Module not found: Can't resolve 'styled-components' [Fixed]
Last updated: Apr 6, 2024
Reading time·2 min

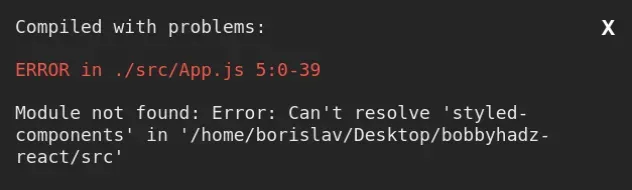
# Module not found: Can't resolve 'styled-components'
To solve the error "Module not found: Error: Can't resolve
'styled-components'", make sure to install the styled-components package by
opening your terminal in your project's root directory and running the command
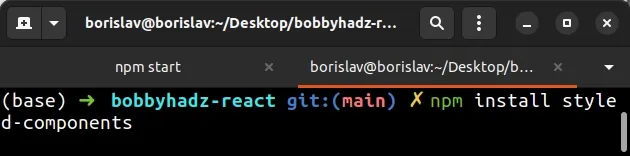
npm install styled-components and restart your development server.

Open your terminal in your project's root directory (where your package.json
file is located) and run the following commands:
# 👇️ with NPM npm install styled-components # 👇️ ONLY If you use TypeScript npm install --save-dev @types/styled-components # ---------------------------------------------- # 👇️ with YARN yarn add styled-components # 👇️ ONLY If you use TypeScript yarn add @types/styled-components --dev

The command will add the styled-components package to the dependencies of your project.
npm start command.You should now be able to import and use the styled-components package in your
React.js app.
# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and dev server if the error persists. VS Code often glitches and a reboot solves things sometimes.
# Verify styled-components is in your dependencies object
If you still get the error, open your package.json file and make sure it
contains the styled-components package in the dependencies object.
{ // ... rest "dependencies": { "styled-components": "^5.3.5", }, "devDependencies": { // 👇️ Only if you use TypeScript "@types/styled-components": "^5.1.24" } }
The styled-components module should NOT be globally installed or be in your
project's devDependencies. It should be in the dependencies object in your
package.json file.
You can try to manually add the lines and re-run npm install.
npm install

Or install the latest version of the package:
npm install styled-components@latest # 👇️ Only if you use TypeScript npm install --save-dev @types/styled-components@latest

If the error persists, follow the instructions in my Module not found: Can't resolve 'X' error in React article.

