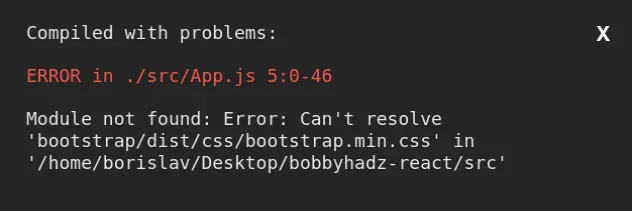
Module not found: Can't resolve bootstrap/dist/css/bootstrap.min.css
Last updated: Apr 6, 2024
Reading time·2 min

# Module not found: Can't resolve bootstrap/dist/css/bootstrap.min.css
To solve the error "Module not found: Error: Can't resolve
'bootstrap/dist/css/bootstrap.min.css'", make sure to install the bootstrap
package by opening your terminal in your project's root directory and running
the command npm install bootstrap and restart your dev server.

Open your terminal in your project's root directory (where your package.json
file is located) and run the following commands:
# 👇️ with NPM npm install bootstrap # 👇️ ONLY If you use TypeScript npm install --save-dev @types/bootstrap # ---------------------------------------------- # 👇️ with YARN yarn add bootstrap # 👇️ ONLY If you use TypeScript yarn add @types/bootstrap --dev

The command will add the bootstrap package to the dependencies of your project.
npm start command.You should now be able to import and use the bootstrap package in your
React.js app.
import 'bootstrap/dist/css/bootstrap.min.css'; function App() { return ( <div> <p className="bg-success text-white"> Hello world </p> </div> ); } export default App;

# Delete node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and dev server if the error persists. VS Code often glitches and a reboot solves things sometimes.
# Make sure bootstrap is in your dependencies object
If you still get the error, open your package.json file and make sure it
contains the bootstrap package in the dependencies object.
{ // ... rest "dependencies": { "bootstrap": "^5.1.3", }, "devDependencies": { "@types/bootstrap": "^5.1.9", } }
The bootstrap module should NOT be globally installed or be in your project's
devDependencies. It should be in the dependencies object in your
package.json file.
You can try to manually add the lines and re-run npm install.
npm install

Or install the latest version of the package:
npm install bootstrap@latest # 👇️ Only if you use TypeScript npm install --save-dev @types/bootstrap@latest

If the error persists, follow the instructions in my Module not found: Can't resolve 'X' error in React article.

