Convert Milliseconds to Hours, Minutes, Seconds in JS
Last updated: Mar 6, 2024
Reading time·6 min

# Table of Contents
- Convert Milliseconds to Hours, Minutes, Seconds in JS
- Convert Milliseconds to Hours and Minutes in JavaScript
- Convert Milliseconds to Minutes and Seconds in JavaScript
# Convert Milliseconds to Hours, Minutes, Seconds in JS
To convert milliseconds to hours, minutes, seconds:
- Divide the milliseconds by
1000to get the seconds. - Divide the seconds by
60to get the minutes. - Divide the minutes by
60to get the hours. - Add a leading zero if the values are less than
10to format them consistently.
// ✅ You can use a Quick one-liner hack const ms = 54000000; console.log(new Date(ms).toISOString().slice(11, 19)); // 👉️ 15:00:00 // ------------------------------------------------ // ✅ Or create a reusable function function padTo2Digits(num) { return num.toString().padStart(2, '0'); } function convertMsToTime(milliseconds) { let seconds = Math.floor(milliseconds / 1000); let minutes = Math.floor(seconds / 60); let hours = Math.floor(minutes / 60); seconds = seconds % 60; minutes = minutes % 60; // 👇️ If you don't want to roll hours over, e.g. 24 to 00 // 👇️ comment (or remove) the line below // commenting next line gets you `24:00:00` instead of `00:00:00` // or `36:15:31` instead of `12:15:31`, etc. hours = hours % 24; return `${padTo2Digits(hours)}:${padTo2Digits(minutes)}:${padTo2Digits( seconds, )}`; } console.log(convertMsToTime(54000000)); // 👉️ 15:00:00 (15 hours) console.log(convertMsToTime(86400000)); // 👉️ 00:00:00 (24 hours) console.log(convertMsToTime(36900000)); // 👉️ 10:15:00 (10 hours, 15 minutes) console.log(convertMsToTime(15305000)); // 👉️ 04:15:05 (4 hours, 15 minutes, 5 seconds)

If you need to Convert Milliseconds to Hours and Minutes, scroll down to the next subheading
We created a reusable function that takes milliseconds as a parameter and
returns the hours, minutes and seconds representation, formatted as hh:mm:ss.
padTo2Digits function that will take care of adding a leading zero if the hours, minutes or seconds only contain a single digit (are less than 10).function padTo2Digits(num) { return num.toString().padStart(2, '0'); } console.log(padTo2Digits(3)); // 👉️ '03' console.log(padTo2Digits(6)); // 👉️ '06' console.log(padTo2Digits(10)); // 👉️ '10'
We want to make sure the result doesn't alternate between single and double digit values depending on the hour, minutes and seconds.
In our convertMsToTime function, we:
- Converted the milliseconds to seconds by dividing the value by
1000. - Converted the seconds to minutes by dividing the value by
60. - Converted the minutes to hours by dividing the value by
60. - Used the modulo (%) operator to reset the values to
0if, for example, the user passed86400000as the milliseconds, which is equivalent to24hours.
24, e.g. if the milliseconds are 36 hours, the hours = hours % 24 line sets the hours to 12. Depending on your use case, you might not want to roll the hours over.You can comment out the hours = hours % 24 line to not roll the hours over.
The last step is to format the values for the hours, minutes and seconds in a way that suits your use case.
hh:mm:ss by adding a leading zero if the value is less than 10. However, you can tweak the return value of the function depending on your use case.# Convert Milliseconds to Hours and Minutes in JavaScript
To convert milliseconds to hours and minutes:
- Divide the milliseconds by
1000to get the seconds. - Divide the seconds by
60to get the minutes. - Divide the minutes by
60to get the hours. - Add a leading zero if the
values of the hours and minutes are less than
10to format them consistently.
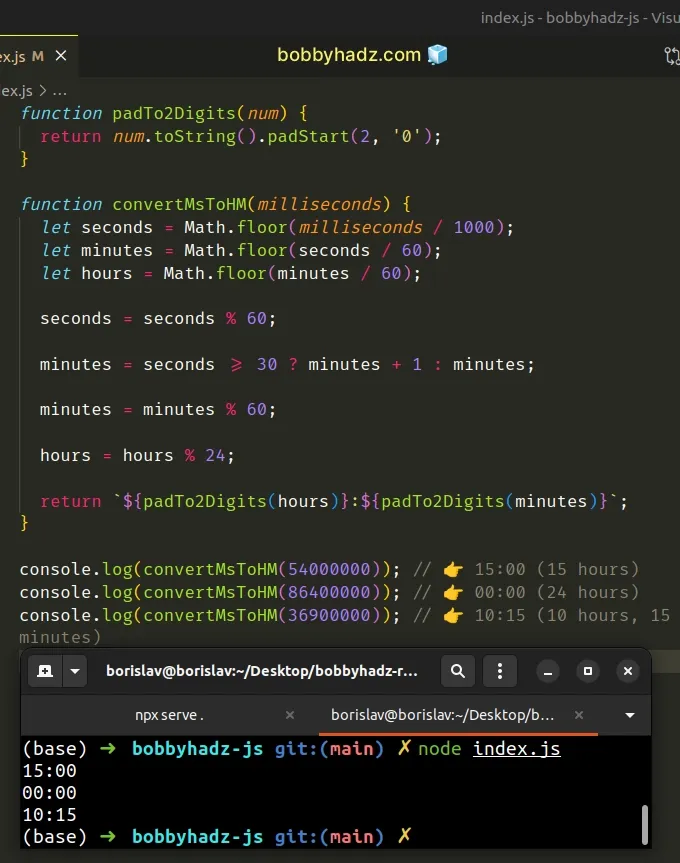
function padTo2Digits(num) { return num.toString().padStart(2, '0'); } function convertMsToHM(milliseconds) { let seconds = Math.floor(milliseconds / 1000); let minutes = Math.floor(seconds / 60); let hours = Math.floor(minutes / 60); seconds = seconds % 60; // 👇️ if seconds are greater than 30, round minutes up (optional) minutes = seconds >= 30 ? minutes + 1 : minutes; minutes = minutes % 60; // 👇️ If you don't want to roll hours over, e.g. 24 to 00 // 👇️ comment (or remove) the line below // commenting next line gets you `24:00:00` instead of `00:00:00` // or `36:15:31` instead of `12:15:31`, etc. hours = hours % 24; return `${padTo2Digits(hours)}:${padTo2Digits(minutes)}`; } console.log(convertMsToHM(54000000)); // 👉️ 15:00 (15 hours) console.log(convertMsToHM(86400000)); // 👉️ 00:00 (24 hours) console.log(convertMsToHM(36900000)); // 👉️ 10:15 (10 hours, 15 minutes) console.log(convertMsToHM(15335000)); // 👉️ 04:16 (4 hours, 15 minutes, 35 seconds) console.log(convertMsToHM(130531000)); // 👉️ 36:16 (36 hours 15 minutes 31 seconds)

If you need to convert the milliseconds to hours, minutes and seconds, check out my other article - Convert Milliseconds to Hours, Minutes, Seconds in JS.
The convertMsToHM function takes the number of milliseconds as a parameter and
converts them to hours and minutes, formatted as hh:mm (optional).
padTo2Digits. The function takes care of adding a leading zero if the values for the hours or minutes contain a single digit (are less than 10).We want to make sure the result doesn't alternate between single and double digit values depending on the hour and minutes.
In our convertMsToTime function, we:
- Converted the milliseconds to seconds by dividing the value by
1000. - Converted the seconds to minutes by dividing the value by
60. - Converted the minutes to hours by dividing the value by
60. - Used the modulo (%) operator to reset the values to
0if, for example, the user passed86400000as the milliseconds, which is equivalent to24hours.
Note that we check if the seconds are greater than 30, in which case we round
the minutes up.
24. For example, if the milliseconds are 36 hours, the hours = hours % 24 line sets the hours to 12. Depending on your use case, you might not want to roll the hours over.You can comment out the hours = hours % 24 line to not roll the hours
over.
In the function, we formatted the result as hh:mm, however, you can tweak this
depending on your use case.
# Convert Milliseconds to Minutes and Seconds in JavaScript
To convert milliseconds to minutes and seconds:
- Divide the milliseconds by
60000to convert them to minutes. - Convert the remainder to seconds.
- Pad the seconds to two digits if the value is less than
10.
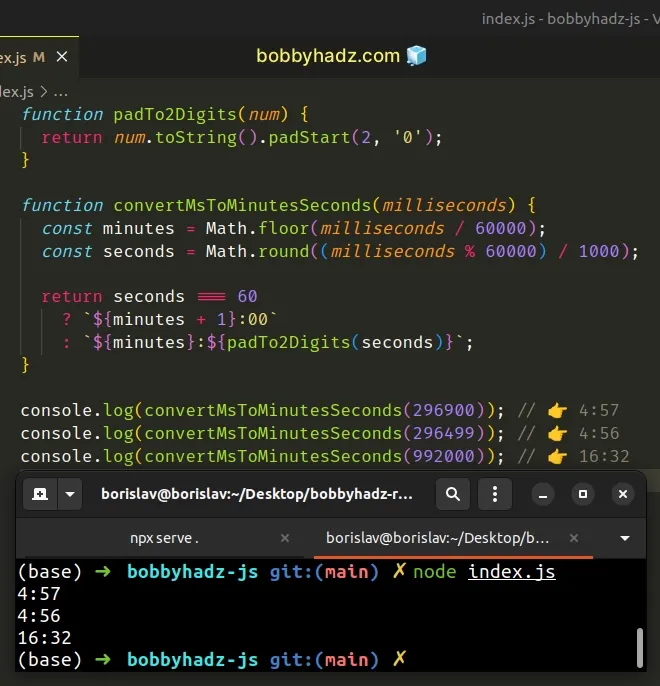
function padTo2Digits(num) { return num.toString().padStart(2, '0'); } function convertMsToMinutesSeconds(milliseconds) { const minutes = Math.floor(milliseconds / 60000); const seconds = Math.round((milliseconds % 60000) / 1000); return seconds === 60 ? `${minutes + 1}:00` : `${minutes}:${padTo2Digits(seconds)}`; } console.log(convertMsToMinutesSeconds(296900)); // 👉️ 4:57 console.log(convertMsToMinutesSeconds(296499)); // 👉️ 4:56 console.log(convertMsToMinutesSeconds(992000)); // 👉️ 16:32

We created a reusable function, which takes the milliseconds as a parameter and converts them to minutes and seconds.
padTo2Digits function, which will take care of adding a leading zero if the seconds only contain a single digit (are less than 10).We want to make sure the result does not alternate between single and double digit values depending on the seconds.
In our convertMsToTime function, we:
- Converted the milliseconds to minutes.
- Converted the remainder to seconds.
60, we have to add 1 minute to the minutes and set the seconds back to 0.In any other case, we return the minutes and use the padTo2Digits function to
pad the seconds to 2 digits if their value is less than 10.
function padTo2Digits(num) { return num.toString().padStart(2, '0'); } console.log(padTo2Digits(2)); // 👉️ '02' console.log(padTo2Digits(4)); // 👉️ '04' console.log(padTo2Digits(10)); // 👉️ '10'
You can also use this approach to pad the minutes if you want the string to contain at least 2 digits for the minutes as well.
function padTo2Digits(num) { return num.toString().padStart(2, '0'); } function convertMsToMinutesSeconds(milliseconds) { const minutes = Math.floor(milliseconds / 60000); const seconds = Math.round((milliseconds % 60000) / 1000); return seconds === 60 ? `${padTo2Digits(minutes + 1)}:00` : `${padTo2Digits(minutes)}:${padTo2Digits(seconds)}`; } console.log(convertMsToMinutesSeconds(296900)); // 👉️ 04:57 console.log(convertMsToMinutesSeconds(296499)); // 👉️ 04:56 console.log(convertMsToMinutesSeconds(992000)); // 👉️ 16:32
We used the padTo2Digits to add a leading zero if the minutes are less than
10.
The function returns a string that is formatted as mm:ss, but you could tweak
this depending on your use case.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

