console.log() not working in JavaScript & Node.js [Solved]
Last updated: Apr 4, 2024
Reading time·5 min

# Table of Contents
- console.log() not working in JavaScript (the Browser)
- console.log() not working in Node.js (the Server)
Note: if encountered the issue in a Node.js application, click on the second subheading.
# console.log() not working in JavaScript (the Browser)
console.log() might not work in JavaScript when you've specified a filter in
your Console tab.
- Open your developer tools by pressing
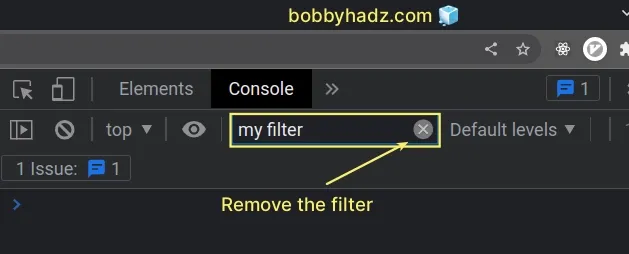
F12and select theConsole.tab - Make sure you haven't typed a filter into the search field.

- Either remove the filter by pressing the
xbutton or by manually deleting it. - Refresh the page by pressing
F5.
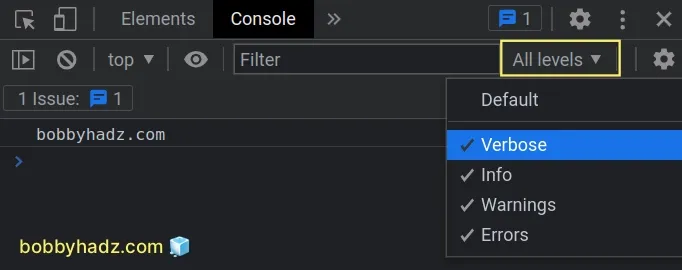
The next thing you should try is to click on the Default levels dropdown
menu in your Console tab and make sure everything is selected.

Make sure that the Verbose, Info, Warning and Errors options are all
selected as shown in the screenshot.
If the issue persists:
- Click on the cogwheel icon at the top left of your
Consoletab.
![]()
- Check the Preserve log checkbox.

- Try to refresh your page and see if the issue persists.
You can also:
- Click on the
>icon in the top left corner of yourConsoletab.
![]()
- Make sure that "X messages" is selected.

You can also try to clear the cache and hard reload:
- Make sure your developer tools are opened.
- Right-click on the reload button in the top left corner of the browser window.
- Select "Empty Cache and Hard Reload".

# Restore to the default settings and reload
If the issue persists:
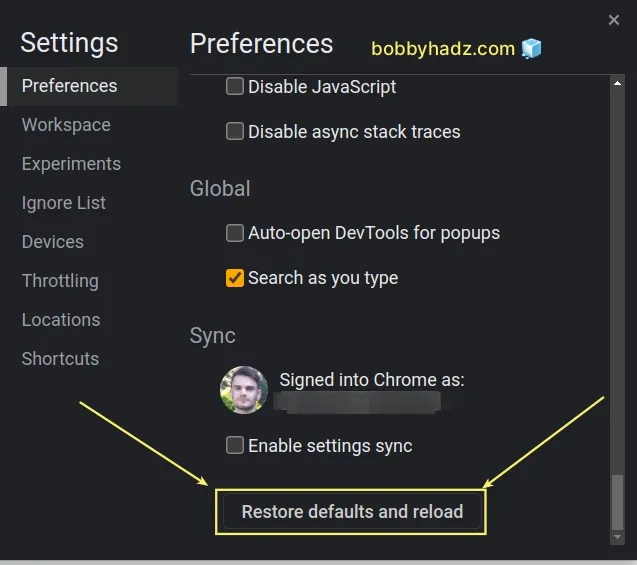
- Click on the upper cogwheel icon in your developer tools tab.
![]()
- Scroll down to the bottom until you see the Restore defaults and reload button and click on it.

# Make sure your console.log() statement is reached
Make sure that your console.log() statement is reached.
An error might've occurred before console.log() was called or the branch of
your logic in which console.log() was called might not have run.
console.log() conditionally (e.g. in an if or else if statement), then the code block that is responsible for calling console.log() might not have run because the condition isn't met.For example, the following console.log() statement never runs because the if
condition is never met.
if (5 > 10) { console.log('bobbyhadz.com'); }
# Make sure you've added an event listener to the correct DOM element
If you are running into issues when using the addEventListener() method, make
sure you've added the event listener to the correct DOM element.
If you've specified an incorrect selector, then the event won't get dispatched
and the console.log() statement won't run.
Here is an example that selects a button element by its id and
const button = document.getElementById('btn'); button.addEventListener('click', () => { console.log('button clicked'); });
The JavaScript code above assumes that you have the following HTML.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <style> body { margin: 100px; } </style> </head> <body> <h2>Start page: bobbyhadz.com</h2> <button id="btn">Click</button> <script src="index.js"></script> </body> </html>

Also, make sure that you've loaded your JavaScript file in your HTML file as shown in the code sample.
<script src="index.js"></script>
If you forget to load your .js file, your JavaScript code won't run and the
console.log() statement won't print.
# Make sure the console.log() method is not overwritten somewhere in your code
Another cause of the issue where console.log() doesn't work is if it gets
overwritten somewhere in your code or by a third-party package.
console.log = () => {}; console.warn(console.log); console.log('bobbyhadz.com');
The code sample above overwrites the console.log() method and sets it to a
function that doesn't do anything.
You can try to use a method like console.warn() to log the value of
console.log() to see if it was overwritten somewhere.

If the value of console.log is overwritten, you have to figure out where it
happened and then correct the assignment.
You can also preserve a reference to the original console.log() method before
it gets overwritten.
const oldConsoleLog = console.log; console.log = () => {}; oldConsoleLog('bobbyhadz.com');
The oldConsoleLog variable stores a reference to the original console.log()
method.
# console.log() not working in Node.js (the Server)
If you don't see your console.log() statements when working in Node.js, make
sure that you are looking at your terminal window and not at the browser's
console tab.
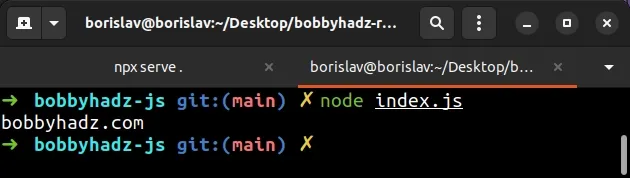
Suppose we have the following index.js file.
console.log('bobbyhadz.com');
Open your terminal in the same directory in which the index.js file is stored
and run it with the node index.js command.
node index.js

Notice that the console.log() statement is printed to the terminal window and
not the browser's Console tab.
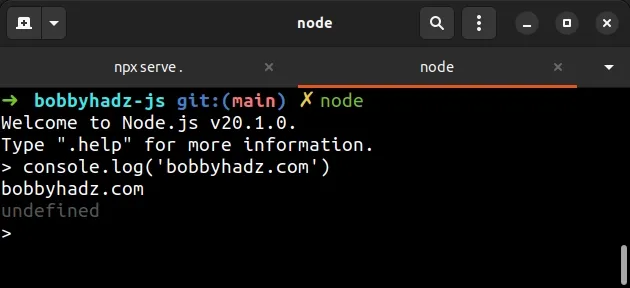
console.log() statements.You can also run console.log() statements in the Node.js REPL (Read–eval–print
loop).
Open your terminal and issue the node command to start the REPL.
node
Then issue your console.log() statements.
console.log('bobbyhadz.com') console.log('example.com')

You can type .exit or press Ctrl + C twice to exit the Node.js REPL.
.exit
# Make sure your console.log() statement is reached
Make sure that your console.log() statement is reached.
An error might've occurred before console.log() was called or the branch of
your logic in which console.log() was called might not have run.
If you call console.log() conditionally (e.g. in an if or else if
statement), then the code block that is responsible for calling console.log()
might not have run because the condition isn't met.
For example, the following console.log() statement never runs because the if
condition is never met.
if (1 > 15) { console.log('bobbyhadz.com'); }
If I run the file with node index.js I can see that nothing gets printed.

You could either move your console.log() call to a code block that always runs
or add an else statement.
if (1 > 15) { console.log('bobbyhadz.com'); } else { console.log('example.com'); }

The console.log() call in the else statement runs in the example.
# Make sure the console.log() method is not overwritten somewhere in your code
Another cause of the issue where console.log() doesn't work is if it gets
overwritten somewhere in your code or by a third-party package.
console.log = () => {}; console.log('bobbyhadz.com');
The code sample above overwrites the console.log() method and sets it to a
function that doesn't do anything.
You can try to use a method like console.warn() to log the value of
console.log() to see if it was overwritten somewhere.
console.log = () => {}; console.warn(console.log); console.log('bobbyhadz.com');
If the value of console.log is overwritten, you have to figure out where it
happened and then correct the assignment.
You can also preserve a reference to the original console.log() method before
it gets overwritten.
const oldConsoleLog = console.log; console.log = () => {}; oldConsoleLog('bobbyhadz.com');
The oldConsoleLog variable stores a reference to the original console.log()
method.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

