Add trailing Zeros to a Number in JavaScript
Last updated: Mar 3, 2024
Reading time·3 min

# Add trailing Zeros to a Number in JavaScript
To add trailing zeros to a number:
- Use the
String()constructor to convert the number to a string. - Use the
padEnd()method to add trailing zeros to the string.
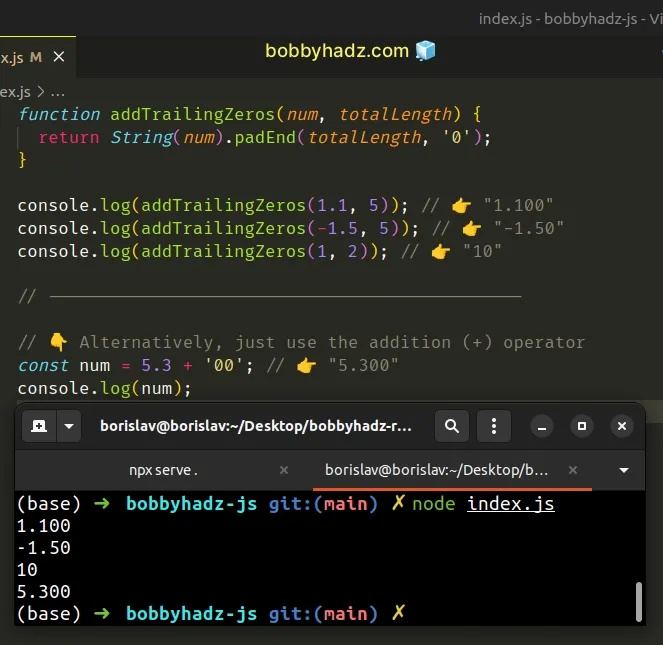
function addTrailingZeros(num, totalLength) { return String(num).padEnd(totalLength, '0'); } console.log(addTrailingZeros(1.1, 5)); // 👉️ "1.100" console.log(addTrailingZeros(-1.5, 5)); // 👉️ "-1.50" console.log(addTrailingZeros(1, 2)); // 👉️ "10" // ---------------------------------------------- // 👇️ Alternatively, just use the addition (+) operator const num = 5.3 + '00'; // 👉️ "5.300" console.log(num);

The String.padEnd() method returns a string of a specified target length, padded with the supplied character at the end.
We passed the following arguments to the padEnd() method:
| Name | Description |
|---|---|
targetLength | The length of the resulting string once it has been padded |
padString | The string used to pad the original string |
This is because the number 5.00 is the same as 5 and JavaScript doesn't keep
insignificant trailing zeros around.
console.log(5.00 === 5); // 👉️ true
When using the padEnd() method you have to take into consideration that even
the minus - sign and the dot . are counted in the target length.
function addTrailingZeros(num, totalLength) { return String(num).padEnd(totalLength, '0'); } console.log(addTrailingZeros(1.1, 5)); // 👉️ "1.100" console.log(addTrailingZeros(-1.5, 5)); // 👉️ "-1.50"
This can be confusing in some scenarios.
# Add trailing zeros to a number using the addition (+) operator
Alternatively, you can use the addition (+) operator.
The addition operator will convert the number to a string and will add the specified number of trailing zeros.
console.log(5.5 + '00'); // 👉️ 5.500 console.log(-5.5 + '00'); // 👉️ -5.500

When using the addition operator with a number and a string, the number gets converted to a string and the two strings get concatenated.
If you have to do this often, define a reusable function.
function addTrailingZeros(num, n) { const char = '0'; return num + char.repeat(n); } console.log(addTrailingZeros(1.1, 5)); // 👉️ "1.100000" console.log(addTrailingZeros(1.1, 4)); // 👉️ "1.10000" console.log(addTrailingZeros(1.1, 3)); // 👉️ "1.1000"
The addTrailingZeros function takes a number and how many trailing zeros
should be added to the number as parameters.
The function uses the
String.repeat() method to
repeat the zero n times and then adds it to the end of the string.
console.log('0'.repeat(3)); // 👉️ "000" console.log('0'.repeat(2)); // 👉️ "00"
You can also use the toFixed() method to add trailing zeros to a number.
# Add trailing zeros to a number using Number.toFixed()
Alternatively, you can use the Number.toFixed() method.
The method takes the digits to appear after the decimal point as a parameter and pads the number with trailing zeros if necessary.
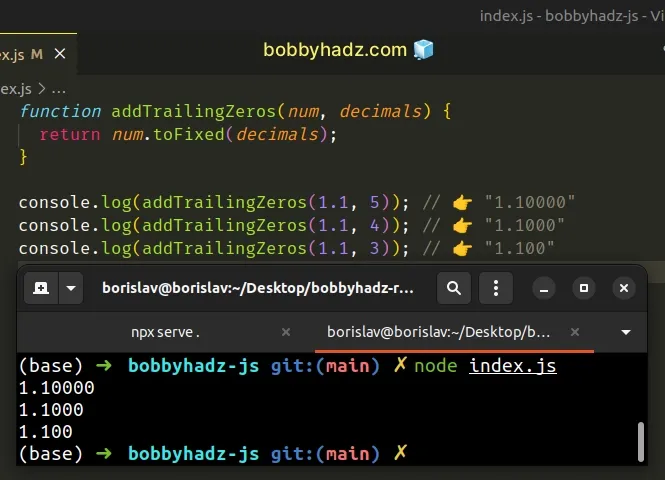
function addTrailingZeros(num, decimals) { return num.toFixed(decimals); } console.log(addTrailingZeros(1.1, 5)); // 👉️ "1.10000" console.log(addTrailingZeros(1.1, 4)); // 👉️ "1.1000" console.log(addTrailingZeros(1.1, 3)); // 👉️ "1.100"

The function takes a number and the number of digits that should appear after the decimal after the operation.
For example, the number 1.1 has a single digit after the decimal, so if we use
the toFixed() method to format the number to 3 digits after the decimal, the
number becomes 1.100.
const num = 1.1; console.log(num.toFixed(3)); // 👉️ "1.100"
If the number already has 3 digits after the decimal, it won't get padded with trailing zeros.
const num = 1.123; console.log(num.toFixed(3)); // 👉️ "1.123"
# Add trailing zeros to a number using Intl.NumberFormat
You can also use the Intl.NumberFormat() object to add trailing zeros to a number.
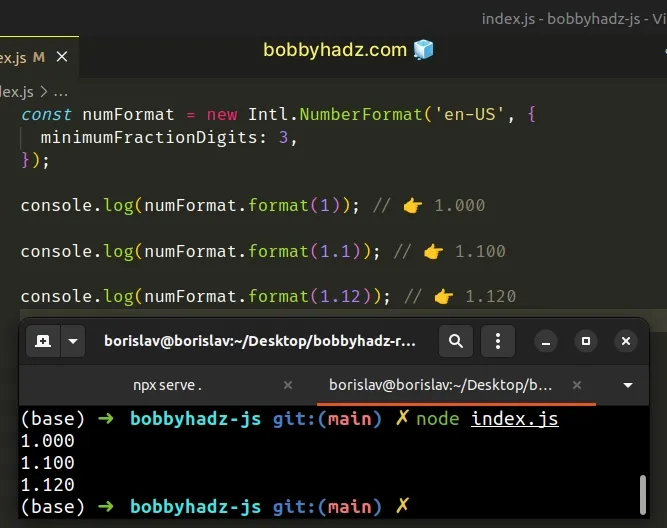
const numFormat = new Intl.NumberFormat('en-US', { minimumFractionDigits: 3, }); console.log(numFormat.format(1)); // 👉️ 1.000 console.log(numFormat.format(1.1)); // 👉️ 1.100 console.log(numFormat.format(1.12)); // 👉️ 1.120

The minimumFractionDigits property allows us to specify the minimum number of
digits to appear after the decimal.
If the number already has the specified number of digits after the decimal, it gets returned as is.
const numFormat = new Intl.NumberFormat('en-US', { minimumFractionDigits: 3, }); console.log(numFormat.format(1.123)); // 👉️ 1.123
Note that the format() method formats the number as a string.
There is no way to keep the result as a number in JavaScript because the language doesn't keep insignificant trailing zeros around.
I've also written an article on how to add leading zeros to a number.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

