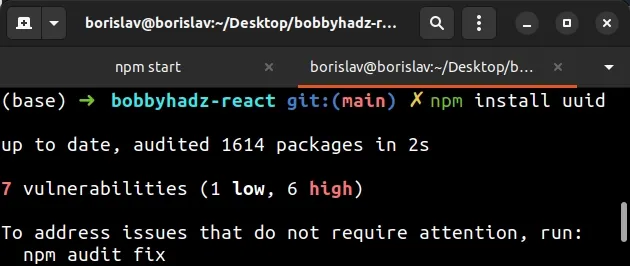
Open your terminal in your project's root directory (where your package.json
file is located) and install the package from the error message:
# 👇️ with NPM npm install uuid # 👇️ Only if you use TypeScript npm install --save-dev @types/uuid # ---------------------------------------------- # 👇️ with YARN yarn add uuid # 👇️ Only if you use TypeScript yarn add @types/uuid --dev

This will add the third-party package to the dependencies of your project.
If you use TypeScript,
install the typings of the package
as well. By convention, the typings are named @types/package-name.
# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, run the following commands from your terminal.
# for macOS or Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, run the following commands from CMD.
# 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and dev server if the error persists. VSCode often glitches and needs a reboot.
# Solve the error when importing local files
If you got the error when importing local files, make sure to correct the path and try to use your IDE's autocomplete for assistance.
Assume we have the following folder structure.
src/ components/ Button.js App.js Header.js
This is how I would import the Button and Header components into the
App.js file:
// 👇️ default imports import Button from './components/Button'; import Header from './Header'; // 👇️ named imports // import {Button} from './components/Button'; // import {Header} from './Header';
On the other hand, if I were to import the Header.js file into the Button.js
file, I'd have to go one directory up.
// 👇️ default imports import Header from '../Header' // 👇️ named imports // import {Header} from '../Header'
./ if importing a file that's located in the same directory, or ../ if importing a file that's one or more directories up.The ../ prefix allows us to go one directory up. Similarly, to go 2
directories up, you would use the prefix two times ../../
Delete your entire path that points to the local file, start typing and let your IDE help you with auto-completion.
Make sure to correct any errors in the spelling, casing and path of your local imports.
If you'd like to read more on importing and exporting values in React, check out the following article.
# Make sure to use extensions that are supported by your setup
When creating local files, make sure to use an extension that is resolved by your setup.
For example, use .js extensions for JavaScript files or make sure your build
resolves the extension you're using.
If you use Webpack, your extensions array needs to include any extensions you
want to resolve automatically. (The simplest is to just use .js for JavaScript
files)
module.exports = { // ... rest resolve: { extensions: [".js", ".jsx"] }, }
# Don't use hash # symbols and special characters in folder or file names
Make sure the names of the folders and files in your project don't contain
special characters, e.g. a hash # symbol, because your operating system might
have issues resolving the path.
For example, don't use folder names like my-folder#3 (contains a hash #).
# Make sure you haven't misspelled the import statement
Double-check your import statements and make sure you haven't misspelled anything.
// ⛔️ lowercase `b` in `Button` import Header from './src/components/ui/button'; // ✅ casing is correct import Header from './src/components/ui/Button';
The casing matters in import statements. The difference between the two imports
is just the casing of the letter b in Button.
Make sure everything matches between your file names and import statements.
You can also try to add the extension if you haven't.
import Header from './src/components/ui/Button.js';
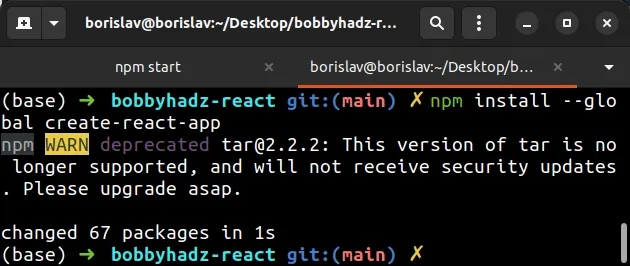
# Installing a package globally
If you need to install a package globally to be able to run it on the command
line from every directory, use the -g flag.
npm i -g some-package # 👇️ This links the globally installed package to the local node_modules folder npm link some-package

sudo.# 👇️ If you got a permissions error, run with sudo sudo npm i -g some-package npm link some-package
The npm link command creates
a symbolic link from the globally installed package to the node_modules/
directory of the current folder.

