Module not found: Can't resolve 'jquery' error [Solved]
Last updated: Apr 6, 2024
Reading time·3 min

# Module not found: Can't resolve 'jquery' error
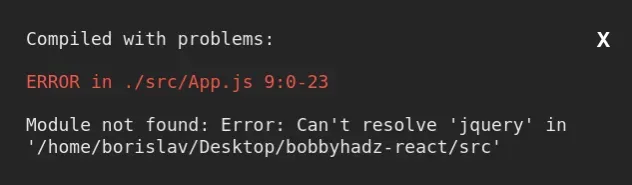
To solve the error "Module not found: Error: Can't resolve 'jquery'", make
sure to install the jquery package by opening your terminal in your project's
root directory and running the command npm install jquery and restart your
development server.

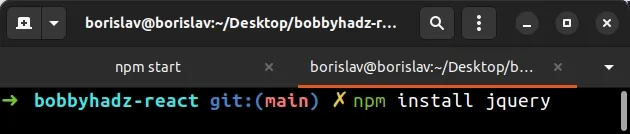
Open your terminal in your project's root directory (where your package.json
file is located) and run the following commands:
# 👇️ with NPM npm install jquery # 👇️ ONLY If you use TypeScript npm install --save-dev @types/jquery # ---------------------------------------------- # 👇️ with YARN yarn add jquery # 👇️ ONLY If you use TypeScript yarn add @types/jquery --dev

The command will add the jQuery package to the dependencies of your project.
If you prefer to include a script from a CDN, refer to the "Including jQuery" section of the official npm page for the latest version.
npm start command.You should now be able to import and use the jquery package in your
application.
// 👇️ ES6 Modules syntax import $ from "jquery"; // 👇️ CommonJS syntax const $ = require( "jquery" );
Make sure to use the correct import statement depending on your environment.
# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and dev server if the error persists. VS Code often glitches and a reboot solves things sometimes.
# Verify jquery is in your dependencies object
If you still get the error, open your package.json file and make sure it
contains the jquery package in the dependencies object.
{ // ... rest "dependencies": { "jquery": "^3.6.0", }, // 👇️ only if you use TypeScript "devDependencies": { "@types/jquery": "^3.5.14", } }
The jquery module should NOT be globally installed or be in your project's
devDependencies. It should be in the dependencies object in your
package.json file.
You can try to manually add the lines and re-run npm install.
npm install

Or install the latest version of the package:
npm install jquery@latest # 👇️ ONLY If you use TypeScript npm install --save-dev @types/jquery@latest

# Cannot find name 'jQuery' Error in TypeScript
If you get the "Cannot find name jQuery" error in TypeScript, install jquery
and its typings and import the module with import * as $ from 'jquery'.
Make sure you have the module and its typings installed.
# 👇️ with NPM npm install jquery # 👇️ ONLY If you use TypeScript npm install --save-dev @types/jquery # ---------------------------------------------- # 👇️ with YARN yarn add jquery # 👇️ ONLY If you use TypeScript yarn add @types/jquery --dev
Now you should be able to import the jQuery library as follows.
import * as $ from 'jquery'; console.log($);
If the error persists, make sure you have the DOM string in your lib array
in tsconfig.json.
{ "compilerOptions": { "lib": [ "es2017", "DOM" ], // ... your other options } }
The DOM type definitions are needed for programs that run in a browser.
If the error persists, restart your code editor and development server.
If the issue is not resolved, follow the instructions in my Module not found: Can't resolve 'X' error in React article.

