JSX element implicitly has type 'any' because no interface 'JSX.IntrinsicElements' exists
Last updated: Feb 29, 2024
Reading time·3 min

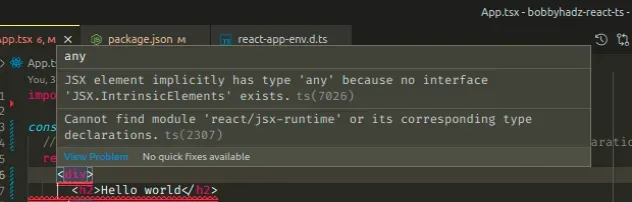
# JSX element implicitly has type 'any' because no interface 'JSX.IntrinsicElements' exists
To solve the error "JSX element implicitly has type 'any' because no interface
'JSX.IntrinsicElements' exists", make sure to install the typings for react
and restart your IDE.

Open your terminal in your project's root directory (where your package.json
file is located) and run the following command:
# 👇️ with NPM npm install --save-dev @types/react@latest @types/react-dom@latest # 👇️ if you also want to update react and react-dom npm install react@latest react-dom@latest # ------------------------------ # 👇️ with YARN yarn add @types/react@latest @types/react-dom@latest --dev # 👇️ if you also want to update react and react-dom yarn add react@latest react-dom@latest
The command will update the versions of your react typings.
jsx option in your tsconfig.json file is set to react-jsx.{ "compilerOptions": { // 👇️ make sure it's set to react-jsx "jsx": "react-jsx" // ... rest }, // ... rest }
When the jsx option is set to
react-jsx, it causes the compiler to emit .js files with the JSX changed to
_jsx calls.
npm start command.# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
If you use VS Code, you can restart your IDE by clicking CTRL + Shift + P or
(⌘ + Shift + P on Mac) to open the command palette and type and select
Reload Window.
# Verify the typings for React are installed
If you still get the error, open your package.json file and make sure it
contains the @types/react package in the devDependencies object.
{ // ... rest "dependencies": { "react": "^18.0.0", "react-dom": "^18.0.0", }, "devDependencies": { "@types/react": "^18.0.5", "@types/react-dom": "^18.0.1", } }
You can try to manually add the lines and re-run npm install.
npm install
Or install the latest version of the package:
# 👇️ with NPM npm install --save-dev @types/react@latest @types/react-dom@latest # 👇️ if you also want to update react and react-dom npm install react@latest react-dom@latest # ------------------------------ # 👇️ with YARN yarn add @types/react@latest @types/react-dom@latest --dev # 👇️ if you also want to update react and react-dom yarn add react@latest react-dom@latest
If you define a component that starts with a lowercase letter, you'd get the Property does not exist on type 'JSX.IntrinsicElements' error.

