How to use a Button as a Link in React
Last updated: Apr 6, 2024
Reading time·3 min

# Use a Button as a Link in React
To use a button as a link in React, wrap the button in an <a> tag or a
Link component if using React Router.
The button will get rendered instead of the link and clicking on it will cause the browser to navigate to the specified page.
export default function App() { return ( <div> <a href="https://bobbyhadz.com" target="_blank" rel="noopener noreferrer"> <button>Click</button> </a> </div> ); }

The code sample shows how to wrap a button element in an <a> tag to use it
as a link.
When the target prop of the <a> element is set to _blank, the resource is
loaded into a new tab.
We set the rel prop to noopener noreferrer for security purposes.
# Use a Button as a React Router Link in React.js
If you use React Router, simply wrap the button element in a Link component
to use a Button as a Link.
import {Link, Route, Routes} from 'react-router-dom'; export default function App() { return ( <div> {/* 👇️ react router link */} <Link to="/about"> <button>Click</button> </Link> <Routes> <Route path="/about" element={<About />} /> </Routes> </div> ); } function About() { return <div>About page - bobbyhadz.com</div>; }

Under the hood, the Link component is really just an <a> tag, so the same
approach applies.
Clicking on the button would cause the browser to navigate to the specified route.
I've also written an article on how to set an onClick listener on a link.
# Use a custom Button component as a Link in React
This approach also works with custom Button components from third-party
libraries.
Here is an example of wrapping a custom Button component in an <a> tag.
function Button({children}) { return <button>{children}</button>; } export default function App() { return ( <div> <a href="https://bobbyhadz.com" target="_blank" rel="noreferrer"> <Button>My custom button</Button> </a> </div> ); }

And here is how to wrap a custom Button component in a React Router Link
tag.
import {Link, Route, Routes} from 'react-router-dom'; function Button({children}) { return <button>{children}</button>; } export default function App() { return ( <div> {/* 👇️ react router link */} <Link to="/about"> <Button>Custom Button</Button> </Link> <Routes> <Route path="/about" element={<About />} /> </Routes> </div> ); } function About() { return <div>About page - bobbyhadz.com</div>; }

The Link component is really just a wrapper around the <a> tag so we just
have to wrap the Button component in a Link.
# Linking to external vs internal URLs
If you link to an external URL, make sure to use the <a> tag and not the
Link component.
<a href="https://bobbyhadz.com" target="_blank" rel="noopener noreferrer"> <button>Click</button> </a>
When the target attribute on the a element is set to _blank, the external
link is opened in a new tab.
You can remove the attribute if you want to open the external URL in the same tab.
Link component is intended to only be used for internal navigation.<Link to="/about"> <button>Click</button> </Link>
If you need to change the color of a link in React, check out the following article.
# Using a Material UI Button as a Link in React
You can use a Button component as a link by setting its href prop if you
have the material-ui package
installed.
import {Button} from '@mui/material'; export default function App() { return ( <div> <Button variant="contained" href="/about"> Click </Button> </div> ); }

If you need to use a Material UI button as a React Router link, pass the
component prop to the Button component.
import {Button} from '@mui/material'; import {Link, Route, Routes} from 'react-router-dom'; export default function App() { return ( <div> <Button variant="contained" component={Link} to="/about"> Click </Button> <Routes> <Route path="/about" element={<About />} /> </Routes> </div> ); } function About() { return <div>About page - bobbyhadz.com</div>; }

We set the component prop on the Button element to the Link React Router
component.
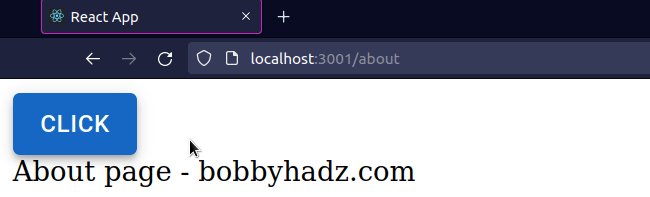
The to prop on the Button is set to /about because we want to navigate to
the /about route.
When the user clicks on the Button, they get routed to the /about page and the
About component renders.
I've also written an article on how to remove the underline from a link in React.

