How to Get a UTC/GMT timestamp using JavaScript
Last updated: Mar 5, 2024
Reading time·3 min

# Get a UTC/GMT timestamp using JavaScript
Use the getTime() method to get a UTC/GMT timestamp, e.g.
new Date().getTime().
The method returns the number of milliseconds since the Unix Epoch and always uses UTC for time representation. Calling the method from any time zone returns the same UTC timestamp.
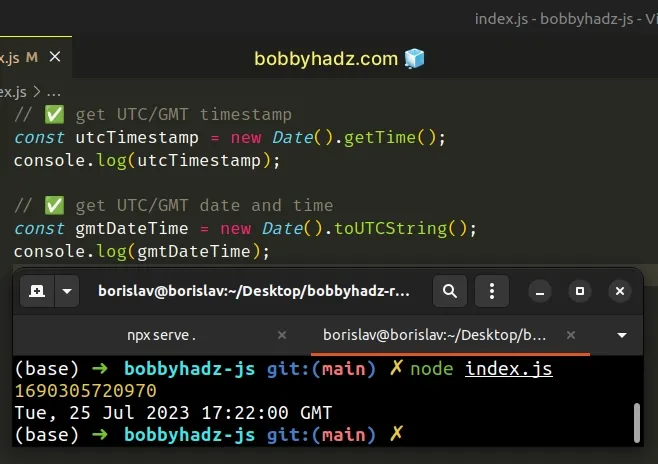
// ✅ get UTC/GMT timestamp const utcTimestamp = new Date().getTime(); console.log(utcTimestamp); // 👉️ 16422369.... // ✅ get UTC/GMT date and time const gmtDateTime = new Date().toUTCString(); console.log(gmtDateTime); // 👉️ "Tue, 25 Jul 2023 17:21:46 GMT"

We used the getTime() method to get a UTC/GMT timestamp.
If a user is visiting your site from one time zone, the getTime() method would
return the same result as for any other time zone.
The getTime() method can be used to assign a date and time to another Date
object.
const utcTimestamp = new Date().getTime(); console.log(utcTimestamp); // 👉️ 16422369.... const copy = new Date(); copy.setTime(utcTimestamp); console.log(utcTimestamp === copy.getTime()); // 👉️ true
If you need the UTC/GMT representation of a date, use the toUTCString()
method.
const utcDate = new Date().toUTCString(); console.log(utcDate); // 👉️ "Sat, 15 Jan 2022 09:02:48 GMT"
The toUTCString() method converts a date to a string, according to UTC/GMT.
# GMT and UTC share the same current time
Note that GMT and UTC share the same current time.
The difference between them is that GMT is a time zone, whereas UTC is a time standard and is the basis for time zones worldwide.
If you need any of the date and time components in UTC/GMT, use the available
getUTC* methods.
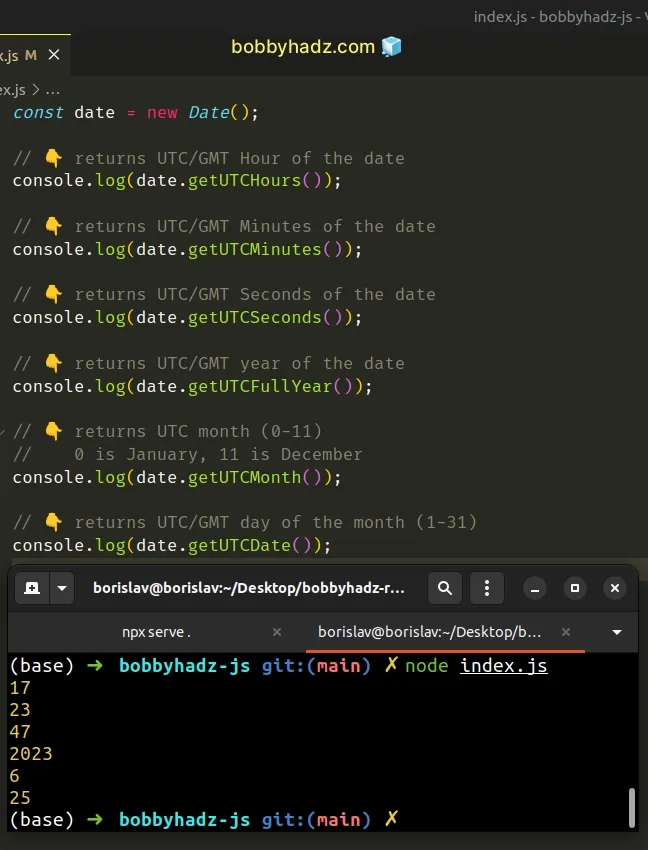
const date = new Date(); // 👇️ returns UTC/GMT Hour of the date console.log(date.getUTCHours()); // 👉️ 17 // 👇️ returns UTC/GMT Minutes of the date console.log(date.getUTCMinutes()); // 👉️ 23 // 👇️ returns UTC/GMT Seconds of the date console.log(date.getUTCSeconds()); // 👉️ 8 // 👇️ returns UTC/GMT year of the date console.log(date.getUTCFullYear()); // 👉️ 2023 // 👇️ returns UTC month (0-11) // 0 is January, 11 is December console.log(date.getUTCMonth()); // 👉️ 6 // 👇️ returns UTC/GMT day of the month (1-31) console.log(date.getUTCDate()); // 👉️ 25

All of the getUTC* methods return the date or time component according to
universal time.
function padTo2Digits(num) { return num.toString().padStart(2, '0'); } function getGMTTime(date = new Date()) { return [ padTo2Digits(date.getUTCHours()), padTo2Digits(date.getUTCMinutes()), padTo2Digits(date.getUTCSeconds()), ].join(':'); } console.log(getGMTTime()); // 👉️️ "12:25:14"
We created a reusable function that returns the time in GMT, formatted as
hh:mm:ss.
The getUTCHours() method returns the hour (0 - 23) for the specified date, according to universal time (= GMT).
The getUTCMinutes() method returns the minutes (0 - 59) for the date, according to universal time (= GMT).
The getUTCSeconds() method returns the seconds (0 - 59) for the date, according to universal time (= GMT).
In the function, we made sure to display the hours, seconds and minutes as 2
digits, even when they are less than 10.
10, the methods return a single digit, which is not what we want.We padded the results if necessary and joined them with a colon separator.
You can adjust this depending on your use case, e.g. include the year, month, day of the month values in the formatted string.
Note that the getUTCMonth() method returns the month of the specified date as a zero-based value (0 = January, 1 = February, etc.)
If you need a complete list of the getUTC* methods, visit the
MDN docs.
There is a non-UTC equivalent for each of these methods, for example getUTCFullYear(0) vs Date.getFullYear().
The getUTC* methods return the date or time component according to universal
time, whereas the get* methods return them according to local time (the time
zone the visitor's computer is in).
The get* methods return different results depending on where the user visits
your site from.
For consistency, you should mostly use local time when you have to render a date and time to the user, but store the actual values in UTC.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

