Passing data from child to parent component in ReactJS
Last updated: Apr 7, 2024
Reading time·4 min

# Passing data from child to parent component in ReactJS
To pass data from a child to a parent component in React:
- Pass a function as a prop to the
Childcomponent. - Call the function in the
Childcomponent and pass the data as arguments. - Access the data in the function in the
Parent.
import {useState} from 'react'; function Child({handleClick}) { return ( <div> <button onClick={event => handleClick(100)}>Click</button> </div> ); } export default function Parent() { const [count, setCount] = useState(0); const handleClick = num => { // 👇️ take the parameter passed from the Child component setCount(current => current + num); console.log('argument from Child: ', num); }; return ( <div> <Child handleClick={handleClick} /> <h2>Count: {count}</h2> </div> ); }

The Parent component defines a handleClick function that takes a num
parameter.
const handleClick = num => { // 👇️ take the parameter passed from the Child component setCount(current => current + num); };
Child component, so the Child can call the function and pass it any data we need to access in the Parent.When the button element of the Child is clicked, the handleClick function
is invoked and the argument we pass to the function can be accessed in the
Parent component.
<button onClick={event => handleClick(100)}>Click</button>
If you need to call a child function from a parent component, click on the following article.
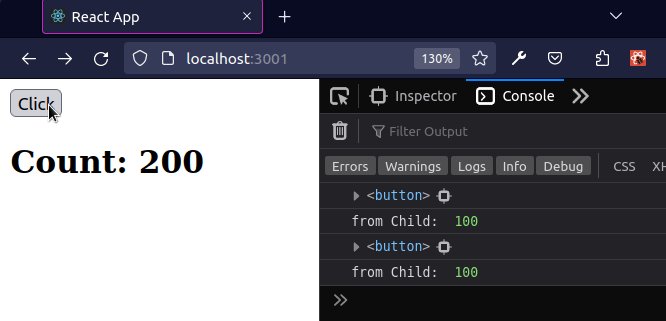
# Including the event object in the function's parameters
You might also need to include the event object in the function's parameters.
import {useState} from 'react'; function Child({handleClick}) { return ( <div> <button onClick={event => handleClick(event, 100)}> Click </button> </div> ); } export default function Parent() { const [count, setCount] = useState(0); const handleClick = (event, num) => { console.log(event.target); console.log('from Child: ', num); setCount(current => current + num); }; return ( <div> <Child handleClick={handleClick} /> <h2>Count: {count}</h2> </div> ); }

Now the handleClick function takes the event object and a number as
parameters.
const handleClick = (event, num) => { console.log(event.target); setCount(current => current + num); };
The Child component forwards the event to the Parent and passes it another
argument that the Parent component needs access to.
<button onClick={event => handleClick(event, 100)}> Click </button>
Child to a Parent component.All we have to do is pass a function prop to the Child and call the function
in the Child component, passing it the data we need to access in the Parent
as arguments.
I've also written a detailed guide on how to call a child function from a parent component in React.
# Passing an object from the Child to the Parent component
here is another example of passing data from a child to a parent component.
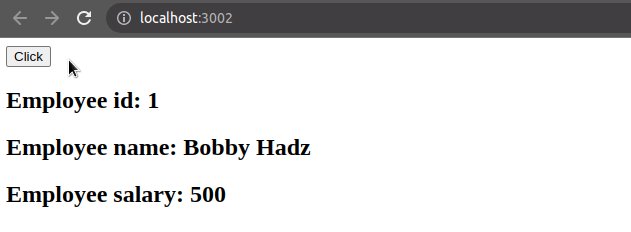
import {useState} from 'react'; function Child({handleClick}) { const employee = { id: 1, name: 'Bobby Hadz', salary: 500, }; return ( <div> <button onClick={event => handleClick(employee)}> Click </button> </div> ); } export default function Parent() { const [employee, setEmployee] = useState({ id: 0, name: '', salary: 0, }); const handleClick = obj => { // 👇️ take the parameter passed from the Child component setEmployee(emp => ({...emp, ...obj})); console.log('argument from Child: ', obj); }; return ( <div> <Child handleClick={handleClick} /> <h2>Employee id: {employee.id}</h2> <h2>Employee name: {employee.name}</h2> <h2>Employee salary: {employee.salary}</h2> </div> ); }

The parent component defines a handleClick function that takes an object as a
parameter.
const handleClick = obj => { // 👇️ take the parameter passed from the Child component setEmployee(emp => ({...emp, ...obj})); console.log('argument from Child: ', obj); };
The function is passed as a prop to the child component.
<Child handleClick={handleClick} />
The child component has a button with an onClick prop, so every time the
button is clicked, the handleClick function is invoked.
<button onClick={event => handleClick(employee)}> Click </button>
The handleClick function simply passes the object to the parent component.
The last step is to update the state of the parent component based on the object.
const handleClick = obj => { // 👇️ take the parameter passed from the Child component setEmployee(emp => ({...emp, ...obj})); console.log('argument from Child: ', obj); };
And then render the properties of the object.
return ( <div> <Child handleClick={handleClick} /> <h2>Employee id: {employee.id}</h2> <h2>Employee name: {employee.name}</h2> <h2>Employee salary: {employee.salary}</h2> </div> );
The concept is the same:
- The parent passes a function that takes a parameter as a prop to the child component.
- The child component calls the function, passing it the data as an argument.
- The parent component updates its state and renders the data.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

