Property 'X' does not exist on type Request in TypeScript
Last updated: Feb 27, 2024
Reading time·3 min

# Property does not exist on type Request in TypeScript
The "Property does not exist on type Request" error occurs when we access a property that doesn't exist in the Request interface.
To solve the error, extend the Request interface in a .d.ts file, adding the
property you intend to access on the request object.
In your src directory, create a types directory that contains the following
index.d.ts file:
export {}; declare global { namespace Express { interface Request { user: string; } } }
The example shows how to extend the Request
interface with a property named
user that has a type of string.
Note that this will most likely be different in your use case, so make sure to adjust the property names and the types.
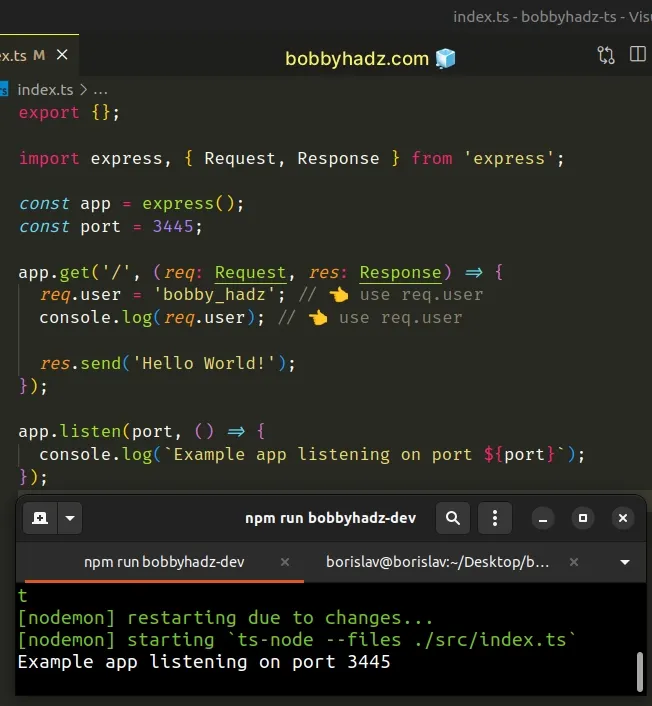
Here is my index.ts file that uses the req.user property.
import express, { Request, Response } from 'express'; const app = express(); const port = 3445; app.get('/', (req: Request, res: Response) => { req.user = 'bobby_hadz'; // 👈️ use req.user console.log(req.user); // 👈️ use req.user res.send('Hello World!'); }); app.listen(port, () => { console.log(`Example app listening on port ${port}`); });

Note that you might still get an error in your terminal if use ts-node.
The problem is with ts-node not recognizing local
declaration files.
# Use the --files flag with your ts-node command
To resolve the issue, use the --files flag with your ts-node command.
Instead of ts-node ./src/index.ts, you should run
ts-node --files ./src/index.ts.
I use nodemon with ts-node and here are the contents of my nodemon.json
file.
{ "watch": ["src"], "ext": ".ts,.js", "ignore": [], "exec": "ts-node --files ./src/index.ts" }
After adding the --files flag (only required if using ts-node), restart your
server and you should be good to go.
# Add the path to your types directory to your tsconfig.json file
If the error persists, try adding the path to your types directory to your
tsconfig.json.
{ "compilerOptions": { // ... rest "typeRoots": ["./node_modules/@types", "./src/types"] } }
We used the export {} line in our index.d.ts file to mark it as an external
module.
A module is a file that contains at least 1 import or export statement and
we are required to do that to be able to augment the global scope.
index.d.ts file according to your use case.You should add the names (and types) of all of the properties you intend to access on the request object.
export {}; declare global { namespace Express { interface Request { user: string; } } }
The provided file simply adds a user property with a type of string, which
might not be what you need.
For example, if you don't know the type of the specific property and want to
turn off type checking, set it to any.
export {}; declare global { namespace Express { interface Request { user: any; // 👈️ turn off type checking } } }
TypeScript looks for .d.ts files in the same places it looks for your regular
.ts files.
The directory is determined by the include and exclude settings in your
tsconfig.json file.
TypeScript will merge the declared from you Request interface with the
original Request interface, so when you use the request object, you will be
able to access properties from both interfaces.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

