tsc command not found TypeScript error [Solved]
Last updated: Feb 29, 2024
Reading time·7 min

# Table of Contents
- tsc command not found TypeScript error
- tsc is not recognized as an internal or external command
- This is not the tsc command you are looking for
Note: if you got the "tsc is not recognized as an internal or external command" error on Windows, click on the following subheading:
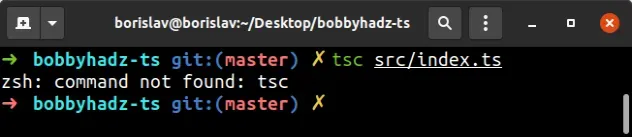
# tsc command not found TypeScript error
To solve the error "tsc: command not found", install the typescript package
globally by running npm install typescript@latest -g or use the npx command
with the --package flag, e.g. npx --package typescript tsc --init.

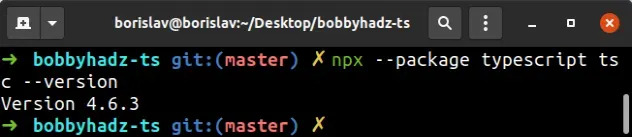
# Using npx to solve the error
The fastest way to solve the error is to use the npx command with the
--package flag.
npx --package typescript tsc --init npx --package typescript tsc --version
Notice that we used the --package flag to specify the correct typescript
package in the commands above.

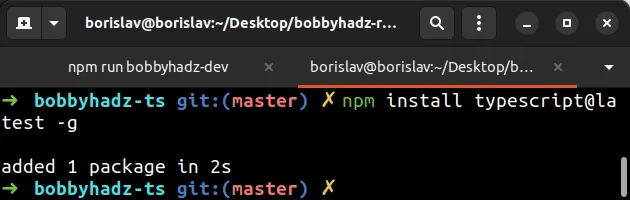
# Installing typescript globally to solve the error
Alternatively, you can install typescript globally by running the following command.
# 👇️ install typescript globally npm install typescript@latest -g # 👇️ generate tsconfig.json file tsc --init # 👇️ get typescript version tsc --version

Now you are able to use the correct tsc command without having to prefix it
with npx and use the --package flag.
typescript fails, you might have to run the command prefixed with sudo.# 👇️ If you got a permissions error, run with sudo sudo npm install typescript@latest -g tsc --init tsc --version

If you are able to run the tsc --version command and
get the version number of the typescript package,
then the installation has succeeded.
# Update your PATH environment variable on macOS or Linux
If that doesn't help, run the following command.
npm config get prefix
The command will show you the path where npm puts your globally installed
packages. The global packages will be in the bin directory at the specified
path.
Look at the PATH environment variable on your operating system and add the
path that the npm config get prefix command outputs if it's not already
there.
If that didn't work, try to add the path to the bin folder (from
npm config get prefix) to your PATH environment variable and restart your
terminal.
For example, on macOS, you can update your path with the following command:
# make sure the path matches with `npm config get prefix` export PATH=/usr/local/share/npm/bin:$PATH
If you are on Linux, you can add the output from the npm config get prefix
command to your .bashrc file.
# 👇️ make sure to update the path with the output # from the command export PATH="/usr/local/share/npm/bin:$PATH"
If that doesn't help try to reinstall Node.js on your machine and then install
typescript globally by running npm install typescript@latest -g.
npm install typescript@latest -g tsc --init tsc --version
If the global installation of typescript fails, you might have to run the
command prefixed with sudo.
# 👇️ If you got permissions error, run with sudo sudo npm install typescript@latest -g tsc --init tsc --version
Alternatively, you can see how you can fix the permissions error on this page in the official npm docs.
# Table of Contents
- tsc is not recognized as an internal or external command
- This is not the tsc command you are looking for
# Tsc is not recognized as an internal or external command
To solve the error "tsc is not recognized as an internal or external command,
operable program or batch file", install typescript globally by running
npm install typescript@latest -g or prefix tsc with npx, e.g.
npx --package typescript tsc --init.
One way to solve the error is to use the npx command with the --package
flag.
# 👇️ generate tsconfig.json file npx --package typescript tsc --init # 👇️ show typescript version npx --package typescript tsc --version
Notice that we used the --package flag to specify the correct typescript
package in the commands above.
# Installing typescript globally
Alternatively, you can install typescript globally by running the following command.
# 👇️ install typescript globally npm install typescript@latest -g # 👇️ generate tsconfig.json file tsc --init # 👇️ get typescript version tsc --version
Now you are able to use the correct tsc command without having to prefix it with
npx and use the --package flag.
typescript fails, you have to open CMD as an administrator and rerun the commands.If you are able to run the tsc --version command and get the version number of
the typescript package, then the installation has succeeded.
# Update your PATH environment variable on Windows
If that doesn't help, run the following command:
npm config get prefix
The command will show you the path where npm puts your globally installed
packages. The global packages will be in the bin directory at the specified
path.
Look at the PATH environment variable on your operating system and add the
path that the npm config get prefix command outputs if it's not already
there.
On Windows, the output of the npm config get prefix command will look
something like: C:\Users\Your_User_Name\AppData\Roaming\npm.
To update the PATH on a Windows machine, you have to:
- Open the start search and type in
envand then click "Edit the system environment variables" - Then click "Environment Variables"
- Edit the
Pathvariable and add the output you got from thenpm config get prefixcommand.
The path should look like C:\Users\Your_User_Name\AppData\Roaming\npm (make
sure to replace the Your_User_name placeholder with your actual username).
If you get the error "tsc.ps1 cannot be loaded because running scripts is disabled on this system", open your PowerShell as an administrator and set its execution policy with the Set-ExecutionPolicy command.
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser
Set-ExecutionPolicy command.This effectively removes the execution policy of Restricted, which doesn't
allow us to load configuration files or run scripts. The Restricted execution
policy is the default for Windows client computers.
If that doesn't help try to reinstall Node.js on your machine and then install
typescript globally by running npm install typescript@latest -g.
npm install typescript@latest -g tsc --init tsc --version
If the global installation of typescript fails, you might have to run the
command prefixed with sudo.
# 👇️ If you got permissions error, run with sudo sudo npm install typescript@latest -g tsc --init tsc --version
Alternatively, you can see how you can fix the permissions error on this page in the official npm docs.
# This is not the tsc command you are looking for
To solve the error "This is not the tsc command you are looking for",
uninstall the tsc package by running npm uninstall tsc and run the tsc
command with the --package flag, e.g. npx --package typescript tsc --init.

Open your terminal in your project's root directory and run the following commands:
npm uninstall tsc npm uninstall -g tsc npx --package typescript tsc --init npx --package typescript tsc --version
tsc package because it is a completely different package.Notice that we used the --package flag to specify the correct typescript
package in the commands above.
Alternatively, you can install typescript globally by running the following command.
# 👇️ install typescript globally npm install typescript@latest -g # 👇️ generate tsconfig.json file tsc --init # 👇️ get your typescript version tsc --version
Now you are able to use the correct tsc command without having to prefix it
with npx and use the --package flag.
typescript fails, you might have to run the command prefixed with sudo.# 👇️ If you got a permissions error, run with sudo sudo npm install typescript@latest -g tsc --init tsc --version
If you are able to run the tsc --version command and get the version number of
the typescript package, then the installation has succeeded.
package.json file and make sure you don't have the tsc package installed in your dependencies or devDependencies objects because it is a deprecated package that you shouldn't be using.Once you have typescript installed globally, the tsc command will refer to
the TypeScript compiler.
Here are some common commands you could use.
# Run a compile based on a backward look through the fs for a tsconfig.json tsc # Initializes a TypeScript project and creates a tsconfig.json file tsc --init # Watch input files tsc --watch # Show the compiler's version tsc --version # Emit JS for just the index.ts with the compiler defaults tsc index.ts # Emit JS for any .ts files in the folder src, with the default settings tsc src/*.ts # Emit files referenced in with the compiler settings from tsconfig.production.json tsc --project tsconfig.production.json # Emit d.ts files for a js file showing compiler options which are booleans tsc index.js --declaration --emitDeclarationOnly # Emit a single .js file from two files via compiler options which take string arguments tsc app.ts util.ts --target esnext --outfile index.js
A helpful command you can use for debugging is tsc --all, which shows all of
the options.
Alternatively, you can look for the syntax of the command and the available options in the tsc cli reference.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

