How to Sum the Values of an Object in JavaScript
Last updated: Mar 2, 2024
Reading time·3 min

# Sum the Values of an Object
To sum the values of an object:
- Use the
Object.values()method to get an array of the object's values. - Use the
Array.reduce()method to iterate over the array. - Add the current number to the accumulated number and return the result.
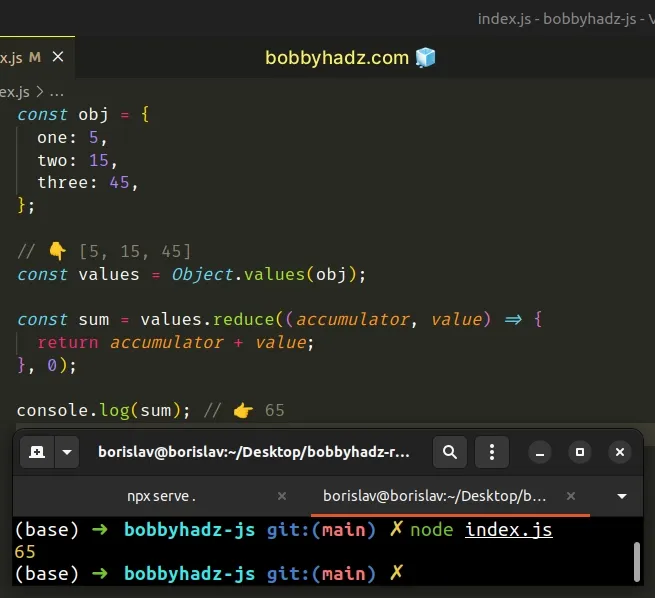
const obj = { one: 5, two: 15, three: 45, }; // 👇️ [5, 15, 45] const values = Object.values(obj); const sum = values.reduce((accumulator, value) => { return accumulator + value; }, 0); console.log(sum); // 👉️ 65

We used the Object.values() method to get an array containing the object's values.
const obj = { one: 5, two: 15, three: 45, }; const values = Object.values(obj); // 👇️ [ 5, 15, 45 ] console.log(values);
The function we passed to the Array.reduce() method gets called for each
element in the array.
The initial value for the accumulator is 0 because that's what we passed as
the second argument to the
Array.reduce() method.
const obj = { one: 5, two: 15, three: 45, }; // 👇️ [5, 15, 45] const values = Object.values(obj); const sum = values.reduce((accumulator, value) => { return accumulator + value; }, 0); console.log(sum); // 👉️ 65
accumulator and the current value and return the result.You can imagine that the accumulator argument gets set to whatever was
returned from the previous invocation of the callback function.
The sum variable stores the sum of the object's values after the last
iteration.
If you have to calculate the sum of an object's values often, define a reusable function.
function sumObjectValues(object) { return Object.values(object).reduce((accumulator, value) => { return accumulator + value; }, 0); } const obj = { one: 5, two: 15, three: 45, }; const result = sumObjectValues(obj); console.log(result); // 👉️ 65
The sumObjectValues() function takes an object and calculates the sum of the
object's values.
Alternatively, you can use a for...of loop to iterate over the array.
# Sum the Values of an Object using for...of
This is a four-step process:
- Initialize a
sumvariable to0using theletkeyword. - Use the
Object.values()method to get an array of the object's values. - Use a
for...ofloop to iterate over the array. - Increment the
sumvariable by the current value.
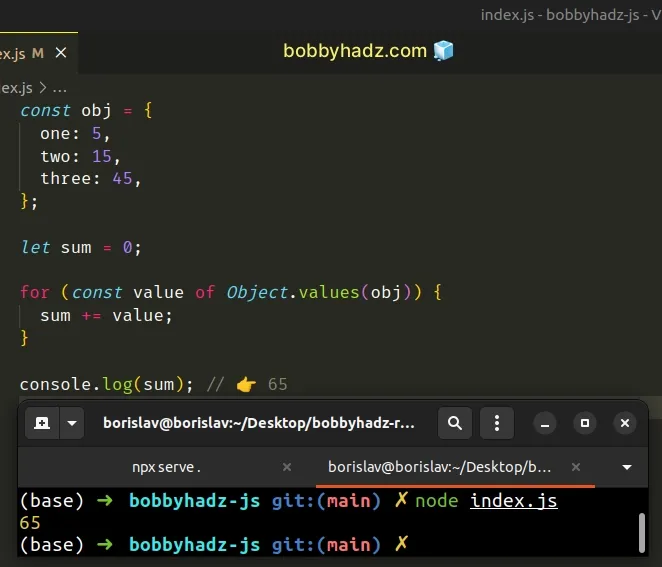
const obj = { one: 5, two: 15, three: 45, }; let sum = 0; for (const value of Object.values(obj)) { sum += value; } console.log(sum); // 👉️ 65

Notice that we declared the sum variable using the let keyword. Had we used
const, we wouldn't be able to reassign it.
We used the Object.values() method to get an array of the object's values.
The for...of statement is
used to loop over iterable objects like arrays, strings, Map, Set and
NodeList objects and generators.
On each iteration, we increment the sum variable by the current value.
If you have to do this often, extract the logic into a reusable function.
function sumObjectValues(object) { let total = 0; for (const value of Object.values(object)) { total += value; } return total; } const obj = { one: 5, two: 15, three: 45, }; const result = sumObjectValues(obj); console.log(result); // 👉️ 65
The sumObjectValues() function takes an object as a parameter, sums the values
of the object and returns the result.
Alternatively, you can use a for...in loop.
# Sum the Values of an Object using a for...in loop
This is a three-step process:
- Initialize a
sumvariable to0using theletkeyword. - Use the
for...inloop to iterate over the object's properties. - On each iteration, increment the
sumvariable with the current value.
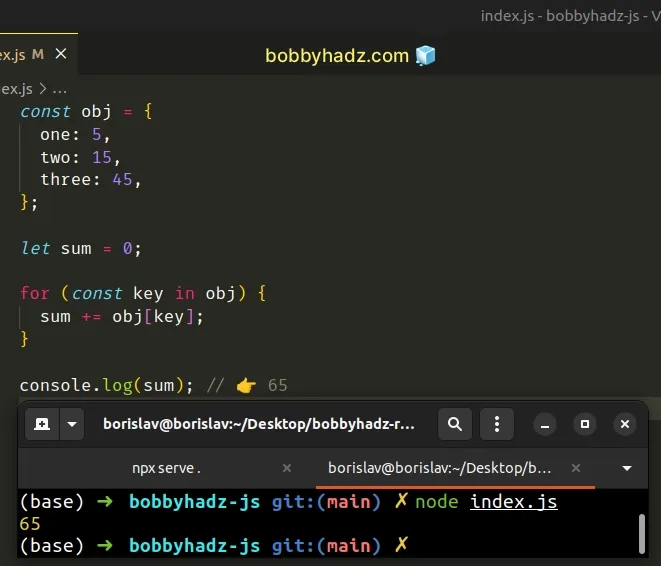
const obj = { one: 5, two: 15, three: 45, }; let sum = 0; for (const key in obj) { sum += obj[key]; } console.log(sum); // 👉️ 65

The for...in loop iterates over the object's properties and allows us to access each value.
Once the loop has iterated over all of the object's properties we have the sum of the values.
Which approach you pick is a matter of personal preference. I'd go with the reduce method because it doesn't require a declaration of an intermediary variable and is quite readable and direct.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

