Convert Seconds to Minutes and Seconds in JavaScript
Last updated: Mar 6, 2024
Reading time·3 min

# Table of Contents
- Convert Seconds to Minutes and Seconds in JavaScript
- Convert Seconds to Days, Hours, Minutes and Seconds in JS
# Convert Seconds to Minutes and Seconds in JavaScript
To convert seconds to minutes and seconds:
- Get the number of full minutes by dividing the seconds by
60. - Get the remainder of the seconds.
- Optionally, format the minutes and seconds as
mm:ss.
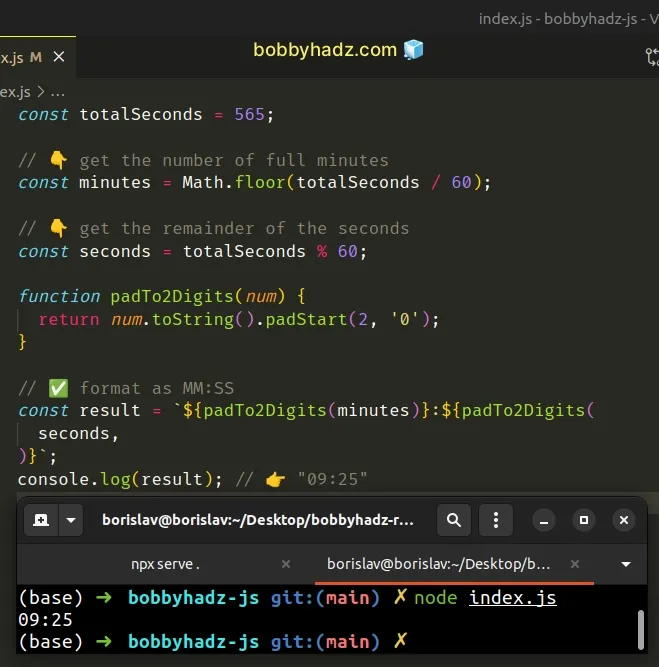
const totalSeconds = 565; // 👇️ get the number of full minutes const minutes = Math.floor(totalSeconds / 60); // 👇️ get the remainder of the seconds const seconds = totalSeconds % 60; function padTo2Digits(num) { return num.toString().padStart(2, '0'); } // ✅ format as MM:SS const result = `${padTo2Digits(minutes)}:${padTo2Digits(seconds)}`; console.log(result); // 👉️ "09:25"

If you need to convert seconds to Days, Hours, Minutes and seconds, scroll down to the next subheading.
The first step is to get the number of full minutes by dividing the seconds by
60 and rounding the result down.
The Math.floor() function rounds a number down if the number has a decimal, otherwise, it returns the number as is.
console.log(Math.floor(9.99)); // 👉️ 9 console.log(Math.floor(9.01)); // 👉️ 9 console.log(Math.floor(9)); // 👉️ 9
9.416 for the minutes. If the value has a decimal, we want to show the seconds and hide the decimal.We used the modulo (%) operator to get the remainder of the seconds.
const totalSeconds = 565; // 👇️ get remainder of seconds const seconds = totalSeconds % 60; console.log(seconds); // 👉️ 25
When we divide totalSeconds by 60, we get a remainder of 25 seconds.
totalSeconds, we have 25 seconds left.The next step is to format the minutes and seconds as mm:ss, e.g. 05:45.
Our padTo2Digits function, takes care of
adding a leading zero if the
minutes or seconds only contain a single digit (are less than 10).
function padTo2Digits(num) { return num.toString().padStart(2, '0'); } console.log(padTo2Digits(1)); // 👉️ '01' console.log(padTo2Digits(5)); // 👉️ '05' console.log(padTo2Digits(10)); // 👉️ '10'
We want to make sure the result doesn't alternate between single and double digit values depending on the minutes and seconds.
# Convert Seconds to Days, Hours, Minutes and Seconds in JS
To convert seconds to days, hours, minutes and seconds, get the number of full days and calculate the remainder of hours, minutes and seconds.
Then, format the values according to your use case.
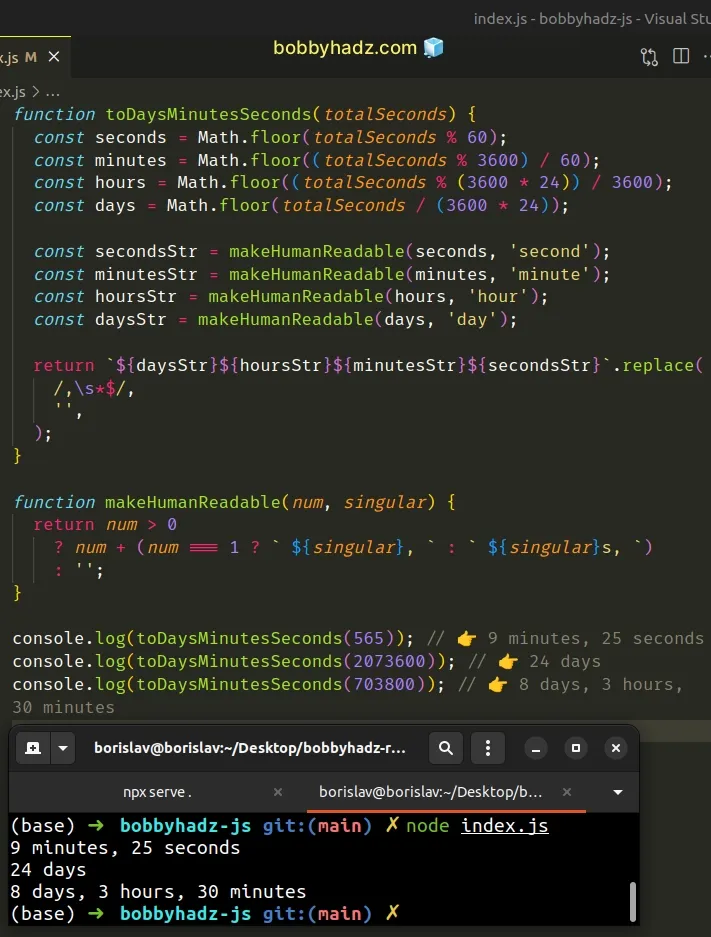
function toDaysMinutesSeconds(totalSeconds) { const seconds = Math.floor(totalSeconds % 60); const minutes = Math.floor((totalSeconds % 3600) / 60); const hours = Math.floor((totalSeconds % (3600 * 24)) / 3600); const days = Math.floor(totalSeconds / (3600 * 24)); const secondsStr = makeHumanReadable(seconds, 'second'); const minutesStr = makeHumanReadable(minutes, 'minute'); const hoursStr = makeHumanReadable(hours, 'hour'); const daysStr = makeHumanReadable(days, 'day'); return `${daysStr}${hoursStr}${minutesStr}${secondsStr}`.replace(/,\s*$/, ''); } function makeHumanReadable(num, singular) { return num > 0 ? num + (num === 1 ? ` ${singular}, ` : ` ${singular}s, `) : ''; } console.log(toDaysMinutesSeconds(565)); // 👉️ 9 minutes, 25 seconds console.log(toDaysMinutesSeconds(2073600)); // 👉️ 24 days console.log(toDaysMinutesSeconds(703800)); // 👉️ 8 days, 3 hours, 30 minutes

The toDaysMinutesSeconds function takes the number of seconds as a parameter
and returns a string that contains the full number of days and the remainder of
hours, minutes and seconds.
The Math.floor() method rounds a number down if the number has a decimal, otherwise, it returns the number as is.
console.log(Math.floor(4.99)); // 👉️ 4 console.log(Math.floor(4.01)); // 👉️ 4 console.log(Math.floor(4)); // 👉️ 4
4.213 for the days. For example, if the value for the days has a decimal, we want to hide the decimal and show the number of hours.We used the modulo (%) operator to get the remainder of hours, minutes and seconds after we calculated the full days.
The makeHumanReadable function takes care of formatting the number as a
human-readable string, e.g. 24 days, 5 hours, 30 minutes, 16 seconds.
In the examples, if the value is 0, we simply skip it and don't include it in
the final string, however, you could change the makeHumanReadable function if
you want to show 0 values as well.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

