Check if an Element contains specific Text using JavaScript
Last updated: Mar 5, 2024
Reading time·2 min

# Check if an Element contains specific Text using JavaScript
To check if an element contains specific text:
- Use the
textContentproperty on the element to get the text content of the element and its descendants. - Use the
includes()method to check if the specific text is contained in the element. - If it is, the
includes()method returnstrue, otherwisefalseis returned.
Here is the HTML for the examples.
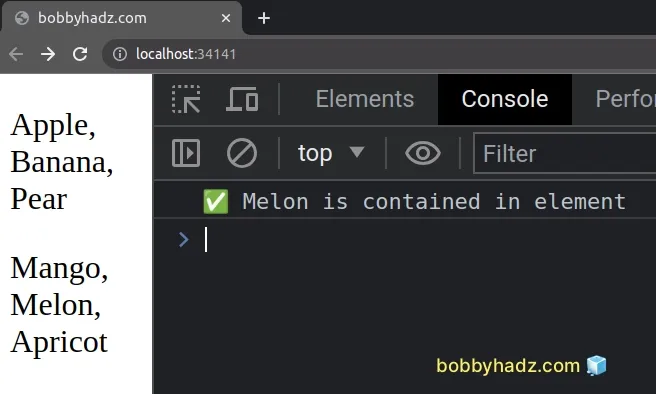
<!DOCTYPE html> <html lang="en"> <head> <title>bobbyhadz.com</title> <meta charset="UTF-8" /> </head> <body> <div id="container"> <p>Apple, Banana, Pear</p> <p>Mango, Melon, Apricot</p> </div> <script src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const container = document.getElementById('container'); if (container.textContent.includes('Melon')) { console.log('✅ Melon is contained in element'); } else { console.log('⛔️ Melon is NOT contained in element'); }

We used the textContent property to get the text content of the element and its descendants.
We used the String.includes() method to check if the element contains the specific text.
The includes() method performs a case-sensitive search and checks if the
provided string is contained in the string it was called on.
// 👇️ true console.log('apple'.includes('app')); // 👇️ false console.log('apple'.includes('banana'));
# Check if an element contains specific text ignoring the case
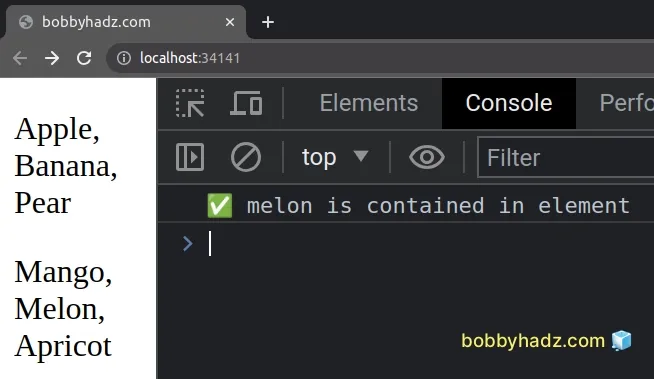
If you want to perform a case-insensitive check on whether the text is contained in the element, you have to convert the element's text content and the string to lowercase.
const container = document.getElementById('container'); const fruit = 'MELON'; if ( container.textContent .toLowerCase() .includes(fruit.toLowerCase()) ) { console.log('✅ melon is contained in element'); } else { console.log('⛔️ melon is NOT contained in element'); }

If the text content of the element contains the specific string, our if block
will run, otherwise, the else block runs.

