Check if a Checkbox is checked in React
Last updated: Apr 7, 2024
Reading time·3 min

# Table of Contents
# Check if a Checkbox is checked in React
To check if a checkbox is checked in React:
- Declare a boolean state variable that will store the state of the checkbox.
- Set on
onChangeprop on theinputelement. - Use the
target.checkedproperty on theeventobject to check if the checkbox is checked.
import {useState} from 'react'; export default function App() { const [isSubscribed, setIsSubscribed] = useState(false); const handleChange = event => { if (event.target.checked) { console.log('✅ Checkbox is checked'); } else { console.log('⛔️ Checkbox is NOT checked'); } setIsSubscribed(current => !current); }; return ( <div> <label htmlFor="subscribe"> <input type="checkbox" value={isSubscribed} onChange={handleChange} id="subscribe" name="subscribe" /> Subscribe </label> <hr /> <button disabled={!isSubscribed}>Proceed</button> {isSubscribed && <h2>bobbyhadz.com</h2>} </div> ); }

We used the useState hook to track the boolean state of the checkbox.
const [isSubscribed, setIsSubscribed] = useState(false);
The false value we passed to the useState() hook is the initial value of the
isSubscribed state variable.
You can pass true to the useState() method if you want the checkbox to be
checked initially.
We set the onChange on the input element, so every time its value changes,
the handleChange function is invoked.
<input type="checkbox" value={isSubscribed} onChange={handleChange} id="subscribe" name="subscribe" />
The target property on the event object refers to the input element, so we
can access its checked value as event.target.checked.
const handleChange = event => { if (event.target.checked) { console.log('✅ Checkbox is checked'); } else { console.log('⛔️ Checkbox is NOT checked'); } setIsSubscribed(current => !current); };
The setIsSubscribed function is used to toggle the state of the checkbox.
If the current value of the checkbox is true, it gets set to false and vice
versa.
setIsSubscribed because the function is guaranteed to be called with the current (most up-to-date) value for the isSubscribed boolean.This is useful when we need to calculate the next state based on the current state.
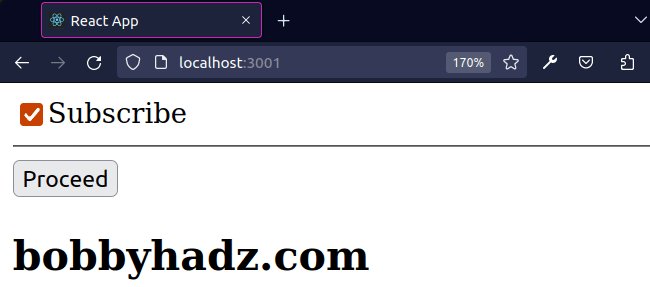
You can optionally use the state of the checkbox to disable a button or conditionally render an element.
<button disabled={!isSubscribed}>Proceed</button> {isSubscribed && <h2>bobbyhadz.com</h2>}
If the checkbox is checked, the button is not disabled.
If the checkbox is checked, the h2 element is shown.
# Check if a Checkbox is checked using a ref in React
To check if an uncontrolled checkbox is checked, access the current.checked
property on the ref object.
import {useRef, useState} from 'react'; export default function App() { const [site, setSite] = useState(''); const ref = useRef(null); const handleClick = () => { if (ref.current.checked) { console.log('✅ Checkbox is checked'); setSite('bobbyhadz.com'); } else { console.log('⛔️ Checkbox is NOT checked'); setSite(''); } }; return ( <div> <label htmlFor="subscribe"> <input ref={ref} type="checkbox" id="subscribe" name="subscribe" /> Subscribe </label> <br /> <button onClick={handleClick}>Click</button> <h2>{site}</h2> </div> ); }

The useRef() hook can be passed an
initial value as an argument. The hook returns a mutable ref object whose
.current property is initialized to the passed argument.
current property on the ref object to get access to the checkbox element on which we set the ref prop.const handleClick = () => { if (ref.current.checked) { console.log('✅ Checkbox is checked'); setSite('bobbyhadz.com'); } else { console.log('⛔️ Checkbox is NOT checked'); setSite(''); } };
When we pass a ref prop to an element, e.g. <input ref={myRef} />, React sets
the .current property of the ref object to the corresponding DOM node.
Every time you click on the button, the
checked value of
the checkbox will be logged to the console and the site state variable gets
updated.
useRef hook creates a plain JavaScript object but gives you the same ref object on every render. In other words, it's pretty much a memoized object value with a .current property.You can access any attribute on the checkbox element via ref.current. If you
log the current property on the ref object, it's simply a reference to the
input element.
# Using the defaultChecked property for uncontrolled checkboxes
You can use the defaultChecked property if you want the uncontrolled checkbox to be checked initially.
import {useRef, useState} from 'react'; export default function App() { const [site, setSite] = useState('bobbyhadz.com'); const ref = useRef(null); const handleClick = () => { if (ref.current.checked) { console.log('✅ Checkbox is checked'); setSite('bobbyhadz.com'); } else { console.log('⛔️ Checkbox is NOT checked'); setSite(''); } }; return ( <div> <label htmlFor="subscribe"> <input ref={ref} type="checkbox" id="subscribe" name="subscribe" defaultChecked={true} /> Subscribe </label> <br /> <button onClick={handleClick}>Click</button> <h2>{site}</h2> </div> ); }

When the defaultChecked property of an uncontrolled checkbox is set to true,
its initial value is checked.

