TypeError: 'X' is not a function TypeError in React [Fixed]
Last updated: Apr 7, 2024
Reading time·3 min

# 'X' is not a function TypeError in React [Solved]
The React.js "Uncaught TypeError: X is not a function" occurs when we try to call a value that is not a function as a function, e.g. calling the props object instead of a function.
To solve the error, console.log the value you are calling and make sure it
is a function.

Here is an example of how the error occurs.
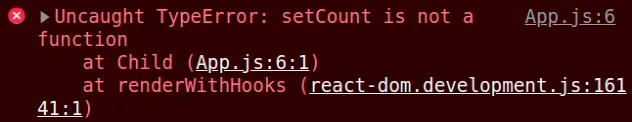
import {useState} from 'react'; // 👇️ Should take props object and not setCount directly // ⛔️ Uncaught TypeError: setCount is not a function function Child(setCount) { return ( <div> <button onClick={() => setCount(current => current + 1)}> Click </button> </div> ); } export default function App() { const [count, setCount] = useState(0); return ( <div> <Child setCount={setCount} /> <h2>Count: {count}</h2> </div> ); }
The Child component should take the props object but instead, we named it as
setCount and tried to call the props object in the component.
setCount value in the Child component and make sure it is a function.The Child component should take a props object and should access the
setCount function on the props.
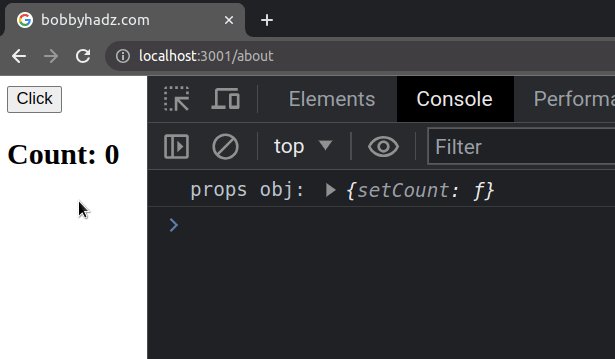
import {useState} from 'react'; // 👇️ Now the component takes a props object // and calls function as props.setCount function Child(props) { console.log('props obj:', props); return ( <div> <button onClick={() => props.setCount(current => current + 1)}> Click </button> </div> ); } export default function App() { const [count, setCount] = useState(0); return ( <div> <Child setCount={setCount} /> <h2>Count: {count}</h2> </div> ); }

# Destructuring the props
Alternatively, you can destructure the props in the function's definition.
import {useState} from 'react'; // 👇️ Destructure the setCount prop and use it directly function Child({setCount}) { return ( <div> <button onClick={() => setCount(current => current + 1)}>Click</button> </div> ); } export default function App() { const [count, setCount] = useState(0); return ( <div> <Child setCount={setCount} /> <h2>Count: {count}</h2> </div> ); }

# Calling a function on a value of an incorrect type
Another common reason the error occurs in React is when we try to call a function on a value of the incorrect type.
For example, if we try to call the pop() method on a value that is not an
array we would get an error.
const obj = {}; // ⛔️ Uncaught TypeError: obj.pop is not a function obj.pop();
The pop() method should only be called on arrays, so trying to call it on any
other type throws the "X is not a function" error because the pop function
doesn't exist on the type.
The best way to debug this is to console.log the value you are calling the
function on and make sure it is of the correct type.
const obj = {}; console.log(typeof obj); // 👉️ "object" console.log(Array.isArray(obj)); // 👉️ false
Once you make sure the value you are calling the method on is of the expected type and that the method is supported by said type, the error will be resolved.
# Checking if the value is of the correct type before calling the function
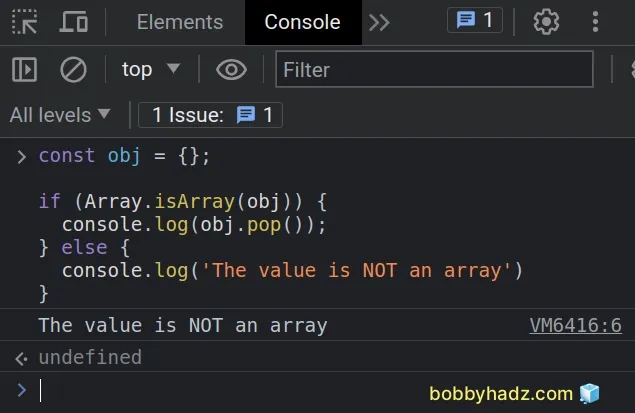
You can also use a conditional to check if the value is of the correct type before calling the method.
const obj = {}; if (Array.isArray(obj)) { console.log(obj.pop()); } else { console.log('The value is NOT an array') }