React.js: Property 'children' does not exist on type 'X'
Last updated: Feb 29, 2024
Reading time·3 min

# React.js: Property 'children' does not exist on type 'X'
The React.js error "Property 'children' does not exist on type" occurs when we
try access the children property in a component for which we haven't typed the
prop.
To solve the error, type the children prop in the component as
React.ReactNode.

Here is an example of how the error occurs.
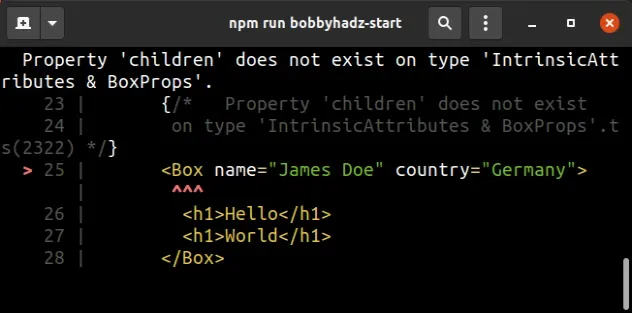
type BoxProps = { name: string; country: string; }; // 👆️ forgot to type `children` property const Box = (props: BoxProps) => { return ( <div> <h1>{props.name}</h1> <h1>{props.country}</h1> {/* ⛔️ Error: Property 'children' does not exist on type 'BoxProps'.ts(2339) */} {props.children} </div> ); }; const App = () => { return ( <div> {/* ⛔️ Property 'children' does not exist on type 'IntrinsicAttributes & BoxProps'.ts(2322) */} <Box name="James Doe" country="Germany"> <h1>Hello</h1> <h1>World</h1> </Box> </div> ); }; export default App;
The Box component tries to access the children property on the props
object, but has not defined a type for it in the BoxProps type alias.
# Type the children property as React.ReactNode
To solve the error, type the children property as React.ReactNode.
import React from 'react'; type BoxProps = { name: string; country: string; children: React.ReactNode; // 👈️ added type for children }; const Box = (props: BoxProps) => { return ( <div> <h1>{props.name}</h1> <h1>{props.country}</h1> {props.children} </div> ); }; const App = () => { return ( <div> <Box name="James Doe" country="Germany"> <h1>Hello</h1> <h1>World</h1> </Box> </div> ); }; export default App;

Now we are able to access the children property in the Box component.
We are also able to pass a children prop to it in our App component.
# Using a self-closing tag for the component
If you didn't intend to pass children to the Box component, you should use
the component as <Box myProp="some value" /> and not
<Box>Some children</Box>.
children prop to it.If you didn't intend to do that, use a self-closing tag.
type BoxProps = { name: string; country: string; }; const Box = ({name, country}: BoxProps) => { return ( <div> <h1>{name}</h1> <h1>{country}</h1> </div> ); }; const App = () => { return ( <div> {/* 👇️ No children props passed (self-closing tag) */} <Box name="James Doe" country="Germany" /> </div> ); }; export default App;
You can also use destructuring to avoid having to access properties on the
props object every time.
import React from 'react'; type BoxProps = { name: string; country: string; children: React.ReactNode; }; // 👇️ destructuring properties of the props object const Box = ({name, country, children}: BoxProps) => { return ( <div> <h1>{name}</h1> <h1>{country}</h1> {children} </div> ); }; const App = () => { return ( <div> <Box name="James Doe" country="Germany"> <h1>Hello</h1> <h1>World</h1> </Box> </div> ); }; export default App;
# Using the any type to disable type checking
If you don't know the type of all of the props the component takes and want to
disable type checking, use the any type.
// 👇️ `any` disables type checking const Box = ({name, country, children}: any) => { return ( <div> <h1>{name}</h1> <h1>{country}</h1> {children} </div> ); }; const App = () => { return ( <div> <Box name="James Doe" country="Germany"> <h1>Hello</h1> <h1>World</h1> </Box> </div> ); }; export default App;
We set the type of the props object to any, which effectively
disables type checking.
props object without getting a type-checking error, but we also don't take advantage of TypeScript.If you get the error Type {children: Element} has no properties in common with type IntrinsicAttributes, click on the link and follow the instructions.
# Using React.FunctionComponent
You might also see examples that use the built-in React.FunctionComponent
type.
import React from 'react'; type BoxProps = { name: string; country: string; children: React.ReactNode; }; // 👇️ using React.FunctionComponent const Box: React.FunctionComponent<BoxProps> = ({name, country, children}) => { return ( <div> <h1>{name}</h1> <h1>{country}</h1> {children} </div> ); }; const App = () => { return ( <div> <Box name="James Doe" country="Germany"> <h1>Hello</h1> <h1>World</h1> </Box> </div> ); }; export default App;
The FunctionComponent interface takes a type for the props object using a
generic.
props object to the FunctionComponent interface.Using the FunctionComponent type is very similar to directly typing the props
object like we previously did, but it also sets the return type of the
component.

