Get the Substring after a specific Character in JavaScript
Last updated: Mar 1, 2024
Reading time·4 min

# Table of Contents
- Get the substring after a specific Character in JavaScript
- Get the substring after a specific Character using String.split()
# Get the substring after a specific Character in JavaScript
To get the substring after a specific character:
- Use the
String.indexOf()method to get the index of the character in the string. - Use the
String.slice()method to get the substring after the specific character.
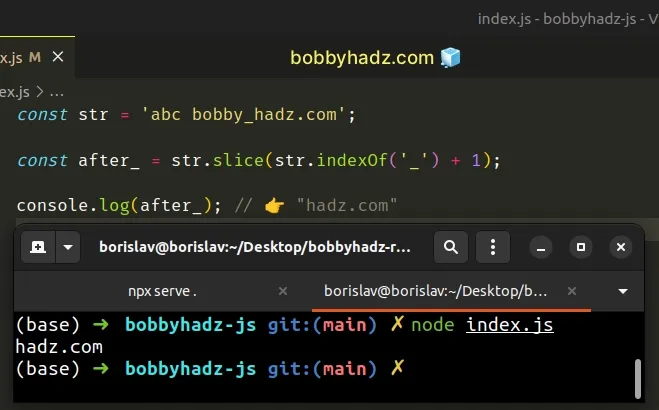
const str = 'abc bobby_hadz.com'; const after_ = str.slice(str.indexOf('_') + 1); console.log(after_); // 👉️ "hadz.com"

The String.slice() method extracts a section of a string and returns it, without modifying the original string.
The String.slice() method takes the following arguments:
| Name | Description |
|---|---|
| start index | The index of the first character to include in the returned substring |
| end index | The index of the first character to exclude from the returned substring |
When only a single argument is passed to the String.slice() method, the slice
goes to the end of the string.
const str = 'abc bobby_hadz.com'; console.log(str.slice(10)); // 👉️ hadz.com
We used the String.indexOf method to get the index of the first occurrence of the specific character.
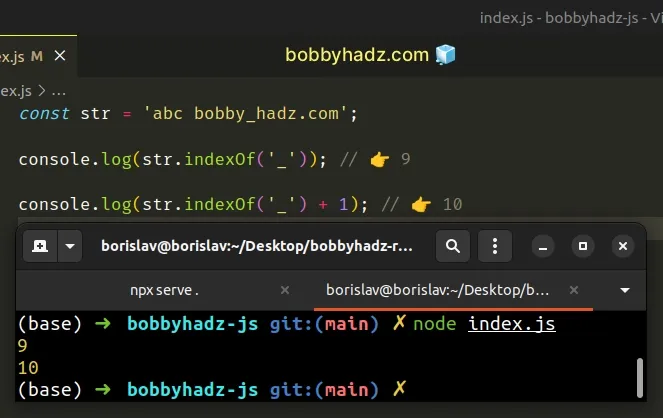
const str = 'abc bobby_hadz.com'; console.log(str.indexOf('_')); // 👉️ 9 console.log(str.indexOf('_') + 1); // 👉️ 10

We added 1 to the result of calling indexOf() because we don't want to include
the character in the new string.
The indexOf() method returns -1 if the string doesn't contain the specified
character.
const str = 'abc bobby_hadz.com'; const result = str.slice(str.indexOf('@') + 1); console.log(result); // 👉️ abc bobby_hadz.com
If the character is not contained in the string, the entire string is returned.
0 and the index of the last character is str.length - 1.# Defining a reusable function
If you have to do this often, define a reusable function.
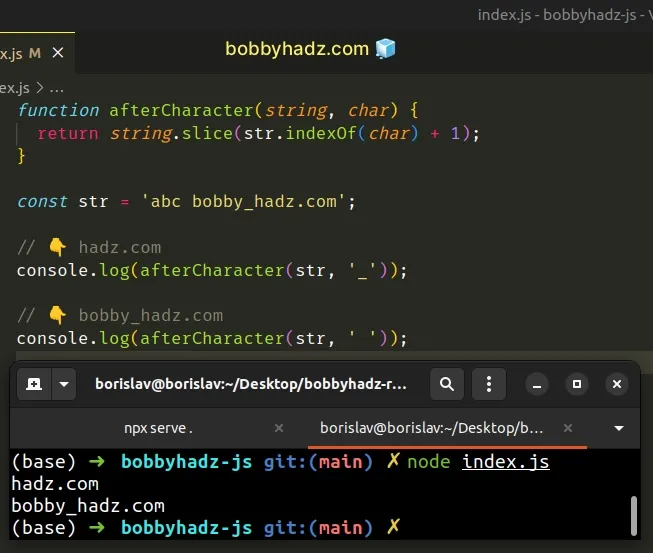
function afterCharacter(string, char) { return string.slice(str.indexOf(char) + 1); } const str = 'abc bobby_hadz.com'; // 👇️ hadz.com console.log(afterCharacter(str, '_')); // 👇️ bobby_hadz.com console.log(afterCharacter(str, ' '));

The afterCharacter function takes a string and a character as parameters and
returns the part of the string after the specified character.
Alternatively, you can use the str.split() method.
# Get the substring after a specific Character using String.split()
This is a three-step process:
- Use the
split()method to split the string on the character. - Access the array of strings at index
1. - The first element in the array is the substring after the character.
const str = 'abc bobby_hadz.com'; const after_ = str.split('_')[1]; console.log(after_); // 👉️ hadz.com

We used the String.split() method to split the string on each occurrence of an underscore.
const str = 'abc bobby_hadz.com'; // 👇️ [ 'abc bobby', 'hadz.com' ] console.log(str.split('_'));
The second element in the array is the substring after the specified character (underscore in the example).
# Handling the scenario where the character is not in the string
If the separator isn't found in the string, the split() method returns an
array containing only 1 element consisting of the entire string.
const str = 'abc bobby_hadz.com'; // 👇️ [ 'abc bobby_hadz.com' ] console.log(str.split('@'));

If we access the second element in the array, we would get an undefined value.
One way to handle this is to use the logical OR (||) operator to return the entire string if the separator isn't found.
const str = 'abc bobby_hadz.com'; const after_ = str.split('@')[1] || str; console.log(after_); // 👉️ abc bobby_hadz.com
We used the logical OR (||) operator to provide a fallback value in case the
value to the left of the operator is falsy (e.g. undefined).
If the separator isn't contained in the string, the expression returns the entire string.
# Defining a reusable function that uses split()
If you have to do this often, define a reusable function.
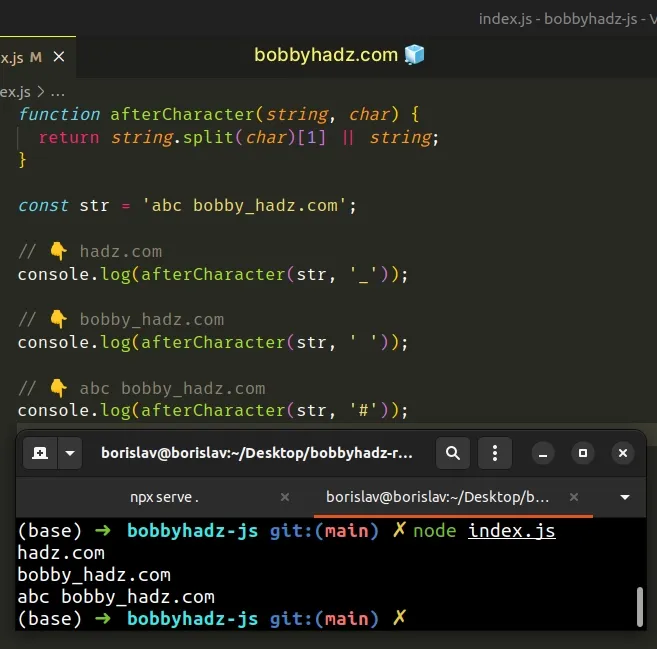
function afterCharacter(string, char) { return string.split(char)[1] || string; } const str = 'abc bobby_hadz.com'; // 👇️ hadz.com console.log(afterCharacter(str, '_')); // 👇️ bobby_hadz.com console.log(afterCharacter(str, ' ')); // 👇️ abc bobby_hadz.com console.log(afterCharacter(str, '#'));

The function takes a string and a character as parameters and returns the part of the string after the specified character.
You can also use the Array.pop() method instead of string indexing.
const str = 'abc bobby_hadz.com'; const after_ = str.split('_').pop(); console.log(after_); // 👉️ hadz.com
We used the String.split() method to split the string on the character.
const str = 'abc bobby_hadz.com'; console.log(str.split('_')); // 👉️ [ 'abc bobby', 'hadz.com' ]
The last step is to use the Array.pop() method to get the last element of the
array.
The Array.pop() method
removes and returns the last array element.
# Don't use split() if your string contains multiple occurrences of char
Note that you shouldn't use the String.split() approach if your string
contains multiple occurrences of the character.
const str = 'A very_long_string'; // 👇️ [ 'A very', 'long', 'string' ] console.log(str.split('_')); const after_ = str.split('_').pop(); console.log(after_); // 👉️ string
The String.split() method splits the string on all occurrences of the
character, so accessing the last array element is no longer an option.
In this case, you should use the String.slice() method as shown in the
previous subheading.
const str = 'abc bobby_hadz.com'; const after_ = str.slice(str.indexOf('_') + 1); console.log(after_); // 👉️ "hadz.com"
The indexOf() method returns the index of the first occurrence of the
character and we use the String.slice() method to get a slice of the string
after the character.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

