Get all of a Form's elements using JavaScript
Last updated: Mar 5, 2024
Reading time·3 min

# Table of Contents
# Get all of a Form's elements using JavaScript
To get all the elements in a form:
- Select the form element.
- Use the
elementsproperty to get a collection of the form's elements. - Optionally, convert the collection to an array using the
Array.from()method.
Here is the HTML for the example.
<!doctype html> <html lang="en"> <head> <title>bobbyhadz.com</title> <meta charset="UTF-8" /> </head> <body> <form id="my-form"> <input type="text" id="first_name" name="first_name" /> <input type="text" id="last_name" name="last_name" /> <textarea id="message" name="message" rows="5" cols="30" ></textarea> <input type="submit" value="Submit" /> </form> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
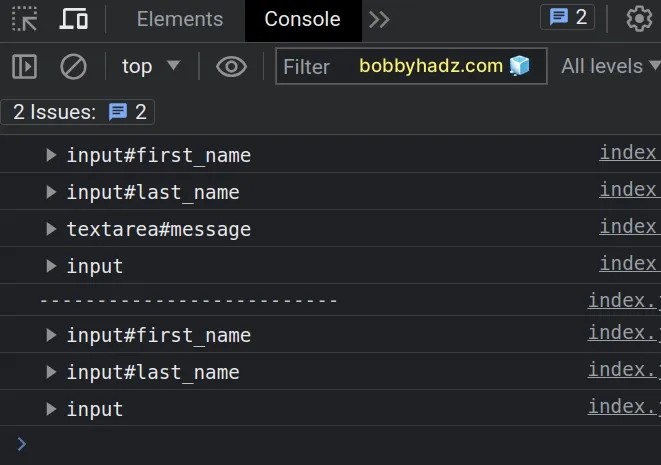
const form = document.getElementById('my-form'); // ✅ Get all form elements const formElements = Array.from(form.elements); formElements.forEach(element => { console.log(element); }); console.log('--------------------------'); // ✅ Get only the input elements in a form const onlyInputs = document.querySelectorAll('#my-form input'); onlyInputs.forEach(input => { console.log(input); });

We selected the
form element
using the document.getElementById() method.
const form = document.getElementById('my-form');
The elements property on the form returns a collection containing all of the form controls.
const form = document.getElementById('my-form'); // ✅ Get all form elements const formElements = Array.from(form.elements);
input elements, textarea, select elements, etc.If you need to use any array-specific methods on the collection, convert it to an array using the Array.from() method.
The function we passed to the forEach() method gets called with each element in the array.
# Get all of the input elements in a form
In the second example, we used the
document.querySelectorAll() method to
only select the input elements in the form.
const onlyInputs = document.querySelectorAll('#my-form input'); onlyInputs.forEach(input => { console.log(input); });

NodeList that contains the matching elements.The selector you pass to the querySelectorAll() method can be as specific as
necessary.
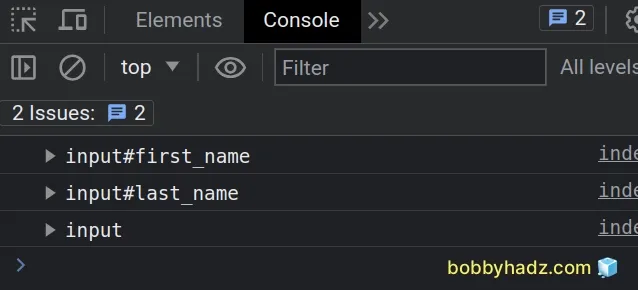
The following example selects only input elements with type of text inside
of the form.
const onlyInputs = document.querySelectorAll( '#my-form input[type="text"]' ); onlyInputs.forEach(input => { console.log(input); });
The NodeList in the example above doesn't include the input element that has
a type of submit.
# Loop through all Form elements using JavaScript
To loop through all elements in a form:
- Use the
elementsproperty on the form to get a collection of the form's elements. - Use the
Array.from()method to convert the collection to an array. - Iterate over the elements using the
forEach()method.
Here is the HTML for the example.
<!DOCTYPE html> <html lang="en"> <head> <title>bobbyhadz.com</title> <meta charset="UTF-8" /> </head> <body> <form id="my-form"> <input type="text" id="first_name" name="first_name" /> <input type="text" id="last_name" name="last_name" /> <input type="text" id="country" name="country" /> </form> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
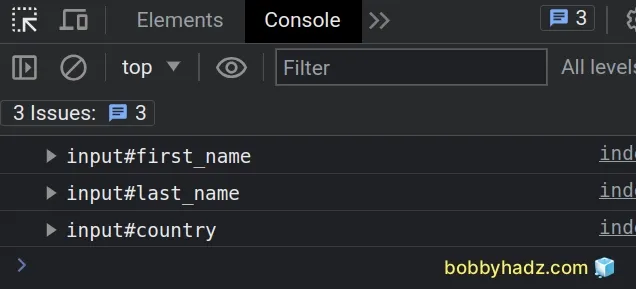
const form = document.getElementById('my-form') // 👇️ if you can't add an `id` to the form // const form = document.querySelector('form'); Array.from(form.elements).forEach(element => { console.log(element); });

We used the getElementById method to select the
form element.
The elements property on the form returns a collection containing all of the form controls in the form.
We used the Array.from() method to convert the collection to an array, so we can use the Array.forEach() method.
forEach method gets called with each element in the array.# Using a for...of loop to iterate through all form elements
You can also use a for...of loop to iterate over the elements in the form.
const form = document.getElementById('my-form'); for (const element of form.elements) { console.log(element); }
The for...of loop allows us to use the break keyword to break out of the
loop if a certain condition is met.
const form = document.getElementById('my-form'); for (const element of form.elements) { console.log(element); if (element.value === 'hello') { break; } }
This would be a more efficient solution if you don't need to iterate over all of the form elements, but can break out of the loop once the work is done.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

