Module not found: Can't resolve 'redux' in React [Solved]
Last updated: Apr 6, 2024
Reading time·2 min

# Module not found: Can't resolve 'redux' in React
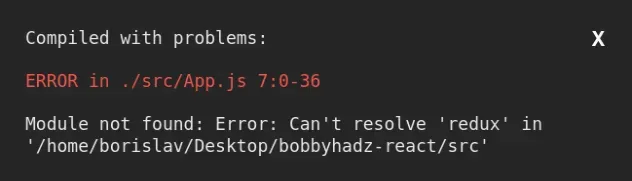
To solve the error "Module not found: Error: Can't resolve 'redux'", make sure
to install the redux package by opening your terminal in your project's root
directory and running the command npm install redux react-redux and restart
your development server.

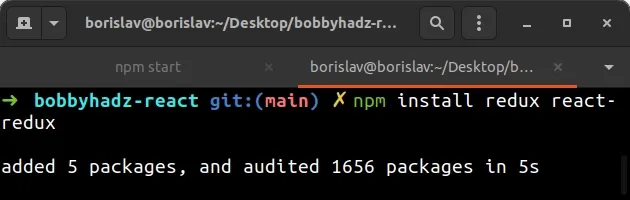
Open your terminal in your project's root directory (where your package.json
file is located) and run the following commands:
# 👇️ with NPM npm install redux react-redux # 👇️ ONLY If you use TypeScript npm install --save-dev @types/react-redux # ---------------------------------------------- # 👇️ with YARN yarn add redux react-redux # 👇️ ONLY If you use TypeScript yarn add @types/react-redux --dev

The command will add the redux package to the dependencies of your project.
npm start command.If you use the @reduxjs/toolkit package, make sure to install it as well.
# 👇️ Only if you use @reduxjs/toolkit npm install @reduxjs/toolkit # 👇️ Only if you use @reduxjs/toolkit yarn add @reduxjs/toolkit

You should now be able to import and use the redux package in your React.js
app.
# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and dev server if the error persists. VS Code often glitches and a reboot solves things sometimes.
# Verify you have redux installed
If you still get the error, open your package.json file and make sure it
contains the redux package in the dependencies object.
{ // ... rest "dependencies": { "redux": "^4.1.2", "react-redux": "^7.2.7", "@reduxjs/toolkit": "^1.8.1", }, }
The redux module should NOT be globally installed or be in your project's
devDependencies. It should be in the dependencies object in your
package.json file.
You can try to manually add the lines and re-run npm install.
npm install

Or install the latest version of the package:
npm install redux@latest react-redux@latest # 👇️ Only if you use @reduxjs/toolkit npm install @reduxjs/toolkit@latest

If the error persists, follow the instructions in my Module not found: Can't resolve 'X' error in React article.

