Module not found: Can't resolve 'axios' in React [Solved]
Last updated: Apr 6, 2024
Reading time·2 min

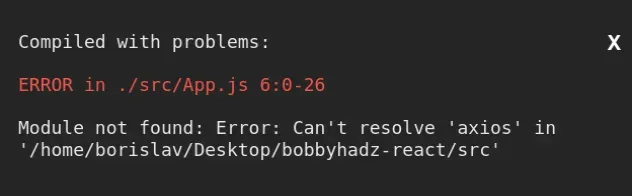
# Module not found: Can't resolve 'axios' in React
To solve the error "Module not found: Error: Can't resolve 'axios'", make sure
to install the axios package by opening your terminal in your project's root
directory and running the command npm install axios and restart your
development server.

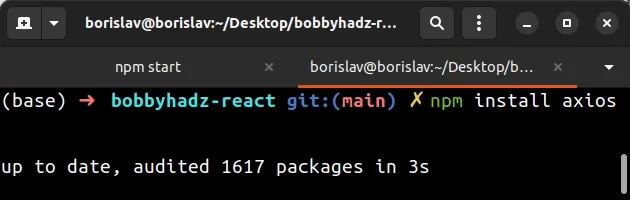
Open your terminal in your project's root directory (where your package.json
file is located) and run the following commands.
# 👇️ with NPM npm install axios # ---------------------------------------------- # 👇️ with YARN yarn add axios

The command will add the axios package to the dependencies of your project.
Make sure to restart your development server and your IDE if necessary. Your dev
server won't pick up the changes until you stop it and rerun the npm start
command.
# Importing and using axios in your React.js application
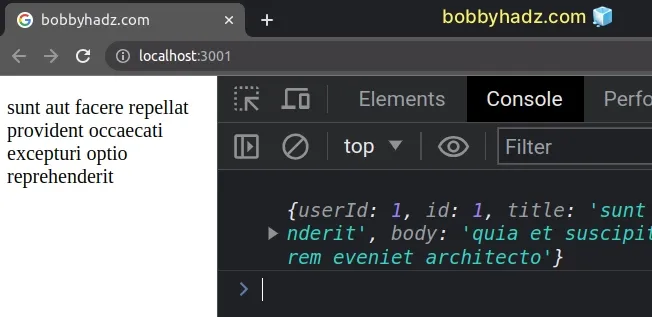
You should now be able to import and use the axios package in your React.js
app.
// ✅ Use correct import 👇️ import axios from 'axios'; import {useState, useEffect} from 'react'; function App() { const [post, setPost] = useState(null); useEffect(() => { axios.get('https://jsonplaceholder.typicode.com/posts/1').then(response => { setPost(response.data); }); }, []); if (!post) return null; console.log(post); return ( <div> <p>{post.title}</p> </div> ); } export default App;

Make sure to use the correct import statement as shown in the code sample.
# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, rerun npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and dev server if the error persists. VS Code often glitches and a reboot solves things sometimes.
# Verify axios is in your dependencies object
If you still get the error, open your package.json file and make sure it
contains the axios package in the dependencies object.
{ // ... rest "dependencies": { "axios": "^0.26.1", }, }
The axios module should NOT be globally installed or be in your project's
devDependencies. It should be in the dependencies object in your
package.json file.
You can try to manually add the line and rerun npm install.
npm install

Or install the latest version of the package:
npm install axios@latest

If the error persists, follow the instructions in my Module not found: Can't resolve 'X' error in React article.

