How to Format a Number as a Percentage in JavaScript
Last updated: Mar 4, 2024
Reading time·2 min

# Format a Number as a Percentage in JavaScript
Use the Intl.NumberFormat() constructor to format a number as a
percentage.
The constructor creates and returns an object, on which we can call the
format() method to format a number according to the provided formatting
options object.
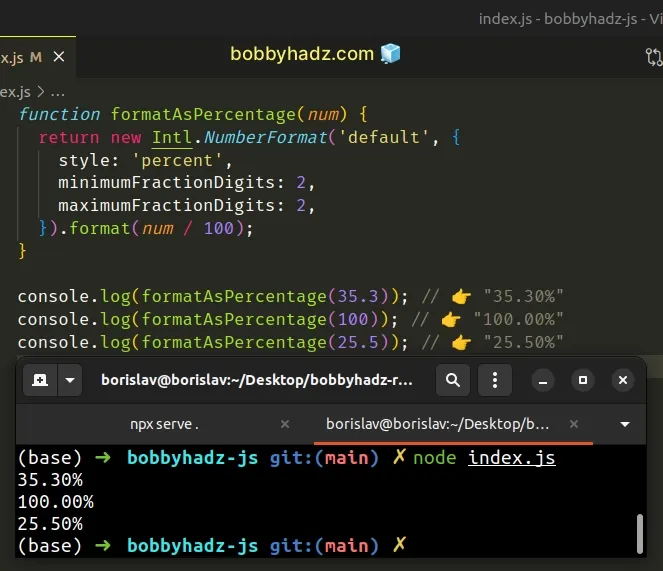
function formatAsPercentage(num) { return new Intl.NumberFormat('default', { style: 'percent', minimumFractionDigits: 2, maximumFractionDigits: 2, }).format(num / 100); } console.log(formatAsPercentage(35.3)); // 👉️ "35.30%" console.log(formatAsPercentage(100)); // 👉️ "100.00%" console.log(formatAsPercentage(25.5)); // 👉️ "25.50%"

The formatAsPercentage() function takes a number and formats it as a
percentage.
We used the
Intl.NumberFormat()
constructor to get an Intl.NumberFormat object.
In the call to the
format
method, we divided the provided number by 100 to directly format the passed-in
value as a percentage.
We passed the following 2 arguments to the Intl.NumberFormat constructor:
- The locale string, e.g.
defaultoren-US. - A formatting options object.
style property to percent and specified that we want the formatted value to have a minimum and maximum 2 fraction digits.You might need to tweak these options depending on your use case.
However, note that if fraction digits are set to 0, the formatted value will
be rounded up or down.
function formatAsPercent(num) { return new Intl.NumberFormat('default', { style: 'percent', minimumFractionDigits: 0, maximumFractionDigits: 0, }).format(num / 100); } console.log(formatAsPercent(25.49)); // 👉️ "25%" console.log(formatAsPercent(25.5)); // 👉️ "26%"
In this example, we set the fraction digits to 0.
When the function is called with a floating-point number with a decimal value of
.49 or less, it gets rounded down, otherwise, the value gets rounded up.
If you need to format a floating-point number of less than 1 as a percentage,
don't divide the number by 100.
function formatAsPercentage(num) { return new Intl.NumberFormat('default', { style: 'percent', minimumFractionDigits: 2, maximumFractionDigits: 2, }).format(num); } console.log(formatAsPercentage(0.25)); // 👉️ 25.00% console.log(formatAsPercentage(0.245)); // 👉️ 24.50% console.log(formatAsPercentage(0.2675)); // 👉️ 26.75%
Alternatively, you can use the parseFloat function with the toFixed()
method.
# Format a Number as a Percentage using toFixed()
This is a three-step process:
- Pass the number as a parameter to the
parseFloat()function. - Call the
toFixed()method on the result. - Append a percent sign
%to the result.
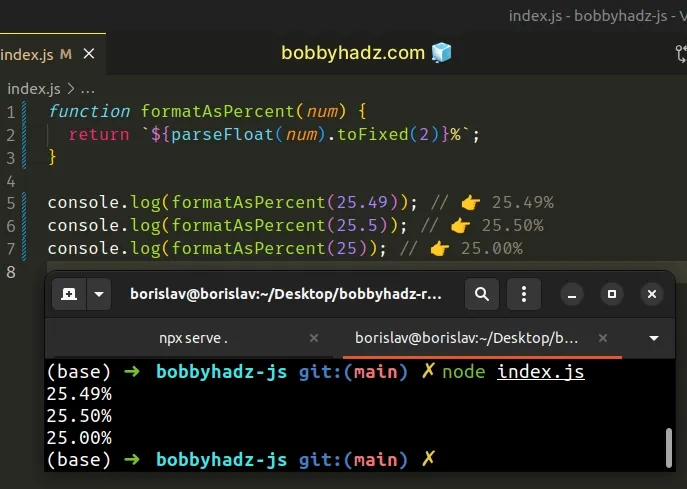
function formatAsPercent(num) { return `${parseFloat(num).toFixed(2)}%`; } console.log(formatAsPercent(25.49)); // 👉️ 25.49% console.log(formatAsPercent(25.5)); // 👉️ 25.50% console.log(formatAsPercent(25)); // 👉️ 25.00%

This approach is not equivalent to using the Intl.NumberFormat() constructor
and the format() method, however, is a bit simpler.
The parseFloat function parses the provided value to a floating-point number.
The Number.toFixed method formats the number using fixed-point notation.
console.log((5).toFixed(3)); // 👉️ "5.000" console.log((5).toFixed(2)); // 👉️ "5.00" console.log((5).toFixed(1)); // 👉️ "5.0"
The final step is to append a percent sign to the value to format the number as a percent.
If you need to format a floating-point number of less than 1 as a percentage,
multiply the number by 100.
function formatAsPercent(num) { return `${parseFloat(num * 100).toFixed(2)}%`; } console.log(formatAsPercent(0.25)); // 👉️ 25.00% console.log(formatAsPercent(0.245)); // 👉️ 24.50% console.log(formatAsPercent(0.2675)); // 👉️ 26.75%
Multiplying the number by 100 moves the decimal 2 places to the right.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

