Expression expected Error in TypeScript [Solved]
Last updated: Feb 28, 2024
Reading time·2 min

# Expression expected Error in TypeScript
The "Expression expected" TypeScript error occurs when we have a syntax error in our code or our code editor is using an older version of TypeScript.
To solve the error, make sure to correct any syntax errors and use a recent version of the TypeScript compiler.

Here are 3 examples of how the error occurs.
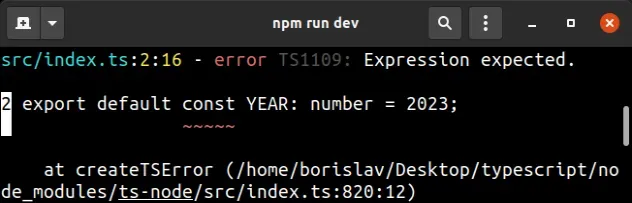
// ⛔️ Error: Expression expected.ts(1109) export default const YEAR: number = 2023; // ⛔️ Error: const result = true && () => {} function sum(a: number, b:number) { // ⛔️ Error: return, a + b; // 👈️ remove comma }
In the first example, we have a syntax error because we declare a variable and export it as default in the same statement.
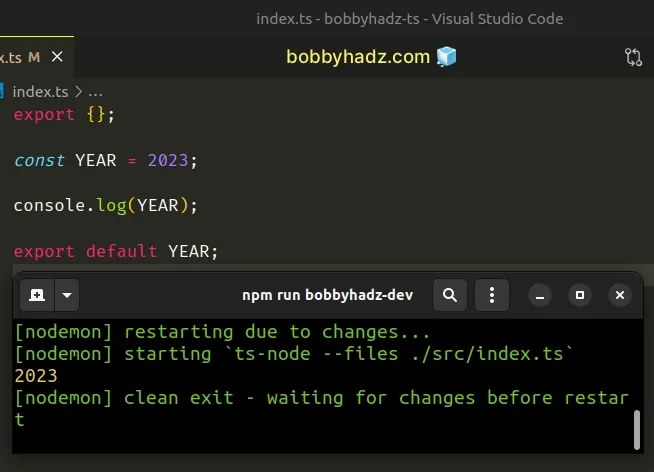
# Declare the variable on one line and export it on a separate line
To solve the error, declare the variable on one line and export it as default on the next.
const YEAR = 2023; export default YEAR;

If you are
exporting a variable (or an arrow function)
as a default export, you have to declare it on 1 line and export it on the
next. You can't declare and default export a variable on the same line.
# Incorrect order of precedence when using logical AND and logical OR
Another cause of the error is the incorrect order of precedence when using the logical AND (&&) and logical OR (||) operators.
If you have complex conditionals, try wrapping the operations in parentheses to indicate how the code should be run.
const result = true && (() => {}); // 👈️ wrap in parentheses
Look closely at your error message, it probably shows on which line the error occurred. Make sure to correct any syntax errors.
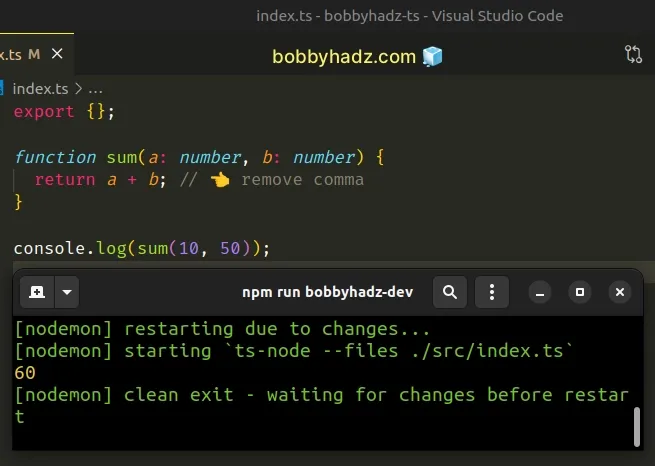
# Remove unnecessary commas
It could be something as simple as an unnecessary comma or dot.
function sum(a: number, b:number) { return, a + b; // 👈️ remove comma }

# Your code editor might be running an older TypeScript version
If none of the suggestions work, your code editor might be running an older version of TypeScript and you might be using a feature that is not yet supported in the specific version.
If you use VS Code, you can press CTRL + Shift + P to open the command palette
and type in typescript version and click on
TypeScript: Select TypeScript version and then click Use Workspace version.
# Update your version of TypeScript
If you don't have TypeScript installed locally in your project, open your terminal in your project's root directory and install it.
# with NPM npm install -D typescript@latest # or with YARN yarn add -D typescript@latest

Now rerun the steps to be sure your code editor uses the right TypeScript version.
If none of the suggestions work, try pasting the code that causes the error into the TypeScript Playground.
The playground editor will show you the errors it finds and will underline them right at the place of occurrence.
If your code editor uses the correct version of TypeScript, the most likely cause of the "Expression expected" error is a syntactical error in your code.

