Module not found: Can't resolve 'firebase' [Solved]
Last updated: Apr 6, 2024
Reading time·2 min

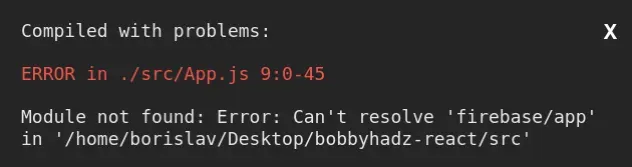
# "Module not found: Can't resolve 'firebase'"
To solve the error "Module not found: Error: Can't resolve 'firebase'", make
sure to install the firebase package by opening your terminal in your
project's root directory and running the command npm install firebase and
restart your development server.

Open your terminal in your project's root directory (where your package.json
file is located) and run the following commands:
# 👇️ with NPM npm install firebase # ---------------------------------------------- # 👇️ with YARN yarn add firebase

The command will add the firebase package to the dependencies of your project.
npm start command.You should now be able to import and use the firebase package in your
application.
import { initializeApp } from 'firebase/app'; // TODO: Replace the following with your app's Firebase project configuration const firebaseConfig = { //... }; const app = initializeApp(firebaseConfig);
For more information refer to the
npm page of the firebase module.
# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and dev server if the error persists. VS Code often glitches and a reboot solves things sometimes.
# Verify you have firebase in your dependencies object
If you're still getting the error, open your package.json file and make sure
it contains the firebase package in the dependencies object.
{ // ... rest "dependencies": { "firebase": "^9.6.10", }, }
The firebase module should NOT be globally installed or be in your project's
devDependencies. It should be in the dependencies object in your
package.json file.
You can try to manually add the lines and re-run npm install.
npm install

Or install the latest version of the package:
npm install firebase@latest

If the error persists, follow the instructions in my Module not found: Can't resolve 'X' error in React article.

