Module not found: Can't resolve 'web-vitals' (React)
Last updated: Apr 6, 2024
Reading time·2 min

# Module not found: Can't resolve 'web-vitals' (React)
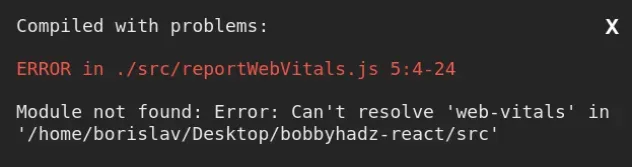
To solve the error "Module not found: Error: Can't resolve 'web-vitals'", make
sure to install the web-vitals package by opening your terminal in your
project's root directory and running the command
npm install --save-dev web-vitals and restart your development server.

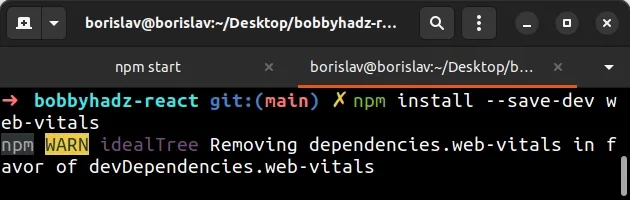
Open your terminal in your project's root directory (where your package.json
file is located) and run the following command:
# 👇️ with NPM npm install --save-dev web-vitals # ---------------------------------------------- # 👇️ with YARN yarn add web-vitals --dev

The command will add the web-vitals package to the development dependencies of your project.
npm start command.You should now be able to import and use the web-vitals package in your
React.js app.
# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and dev server if the error persists. VS Code often glitches and a reboot solves things sometimes.
# Verify web-vitals is in your devDependencies object
If you still get the error, open your package.json file and make sure it
contains the web-vitals package in the devDependencies object.
{ // ... rest "devDependencies": { "web-vitals": "^2.1.4" } }
The web-vitals module should NOT be globally installed or be in your project's
dependencies. It should be in the devDependencies object in your
package.json file.
You can try to manually add the line and re-run npm install.
npm install

Or install the latest version of the package:
npm install --save-dev web-vitals@latest

If the error persists, follow the instructions in my Module not found: Can't resolve 'X' error in React article.

