Export 'withRouter' was not found in 'react-router-dom'
Last updated: Apr 6, 2024
Reading time·3 min

# Export 'withRouter' (imported as 'withRouter') was not found in 'react-router-dom'
The error "export 'withRouter' (imported as 'withRouter') was not found in
'react-router-dom'" occurs because the withRouter function has been removed in
react router v6.
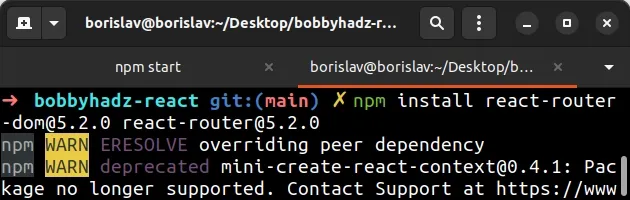
To solve the error, install version 5.2.0 of React Router by running
npm install react-router-dom@5.2.0.

One way to solve the error is to install version 5.2.0 of React Router.
# 👇️ with NPM npm install react-router-dom@5.2.0 react-router@5.2.0 # 👇️ with YARN yarn add react-router-dom@5.2.0 react-router@5.2.0

After running the commands, make sure to restart your development server and your IDE if necessary.
# Alternatively, use the useNavigate hook in recent version of React Router
Alternatively, you can use the useNavigate hook from the most recent version
of React Router to navigate programmatically.
// 👇️ import useNavigate import {useNavigate} from 'react-router-dom'; export default function App() { const navigate = useNavigate(); const handleClick = () => { // 👇️ Navigate programmatically navigate('/about'); }; return ( <div> <button onClick={handleClick}>Navigate to About</button> </div> ); }
Note that the API in version 6 of React Router is quite different than the
version 5 API.
Here is a minimal example of an app using the React Router v6 package.
import React from 'react'; // 👇️ import Routes instead of Switch 👇️ import {BrowserRouter as Router, Route, Link, Routes} from 'react-router-dom'; export default function App() { return ( <Router> <div> <nav> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/about">About</Link> </li> </ul> </nav> {/* 👇️ Wrap your Route components in a Routes component */} <Routes> <Route path="/about" element={<About />} /> <Route path="/" element={<Home />} /> </Routes> </div> </Router> ); } function Home() { return <h2>Home Page</h2>; } function About() { return <h2>About Page</h2>; }

In React router v6, we have to replace the <Switch> component with <Routes>.
In React Router v6, the exact prop has been removed and you can put your
routes in whatever order you wish and the router automatically detects the best
route for the current URL.
In React Router v6, instead of passing a children prop to the Route
components, we use the element prop, e.g.
<Route path="/about" element={<About />} />.
<Route path="/about" element={<About />} />
React router v6 uses a simplified path format where <Route path> has 2 kinds
of placeholders:
- dynamic
:idparams. *wildcards.
The * wildcard syntax can only be used at the end of a path.
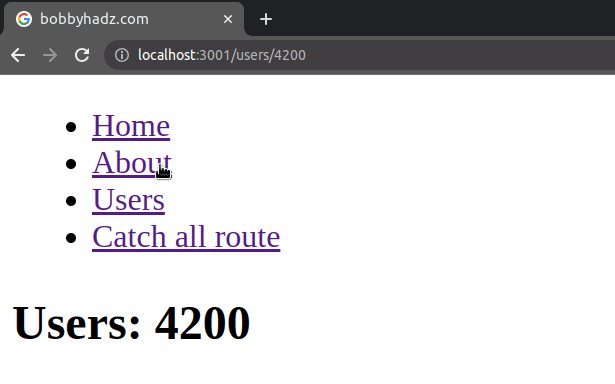
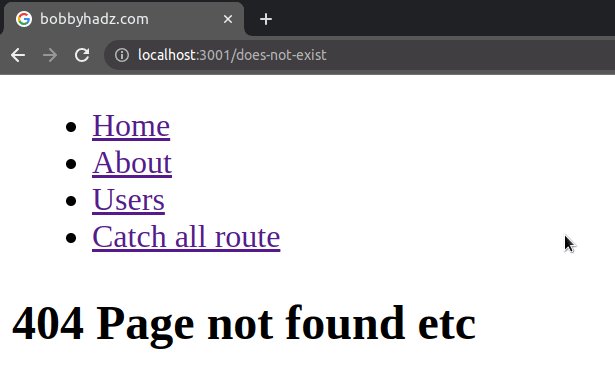
import React from 'react'; import {BrowserRouter as Router, Route, Link, Routes} from 'react-router-dom'; import {useParams} from 'react-router-dom'; export default function App() { return ( <Router> <div> <nav> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/about">About</Link> </li> <li> {/* 👇️ link to dynamic path */} <Link to="/users/4200">Users</Link> </li> <li> {/* 👇️ link to catch all route */} <Link to="/does-not-exist">Catch all route</Link> </li> </ul> </nav> {/* 👇️ Wrap your Route components in a Routes component */} <Routes> <Route path="/about" element={<About />} /> {/* 👇️ handle dynamic path */} <Route path="/users/:userId" element={<Users />} /> <Route path="/" element={<Home />} /> {/* 👇️ only match this when no other routes match */} <Route path="*" element={ <div> <h2>404 Page not found etc</h2> </div> } /> </Routes> </div> </Router> ); } function Home() { return <h2>Home</h2>; } function About() { return <h2>About</h2>; } function Users() { const params = useParams(); return <h2>Users: {params.userId}</h2>; }

The route <Route path="/users/:userId" element={<Users />} /> uses a dynamic
userId parameter, which we can access by using the useParams hook.
The route would match anything after /users/, e.g. /users/123 or
/users/asdf.
The route that has a path equal to * serves as a catch-all route. It only
matches when no other routes do.
For more examples, refer to the official docs page of React Router v6.
I've also written a detailed guide on how to handle 404 page not found in React Router.
If you need to get the ID from a URL in React Router, click on the link and follow the instructions.

