Prop spreading is forbidden warning in React
Last updated: Apr 7, 2024
Reading time·3 min

# Table of Contents
# Prop spreading is forbidden warning in React
The warning "Props spreading is forbidden" is caused when we use the spread syntax to unpack a props object when passing props to a component.
To get around the warning, disable the Eslint rule.
Here is an example of how the warning is caused.
const App = props => { // ⛔️ Prop spreading is forbidden eslint(react/jsx-props-no-spreading) return ( <div> <Button {...props} /> </div> ); }; export default App; function Button(props) { return <button {...props}>Click</button>; }
The best way to get rid of the warning is to disable the rule in your
.eslintrc file.
module.exports = { rules: { 'react/jsx-props-no-spreading': 'off', } }
Alternatively, you can disable the rule for a single file by adding the following comment at the top of your file.
/* eslint-disable react/jsx-props-no-spreading */ // ... Your code here
The ESlint rule expects us to not use the spread syntax (...) to unpack an object when passing props, but instead, pass single props to the component.
const App = props => { const {disabled, className} = props; // 👇️ Only passing props directly return ( <div> <Button disabled={disabled} className={className} /> </div> ); }; export default App; function Button({disabled, className}) { return ( <button disabled={disabled} className={className}> Click </button> ); }

However, most of the time the rule is more of an annoyance than it actually helps, so it's best to just turn it off.
# No duplicate props allowed warning in React
The warning "No duplicate props allowed" is caused when we pass the same prop multiple times to the same component.
To resolve the issue, make sure to only pass the prop once.
For example, if passing multiple className props, concatenate them into a
space-separated string.
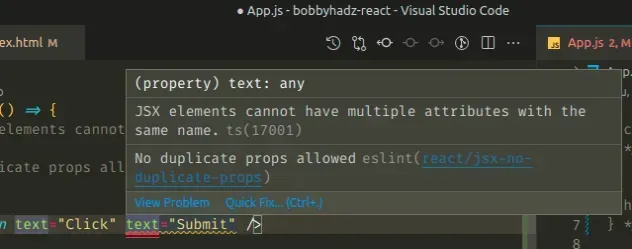
Here is an example of how the warning is caused.
const App = () => { // ⛔️ JSX elements cannot have multiple attributes with the same name.ts(17001) // No duplicate props allowed eslintreact/jsx-no-duplicate-props return ( <div> <Button text="Click" text="Submit" /> </div> ); }; function Button({text}) { return <button onClick={() => console.log('button clicked')}>{text}</button>; } export default App;

The issue is that we're passing the text prop twice to the Button component.
This is not allowed because the second text prop would override the first.
# Only pass each prop once to the same component
Make sure to only pass each prop once to the same component.
const App = () => { // 👇️ Only pass text prop once return ( <div> <Button text="Submit" /> </div> ); }; function Button({text}) { return <button onClick={() => console.log('button clicked')}>{text}</button>; } export default App;
If you got the error when trying to pass multiple className props, you have to
concatenate them into a string
and pass the prop only once.
const App = () => { return ( <div> <h2 className="my-class-1 my-class-2 my-class-3">Hello world</h2> </div> ); }; export default App;
Instead of passing multiple className props, we have to pass multiple,
space-separated classes in the string we set for the className prop.
If you need to interpolate variables in a string prop, use a template literal.
const App = () => { const class1 = 'bg-lime'; const class2 = 'text-white'; return ( <div> <h2 className={`padding-3 ${class1} ${class2}`}>Hello world</h2> </div> ); }; export default App;
Note that template literals use backticks ``, and not single quotes.
The expressions in the dollar sign curly braces ${} syntax will be replaced
with the actual values of the class1 and class2 variables.

