Module not found: Can't resolve 'react/jsx-runtime'
Last updated: Apr 6, 2024
Reading time·4 min

# Table of Contents
- Module not found: Can't resolve 'react/jsx-runtime'
- Cannot find module 'react/jsx-runtime' or its corresponding type declarations
If you got the error "Cannot find module 'react/jsx-runtime' or its corresponding type declarations", click on the second subheading.
# Module not found: Can't resolve 'react/jsx-runtime'
To solve the error "Module not found: Error: Can't resolve
'react/jsx-runtime'", make sure to update the react package by opening your
terminal in your project's root directory and running the command
npm install react@latest react-dom@latest and restart your dev server.
Open your terminal in your project's root directory (where your package.json
file is located) and run the following commands:
# 👇️ with NPM npm install react@latest react-dom@latest # 👇️ ONLY If you use TypeScript npm install --save-dev @types/react@latest @types/react-dom@latest # ---------------------------------------------- # 👇️ with YARN yarn add react@latest react-dom@latest # 👇️ ONLY If you use TypeScript yarn add @types/react@latest @types/react-dom@latest --dev

The command will update the version of your react package.
jsx option in your tsconfig.json file is set to react-jsx.{ "compilerOptions": { // 👇️ make sure it's set to react-jsx "jsx": "react-jsx" // ... rest }, // ... rest }
When the jsx option is set to
react-jsx, it causes the compiler to emit .js files with the JSX changed to
_jsx calls.
npm start command.# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and dev server if the error persists. VS Code often glitches and a reboot solves things sometimes.
# Make sure react is in your dependencies object
If you still get the error, open your package.json file and make sure it
contains the react package in the dependencies object.
{ // ... rest "dependencies": { "react": "^18.0.0", "react-dom": "^18.0.0", }, "devDependencies": { "@types/react": "^18.0.5", "@types/react-dom": "^18.0.1", } }
The react module should NOT be globally installed or be in your project's
devDependencies. It should be in the dependencies object in your
package.json file.
You can try to manually add the lines and re-run npm install.
npm install
Or install the latest version of the package:
# 👇️ with NPM npm install react@latest react-dom@latest # 👇️ ONLY If you use TypeScript npm install --save-dev @types/react@latest @types/react-dom@latest # ---------------------------------------------- # 👇️ with YARN yarn add react@latest react-dom@latest # 👇️ ONLY If you use TypeScript yarn add @types/react@latest @types/react-dom@latest --dev
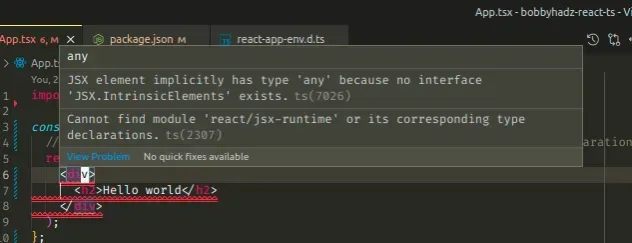
# Cannot find module 'react/jsx-runtime' or its corresponding type declarations
To solve the error "Cannot find module 'react/jsx-runtime' or its
corresponding type declarations", make sure to install the typings for react
and restart your dev server.

Open your terminal in your project's root directory (where your package.json
file is located) and run the following command:
# 👇️ with NPM npm install --save-dev @types/react@latest @types/react-dom@latest # 👇️ if you also want to update react and react-dom npm install react@latest react-dom@latest # ------------------------------ # 👇️ with YARN yarn add @types/react@latest @types/react-dom@latest --dev # 👇️ if you also want to update react and react-dom yarn add react@latest react-dom@latest
The command will update the versions of your react typings.
jsx option in your tsconfig.json file is set to react-jsx.{ "compilerOptions": { // 👇️ make sure it's set to react-jsx "jsx": "react-jsx" // ... rest }, // ... rest }
When the jsx option is set to
react-jsx, it causes the compiler to emit .js files with the JSX changed to
_jsx calls.
npm start command.# Reinstall your node_modules
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and dev server if the error persists. VS Code often glitches and a reboot solves things sometimes.
# Verify the React typings are installed
If you still get the error, open your package.json file and make sure it
contains the @types/react package in the devDependencies object.
{ // ... rest "dependencies": { "react": "^18.0.0", "react-dom": "^18.0.0", }, "devDependencies": { "@types/react": "^18.0.5", "@types/react-dom": "^18.0.1", } }
You can try to manually add the lines and re-run npm install.
npm install

Or install the latest version of the package:
# 👇️ with NPM npm install --save-dev @types/react@latest @types/react-dom@latest # 👇️ if you also want to update react and react-dom npm install react@latest react-dom@latest # ------------------------------ # 👇️ with YARN yarn add @types/react@latest @types/react-dom@latest --dev # 👇️ if you also want to update react and react-dom yarn add react@latest react-dom@latest

If the error persists, follow the instructions in my Module not found: Can't resolve 'X' error in React article.

