ViewPropTypes has been removed from React Native [Solved]
Last updated: Apr 7, 2024
Reading time·4 min

# ViewPropTypes has been removed from React Native [Solved]
The error "Invariant Violation: ViewPropTypes has been removed from React
Native." occurs because ViewPropTypes has been removed from React Native but
the type is still used by some third-party modules.
Use the patch-package module to solve the error.
Here is the complete stack trace.
ERROR Invariant Violation: ViewPropTypes has been removed from React Native. Migrate to ViewPropTypes exported from 'deprecated-react-native-prop-types'. ERROR Invariant Violation: Module AppRegistry is not a registered callable module (calling runApplication). A frequent cause of the error is that the application entry file path is incorrect. This can also happen when the JS bundle is corrupt or there is an early initialization error when loading React Native.
- First, install the
patch-package module by
opening your terminal in your project's root directory (where your
package.jsonfile is) and running the following command.
# with NPM npm install patch-package # with YARN yarn add patch-package
- Install the deprecated-react-native-prop-types module by issuing the following command.
# with NPM npm install deprecated-react-native-prop-types # with YARN yarn add deprecated-react-native-prop-types
Open the
node_modulesdirectory in your React Native project and look for thereact-nativefolder.In the
react-nativefolder, open theindex.jsfile and scroll down to line 436.
Here is the outdated code in node_modules/react-native/index.js that we have
to replace.
/** * This code should start at line 436 */ // Deprecated Prop Types get ColorPropType(): $FlowFixMe { invariant( false, "ColorPropType has been removed from React Native. Migrate to " + "ColorPropType exported from 'deprecated-react-native-prop-types'.", ); }, get EdgeInsetsPropType(): $FlowFixMe { invariant( false, "EdgeInsetsPropType has been removed from React Native. Migrate to " + "EdgeInsetsPropType exported from 'deprecated-react-native-prop-types'.", ); }, get PointPropType(): $FlowFixMe { invariant( false, "PointPropType has been removed from React Native. Migrate to " + "PointPropType exported from 'deprecated-react-native-prop-types'.", ); }, get ViewPropTypes(): $FlowFixMe { invariant( false, "ViewPropTypes has been removed from React Native. Migrate to " + "ViewPropTypes exported from 'deprecated-react-native-prop-types'.", ); },
You can also use the Ctrl + F keyboard shortcut (or Cmd + F on macOS) to
search for ColorPropType.
Once you locate the 4 getters (ColorPropType, EdgeInsetsPropType,
PointPropType and ViewPropTypes), delete them and paste the following code
instead.
// Deprecated Prop Types get ColorPropType(): $FlowFixMe { return require("deprecated-react-native-prop-types").ColorPropType; }, get EdgeInsetsPropType(): $FlowFixMe { return require("deprecated-react-native-prop-types").EdgeInsetsPropType; }, get PointPropType(): $FlowFixMe { return require("deprecated-react-native-prop-types").PointPropType; }, get ViewPropTypes(): $FlowFixMe { return require("deprecated-react-native-prop-types").ViewPropTypes; },
The code sample uses the deprecated-react-native-prop-types package to load
the deprecated prop types instead.
- Open your terminal in your project's root directory (where your
package.jsonfile is) and run the following command.
npx patch-package react-native
The patch-package module allows us to make and keep fixes to npm dependencies.
Rebuild your React Native application and check if the error is resolved.
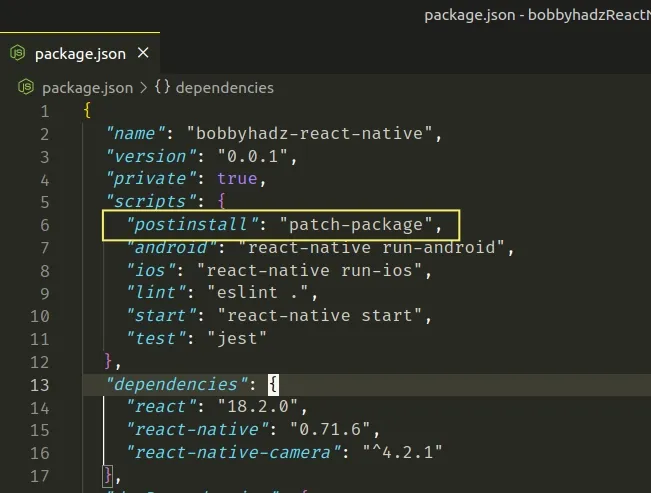
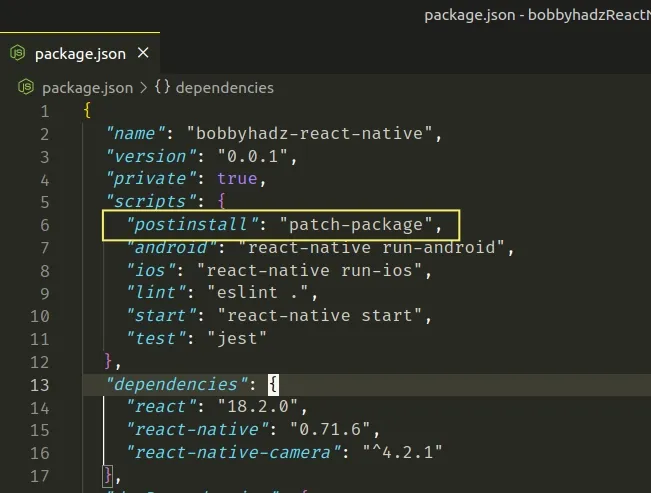
Open your
package.jsonfile and add the followingpostinstallscript.
{ "name": "bobbyhadz-react-native", "scripts": { "postinstall": "patch-package", }, "dependencies": {}, "devDependencies": {} }

The postinstall script is after you issue the npm install command.
The patch-package command keeps the fixes we made to the npm dependencies.
However, if you update your React Native version, the changes you made to the
node_modules/react-native/index.js file will get reverted.
You will most likely have to repeat the process after updating your React Native version.
The same applies if you delete your node-modules directory or pull the code
from a GitHub repository.
# Solve the error when using the react-native-snap-carousel package
If you use the react-native-snap-carousel, issue the following command to install version 4 beta in which the issue is resolved.
# with NPM npm install react-native-snap-carousel@4.0.0-beta.6 # with YARN yarn add react-native-snap-carousel@4.0.0-beta.6
# Solve the error when using react-native-camera or other third-party packages
If you use the deprecated react-native-camera package, is it recommended
switching to the actively maintained
react-native-vision-camera
package instead.
- If you are stuck using
react-native-camera, run the following command to install the deprecated-react-native-prop-types module.
# with NPM npm install deprecated-react-native-prop-types # with YARN yarn add deprecated-react-native-prop-types
Open your
node_modulesdirectory and look for thereact-native-camerafolder.Open the
srcdirectory and replace all occurrences of the following import statement.
// ⛔️ Incorrect import statement import {ViewPropTypes} from 'react-native';
With the following import statement.
// ✅ Correct import statement import {ViewPropTypes} from 'deprecated-react-native-prop-types';
- Open your terminal in your project's root directory (where your
package.jsonfile is) and run the following command.
npx patch-package react-native
The patch-package module allows us to make and keep fixes to npm dependencies.
Rebuild your React Native application and check if the error is resolved.
Open your
package.jsonfile and add the followingpostinstallscript.
{ "name": "bobbyhadz-react-native", "scripts": { "postinstall": "patch-package", }, "dependencies": {}, "devDependencies": {} }

The postinstall script is after you issue the npm install command.
The patch-package command keeps the fixes we made to the npm dependencies.
However, if you update your version of react-native-camera, the changes you
made to the node_modules/react-native-camera directory will get reverted.
You will most likely have to repeat the process after updating the version of the third-party package.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

