Replace/Remove all Numbers in a String using JavaScript
Last updated: Mar 1, 2024
Reading time·5 min

# Replace/Remove all Numbers in a String using JavaScript
Use the String.replace() method to replace or remove all numbers in a
string, e.g. const replaced = str.replace(/[0-9]/g, '!');.
The String.replace() method will return a new string with all numbers
replaced by the provided replacement.
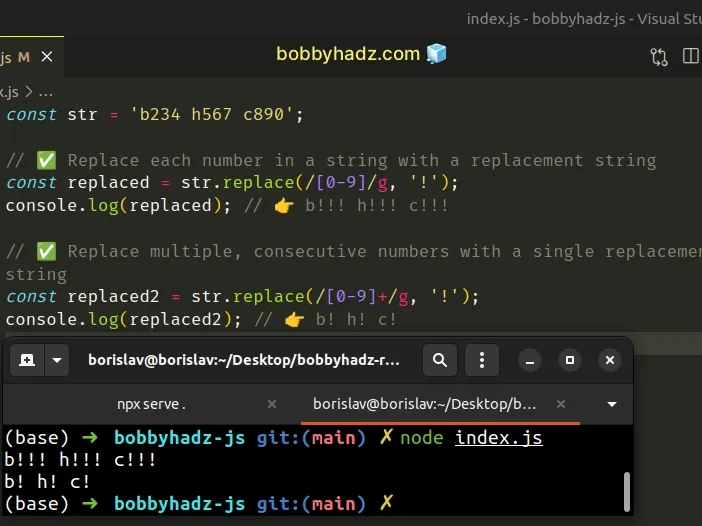
const str = 'b234 h567 c890'; // ✅ Replace each number in a string with a replacement string const replaced = str.replace(/[0-9]/g, '!'); console.log(replaced); // 👉️ b!!! h!!! c!!! // ✅ Replace multiple, consecutive numbers with a single replacement string const replaced2 = str.replace(/[0-9]+/g, '!'); console.log(replaced2); // 👉️ b! h! c!

If you need to remove all numbers from the string, specify an empty string as the replacement.
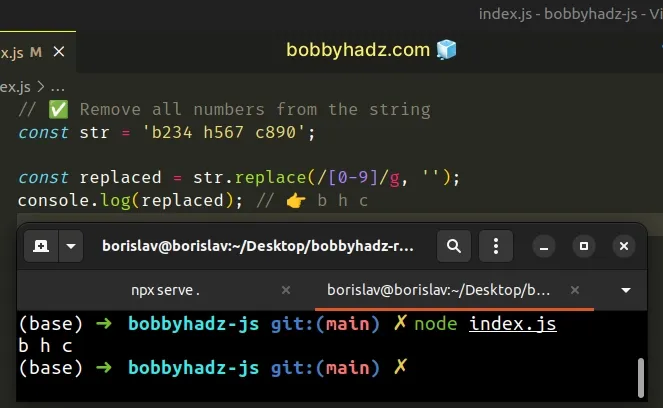
// ✅ Remove all numbers from the string const str = 'b234 h567 c890'; const replaced = str.replace(/[0-9]/g, ''); console.log(replaced); // 👉️ b h c

The String.replace() method returns a new string with one, some, or all matches of a regular expression replaced with the provided replacement.
The method takes the following parameters:
| Name | Description |
|---|---|
| pattern | The pattern to look for in the string. Can be a string or a regular expression. |
| replacement | A string used to replace the substring match by the supplied pattern. |
String.replace() method returns a new string with the matches of the pattern replaced. The method doesn't change the original string.Strings are immutable in JavaScript.
The forward slashes / / mark the beginning and end of the regular expression.
const str = 'b234 h567 c890'; const replaced = str.replace(/[0-9]/g, '!'); console.log(replaced); // 👉️ b!!! h!!! c!!!
The square brackets [] are called a character class. The character class in
the example matches all numbers in the range 0 to 9.
We used the g (global) flag because we want to match all occurrences of a
number in the string, and not just the first occurrence.
# Replace multiple, consecutive numbers with a single replacement
If you want to replace multiple, consecutive numbers with a single replacement
string, use the plus + special character.
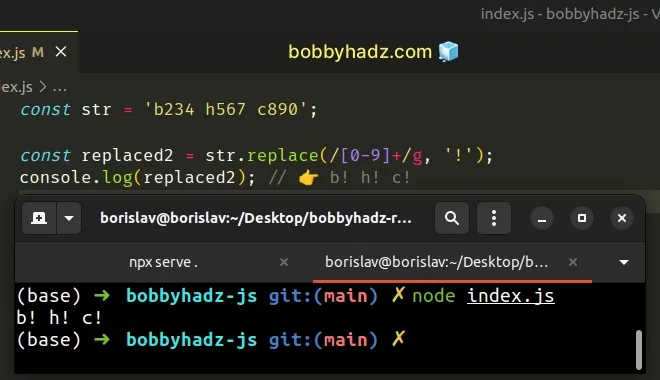
const str = 'b234 h567 c890'; const replaced2 = str.replace(/[0-9]+/g, '!'); console.log(replaced2); // 👉️ b! h! c!

The plus + special character matches the preceding item (any digit) 1 or more
times.
# You can use any replacement character
The example uses an exclamation mark as the replacement, however, you could use any other replacement string, e.g. an underscore.
const str = 'a1 b2 c3'; const replaced = str.replace(/[0-9]/g, '_'); console.log(replaced); // 👉️ a_ b_ c_
As previously noted, if you simply need to remove all numbers from the string, specify an empty string as the replacement.
const str = 'b234 h567 c890'; const replaced = str.replace(/[0-9]/g, ''); console.log(replaced); // 👉️ b h c
We remove all numbers from the string by replacing them with empty strings.
If you have to do this often, define a reusable function.
function replaceNumbers(string, replacement) { return string.replace(/[0-9]/g, replacement); } // 👇️ a^ b^ c^ console.log(replaceNumbers('a1 b2 c3', '^')); // 👇️ a_ b_ c_ console.log(replaceNumbers('a1 b2 c3', '_'));
# Replace/Remove all numbers in a String using \d special character
You can also use the \d special character to replace all numbers in a string.
const str = 'b234 h567 c890'; // ✅ replace all occurrences of a number with a replacement string const replaced = str.replace(/\d/g, '_'); console.log(replaced); // 👉️ b___ h___ c___ // ✅ replace multiple, consecutive numbers with a single replacement string const replaced2 = str.replace(/\d+/g, '_'); console.log(replaced2); // 👉️ b_ h_ c_
If you need to remove all numbers from the string using this approach, specify an empty replacement string.
const str = 'b234 h567 c890'; // ✅ remove all numbers from a string const replaced = str.replace(/\d/g, ''); console.log(replaced); // 👉️ b h c
The \d special character matches any digit in the range 0 to 9.
\d special character is equivalent to using the [0-9] character class.You can adjust the replaceNumbers() function to use the \d special character
if you find it more readable.
function replaceNumbers(string, replacement) { return string.replace(/\d/g, replacement); } // 👇️ a^ b^ c^ console.log(replaceNumbers('a1 b2 c3', '^')); // 👇️ a_ b_ c_ console.log(replaceNumbers('a1 b2 c3', '_'));
The function takes a string and a replacement as parameters and replaces each occurrence of a number with the provided replacement.
Which regex you find more readable is a matter of personal preference. I'd use
the character class [0-9] because I find it more intuitive than the \d
special character.
Alternatively, you can use the String.match() method.
# Remove all Numbers from a String using String.match()
This is a two-step process:
- Use the
String.match()method to match all non-digit characters in the string. - Use the
Array.join()method to join the array of matches without a separator.
const str = 'b234 h567 c890'; // 👇️ [ 'b', ' ', 'h', ' ', 'c' ] console.log(str.match(/\D/g)); const replaced = str.match(/\D/g, '').join(''); console.log(replaced); // 👉️ b h c
We used the String.match() method to match all non-digit characters in the string.
The only argument we passed to the method is a regular expression.
The \D special character matches any character that is not a digit.
The method returns an array containing all non-digit characters from the string.
The last step is to use the Array.join() method to join the array of matches
into a string without a separator.
const str = 'b234 h567 c890'; // 👇️ [ 'b', ' ', 'h', ' ', 'c' ] console.log(str.match(/\D/g)); const replaced = str.match(/\D/g, '').join(''); console.log(replaced); // 👉️ b h c
The Array.join() method concatenates all of the elements in an array using a separator.
The only argument the Array.join() method takes is a separator - the string
used to separate the elements of the array.
If a value for the separator argument is omitted, the array elements are
joined with a comma ,.
separator argument is set to an empty string, the array elements are joined without any characters in between them.We used an empty string separator to join the array of non-digits into a string without a separator.
If you have to do this often, extract the logic into a reusable function.
function removeNumbers(string) { return string.match(/\D/g, '').join(''); } // 👇️ a b c console.log(removeNumbers('a1 b2 c3')); // 👇️ a b c console.log(removeNumbers('a123 b234 c345'));
The function takes a string as a parameter and removes all numbers from the string.
If you ever need help reading a regular expression, check out this regular expression cheat sheet by MDN.
It contains a table with the name and the meaning of each special character with examples.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

