Get the Date of the Next Monday or Friday in JavaScript
Last updated: Mar 6, 2024
Reading time·4 min

# Table of Contents
# Get the Date of the Next Monday using JavaScript
To get the date of the next Monday:
- Get the day of the month of the next Monday.
- Pass the result to the
setDate()method. - The
setDatemethod changes the day of the month for the given date.
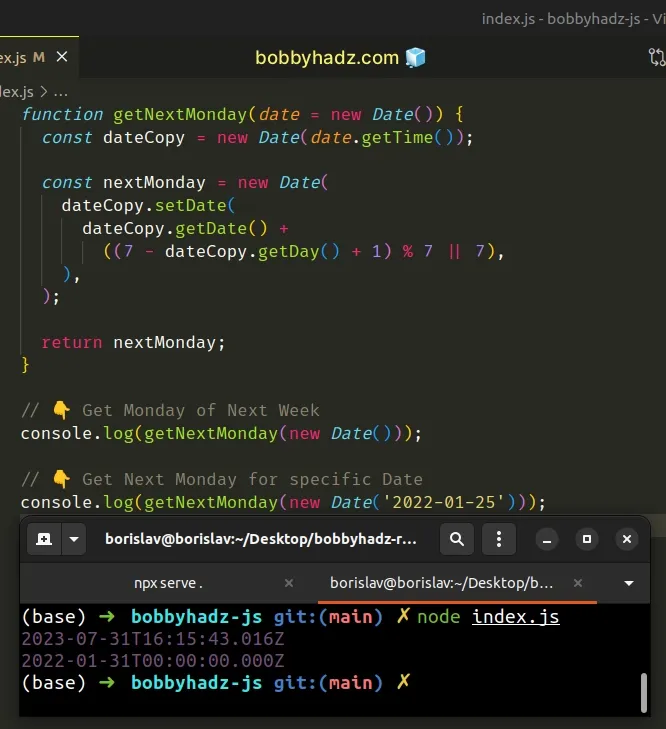
function getNextMonday(date = new Date()) { const dateCopy = new Date(date.getTime()); const nextMonday = new Date( dateCopy.setDate( dateCopy.getDate() + ((7 - dateCopy.getDay() + 1) % 7 || 7), ), ); return nextMonday; } // 👇️ Get Monday of Next Week console.log(getNextMonday(new Date())); // 👉️ Mon Jul 31 2023 // 👇️ Get Next Monday for specific Date console.log(getNextMonday(new Date('2022-01-25'))); // 👉️ Mon Jan 31 2022

We created a reusable function that takes a Date object as a parameter and
returns the next Monday.
If no parameter is provided, the function returns the next Monday of the current date.
The Date.setDate() method allows us to
change the day of the month of a specific Date instance.
The method takes an integer that represents the day of the month.
To get the next Monday, we:
Add
1to the day of the week, e.g. Tuesday =7 - 2 (Tuesday) + 1 = 6. Note that the Date.getDay() method returns the day of the week where Sunday is 0, Monday is 1, Tuesday is 2, etc.Use the modulo operator to get the remainder of dividing
6 % 7 = 6If the remainder is equal to
0, then the current date is Monday and we have to default it to7to get the date of the next Monday.The
getDate()method returns the day of the month, e.g.18 + 6 = 24, where24is the day of the month for the next Monday.
If the Date object stores a Monday:
- Get the day of the month, e.g.
17. - Calculate
7 - day of the week (Monday = 1) + 1 = 7 - Get the remainder -
7 % 7 = 0 || 7 = 7. - Get the day of the month for the next Monday -
17 + 7 = 24, where24is the day of the month for the next Monday.
We created the dateCopy variable in the function because the setDate method
mutates the Date instance in place.
If you use the same Date object elsewhere in your code, this might lead to
confusing bugs.
# Get the Date of the Next Friday using JavaScript
To get the date of the next Friday:
- Get the day of the month of the next Friday.
- Pass the result to the
setDate()method. - The
setDatemethod changes the day of the month for the given date.
function getNextFriday(date = new Date()) { const dateCopy = new Date(date.getTime()); const nextFriday = new Date( dateCopy.setDate( dateCopy.getDate() + ((7 - dateCopy.getDay() + 5) % 7 || 7), ), ); return nextFriday; } // 👇️ Get Friday of Next Week console.log(getNextFriday(new Date())); // 👉️ Fri Aug 04 2023 // 👇️ Get Next Friday for specific Date console.log(getNextFriday(new Date('2022-01-25'))); // 👉️ Fri Jan 28 2022

We created a reusable function that takes a Date object as a parameter and
returns the next Friday.
If no parameter is provided, the function returns the next Friday of the current date.
The Date.setDate() method allows us to
change the day of the month of a specific Date instance.
The method takes an integer that represents the day of the month.
To get the next Friday, we:
Add
5to the day of the week, e.g. Tuesday =7 - 2 (Tuesday) + 5 = 10. Note that the Date.getDay() method returns the day of the week where Sunday is 0, Monday is 1, Tuesday is 2, etc.Use the modulo operator to get the remainder of dividing
10 % 7 = 3If the remainder is equal to
0, then the current date is Friday and we have to default it to7to get the date of the next Friday.The
getDate()method returns the day of the month, e.g.18 + 3 = 21, where21is the day of the month for the next Friday.
If the Date object stores a Friday:
- Get the day of the month, e.g.
21. - Calculate
7 - day of the week (Friday = 5) + 5 = 7 - Get the remainder -
7 % 7 = 0 || 7 = 7. - Get the day of the month for the next Friday -
21 + 7 = 28, where28is the day of the month for the next Friday.
We created the dateCopy variable in the function because the setDate method
mutates the Date instance in place.
If you use the same Date object elsewhere in your code, this might lead to
confusing bugs.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

