Check if String Starts with or Ends with Number in JS
Last updated: Mar 3, 2024
Reading time·4 min

# Table of Contents
- Check if a String starts with a Number using JavaScript
- Check if a String ends with a Number in JavaScript
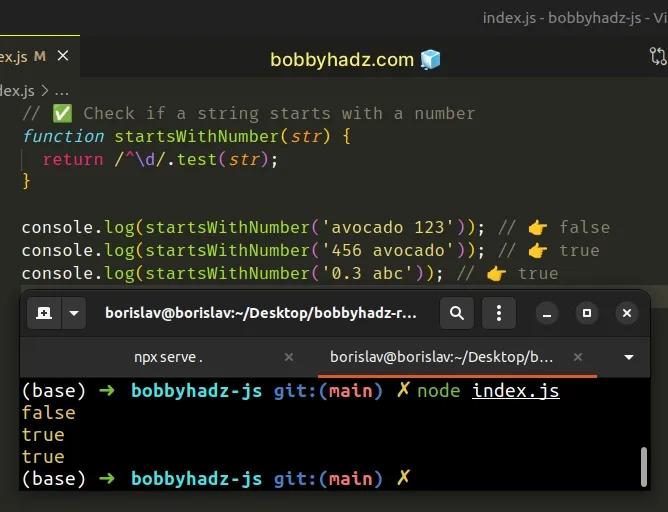
# Check if a String starts with a Number using JavaScript
To check if a string starts with a number, call the test() method on a
regular expression that matches a number at the beginning of the string.
The test method will return true if the string starts with a number and
false otherwise.
// ✅ Check if a string starts with a number function startsWithNumber(str) { return /^\d/.test(str); } console.log(startsWithNumber('avocado 123')); // 👉️ false console.log(startsWithNumber('456 avocado')); // 👉️ true console.log(startsWithNumber('0.3 abc')); // 👉️ true // ------------------------------------------------------- // ✅️ Get the number from the start of the string function getNumberAtStart(str) { if (startsWithNumber(str)) { return Number(str.match(/^\d+/)[0]); } return null; } console.log(getNumberAtStart('avocado 123')); // 👉️ null console.log(getNumberAtStart('456 avocado')); // 👉️ 456 console.log(getNumberAtStart('0.3 abc')); // 👉️ 0

The
RegExp.test()
method returns true if the regular expression is matched in the string and
false otherwise.
The forward slashes / / mark the beginning and end of the regular expression.
function startsWithNumber(str) { return /^\d/.test(str); }
The caret ^ matches the beginning of the input.
The \d special character matches all digits from 0 to 9.
You can also use the [0-9] character class to achieve the same result.
function startsWithNumber(str) { return /^[0-9]/.test(str); } console.log(startsWithNumber('avocado 123')); // 👉️ false console.log(startsWithNumber('456 avocado')); // 👉️ true console.log(startsWithNumber('0.3 abc')); // 👉️ true
The [0-9] character class matches the digits in the range.
In its entirety, the regular expression matches one or more digits at the beginning of the string.
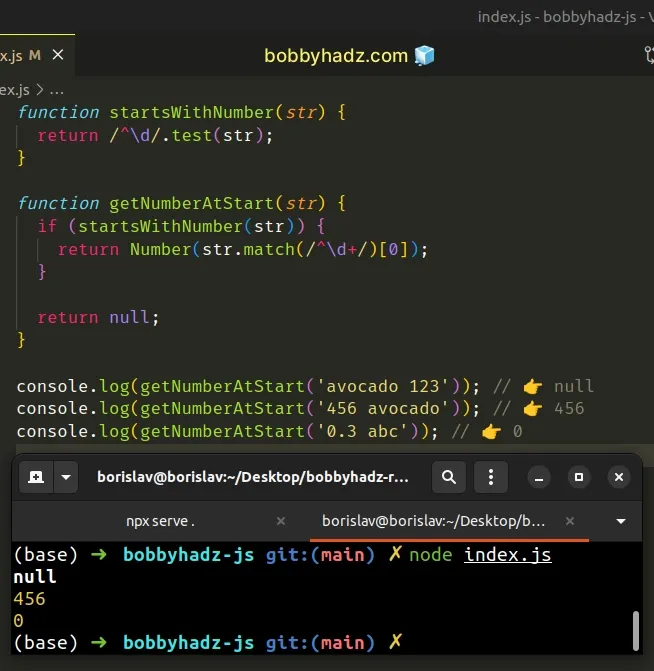
# Get the number at the start of a String
If you need to get the number at the start of the string, use the String.match() method.
function startsWithNumber(str) { return /^\d/.test(str); } function getNumberAtStart(str) { if (startsWithNumber(str)) { return Number(str.match(/^\d+/)[0]); } return null; } console.log(getNumberAtStart('avocado 123')); // 👉️ null console.log(getNumberAtStart('456 avocado')); // 👉️ 456 console.log(getNumberAtStart('0.3 abc')); // 👉️ 0

The String.match() method matches a string against a regular expression.
The method returns an array containing the matches (if any) or null if no
matches are found.
+ at the end of the regex. The plus matches the preceding item (any digit from 0 to 9) one or more times.function getNumberAtStart(str) { if (startsWithNumber(str)) { return Number(str.match(/^\d+/)[0]); } return null; }
If the string doesn't start with any digits, the function returns null.
We used our startsWithNumber function to verify that there will be a match
before calling the match method.
The last step is to convert the matched string to a number and return the result.
If you ever need help reading a regular expression, check out this regular expression cheat sheet by MDN.
It contains a table with the name and the meaning of each special character with examples.
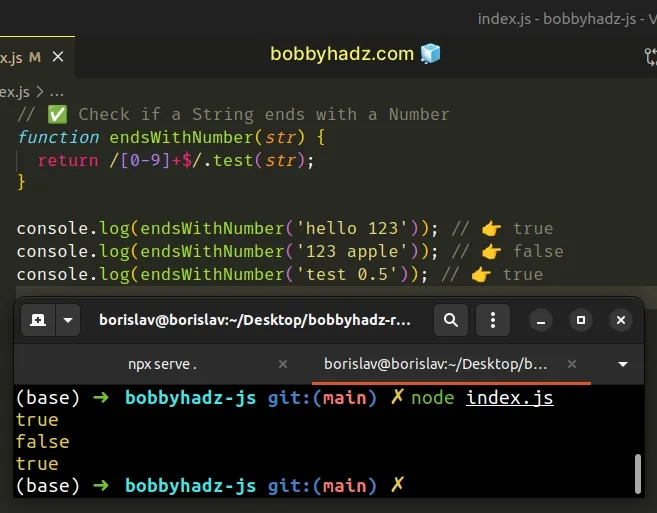
# Check if a String ends with a Number in JavaScript
To check if a string ends with a number, call the test() method on a regular
expression that matches one or more numbers at the end of a string.
The test() method will return true if the string ends with a number and
false otherwise.
// ✅ Check if a String ends with a Number function endsWithNumber(str) { return /[0-9]+$/.test(str); } console.log(endsWithNumber('hello 123')); // 👉️ true console.log(endsWithNumber('123 apple')); // 👉️ false console.log(endsWithNumber('test 0.5')); // 👉️ true // ----------------------------------------------------- // ✅ Get the number at end of the string function getNumberAtEnd(str) { if (endsWithNumber(str)) { return Number(str.match(/[0-9]+$/)[0]); } return null; } console.log(getNumberAtEnd('hello 123')); // 👉️ 123 console.log(getNumberAtEnd('123 apple')); // 👉️ null console.log(getNumberAtEnd('test 0.5')); // 👉️ 5

The
RegExp.test()
method returns true if the regular expression is matched in the string and
false otherwise.
The forward slashes / / mark the beginning and end of the regular expression.
function endsWithNumber(str) { return /[0-9]+$/.test(str); }
The square brackets [] are called a character class and match any digit from
0 to 9.
The plus + matches the preceding item (the range of digits) one or more times.
The dollar $ sign matches the end of the input.
In its entirety, the regular expression matches one or more digits at the end of a string.
You can also replace the [0-9] range with the \d special character to
achieve the same result.
function endsWithNumber(str) { return /\d+$/.test(str); } console.log(endsWithNumber('hello 123')); // 👉️ true console.log(endsWithNumber('123 apple')); // 👉️ false console.log(endsWithNumber('test 0.5')); // 👉️ true
The \d character matches any digit from 0 to 9.
# Get the number from the end of a string
If you need to get the number from the end of the string, use the String.match() method with the same regular expression.
function endsWithNumber(str) { return /[0-9]+$/.test(str); } function getNumberAtEnd(str) { if (endsWithNumber(str)) { return Number(str.match(/[0-9]+$/)[0]); } return null; } console.log(getNumberAtEnd('hello 123')); // 👉️ 123 console.log(getNumberAtEnd('123 apple')); // 👉️ null console.log(getNumberAtEnd('test 0.5')); // 👉️ 5

The String.match() method matches a string against a regular expression.
The method returns an array containing the matches (if any) or null if no
matches are found.
We used the endsWithNumber function to verify that there will be a match in
advance before calling the match() method.
Lastly, we convert the extracted value to a number using the Number()
constructor.
If you ever need help reading a regular expression, check out this regular expression cheat sheet by MDN.
It contains a table with the name and the meaning of each special character with examples.

