No index signature with a parameter of type 'string' was found on type
Last updated: Feb 28, 2024
Reading time·4 min

# No index signature with a parameter of type 'string' was found on type
The error "No index signature with a parameter of type 'string' was found on
type" occurs when we use a value of type string to index an object with
specific keys.
To solve the error, type the string as one of the object's keys using
keyof typeof obj.

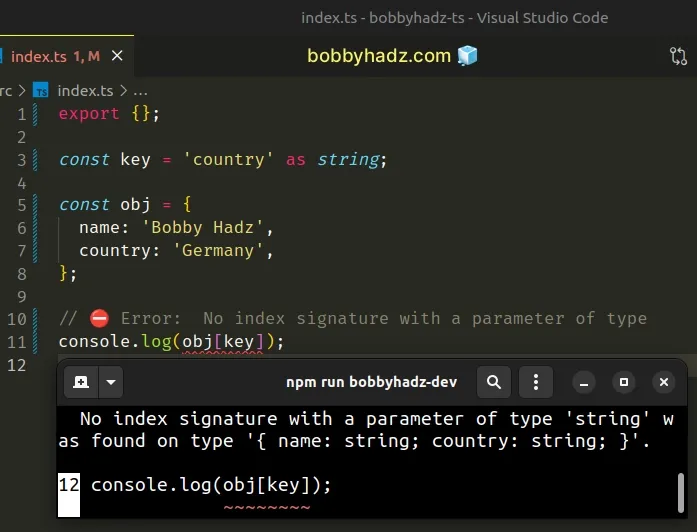
Here is an example of how the error occurs.
const key = 'country' as string; const obj = { name: 'Bobby Hadz', country: 'Germany', }; // ⛔️ Error: No index signature with a parameter of type // 'string' was found on type '{ name: string; country: string; }'.ts(7053) console.log(obj[key]);

The key variable has a type of string and this could be any string.
We got the error when we tried to access an object that has name and country
properties.
string type is too broad and not all strings are keys in the object. We have to make sure the specific string is one of the object's keys.# Using a type assertion to solve the error
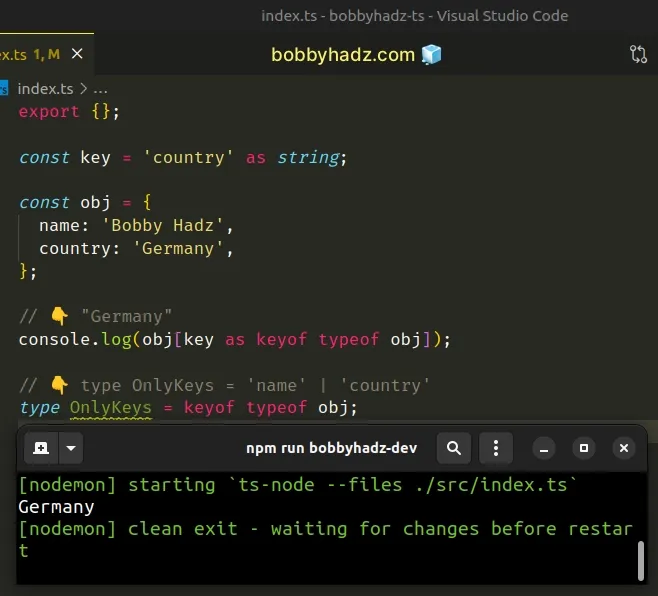
The first way to solve the error is to use a type assertion.
const key = 'country' as string; const obj = { name: 'Bobby Hadz', country: 'Germany', }; // 👇️ "Germany" console.log(obj[key as keyof typeof obj]); // 👇️ type OnlyKeys = 'name' | 'country' type OnlyKeys = keyof typeof obj;

We used a type assertion to indicate to TypeScript that the key variable is
not of type string, but rather it is a
union type containing only the
keys of the object.
Now TypeScript lets us access the property without throwing the error.
We used keyof typeof to get a union type of the object's keys.
If you are working with a type directly, you would just use keyof MyType to
get a union of the object's keys.
interface Employee { name: string; country: string; } const obj: Employee = { name: 'Bobby Hadz', country: 'Germany', }; const key = 'country' as string; // 👇️ "Germany" console.log(obj[key as keyof Employee]); // 👇️ type OnlyKeys = 'name' | 'country' type OnlyKeys = keyof Employee;
keyof Employee and not keyof typeof Employee because Employee is a type and not an object.# Typing the key variable correctly
An even better way to solve this issue is to type the key variable as
keyof Employee to indicate to TypeScript that the string will only ever be
one of the object's keys.
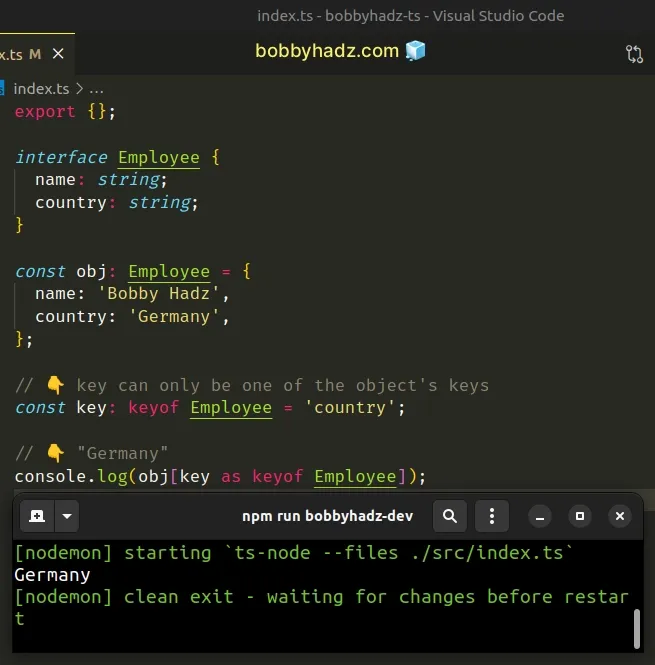
interface Employee { name: string; country: string; } const obj: Employee = { name: 'Bobby Hadz', country: 'Germany', }; // 👇️ key can only be one of the object's keys const key: keyof Employee = 'country'; // 👇️ "Germany" console.log(obj[key as keyof Employee]);

Now we don't have to use type assertions.
Type assertions are used when we have information about the type of a value that TypeScript can't know about.
X will be of type Y and not to worry about it. This could cause runtime errors if we are wrong.Here is another example of how you could type a value to only be one of the object's keys.
interface Employee { name: string; country: string; } const obj1: Employee = { name: 'Bobby Hadz', country: 'Germany', }; interface AccessEmployee { keyName: keyof Employee; // 👈️ one of Employee's keys } const obj2: AccessEmployee = { keyName: 'country', }; // 👇️ "Germany" console.log(obj1[obj2.keyName]);
We used the obj2.keyName property to access a property in obj1.
To be able to do this, we had to type the keyName property in obj2 to be of
type keyof Employee.
The keyName property in obj2 can only ever have a value of name or
country, so TypeScript allows us to safely access the specific properties in
obj1.
This is the most type-safe solution to the error because if we ever try to
change the value of obj2.keyName to an incompatible type, we'd get an error.
interface Employee { name: string; country: string; } interface AccessEmployee { keyName: keyof Employee; // 👈️ one of Employee's keys } const obj2: AccessEmployee = { keyName: 'country', }; // ⛔️ Type '"something else"' is not assignable // to type 'keyof Employee'.ts(2322) obj2.keyName = 'something else';
Trying to set obj2.keyName to any other value than name or country causes
the type checker to issue an error.
# Using a type predicate to solve the error
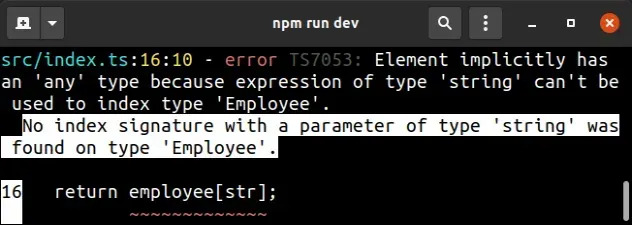
If you're working with functions, you can also use a type predicate to determine if the string is one of the keys in the type.
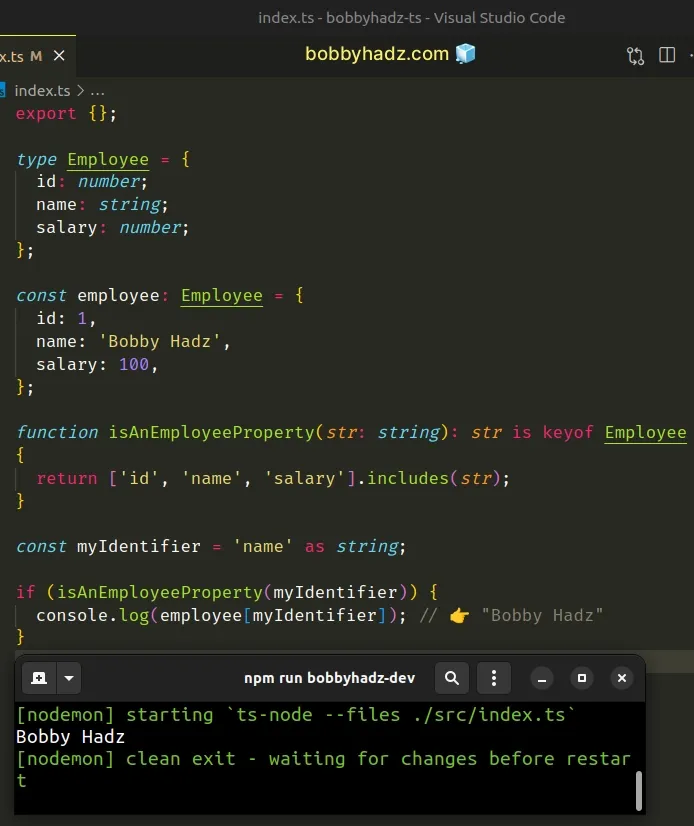
type Employee = { id: number; name: string; salary: number; }; const employee: Employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; function isAnEmployeeProperty(str: string): str is keyof Employee { return ['id', 'name', 'salary'].includes(str); } const myIdentifier = 'name' as string; if (isAnEmployeeProperty(myIdentifier)) { console.log(employee[myIdentifier]); // 👉️ "Bobby Hadz" }

The str is keyof Employee syntax is a
type predicate.
parameter is Type where parameter is the name of a parameter from the function signature.This allows TypeScript to narrow down the variable to a specific type if it is compatible with the original type.
In the isAnEmployeeProperty function, we simply check if the passed-in string
is one of the object's keys and then we return the result.
If we enter the if block, TypeScript knows that the myIdentifier variable is
one of the keys in the object and allows us to use it to index the object.
I've also written a detailed guide on using index signatures in TS.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

