Parameter 'event' implicitly has 'any' type in React
Last updated: Feb 29, 2024
Reading time·3 min

# Parameter 'event' implicitly has 'any' type in React
The React.js error "Parameter 'event' implicitly has an 'any' type" occurs when we don't type the event in an event handler function.
To solve the error, explicitly type the event parameter, e.g. as
React.ChangeEvent<HTMLInputElement> for handling a change event on an input
element.

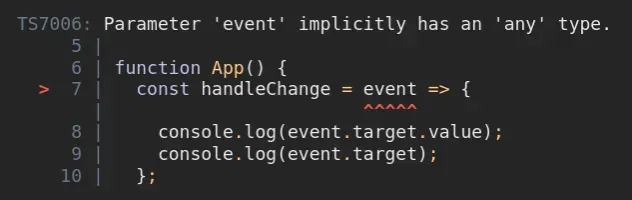
Here is an example of how the error occurs.
function App() { // ⛔️ Parameter 'event' implicitly has an 'any' type.ts(7006) const handleChange = event => { console.log(event.target.value); console.log(event.target); }; return ( <div> <input onChange={handleChange} type="text" id="message" /> </div> ); } export default App;
The issue in the example is that we didn't explicitly type the event parameter of the event handler function.
# Set a type for the parameter
To solve the error, we have to set a type for the parameter depending on the event type.
function App() { const handleChange = ( event: React.ChangeEvent<HTMLInputElement>, ) => { console.log(event.target.value); console.log(event.target); }; return ( <div> <input onChange={handleChange} type="text" id="message" /> </div> ); } export default App;
We typed the event as React.ChangeEvent<HTMLInputElement> because we're typing
an onChange event on an input element.
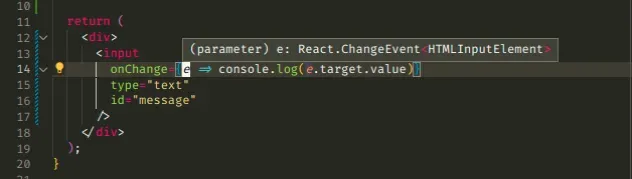
The easiest way for you to find out what the type of an event is, is to write
the event handler inline and hover over the event parameter in the function.
function App() { // 👇️ event is written inline return ( <div> <input onChange={e => console.log(e.target.value)} type="text" id="message" /> </div> ); } export default App;

The screenshot shows that when we hover over the e variable in the inline
event handler, we get the correct type for the event.
# Determine the type of an onClick event
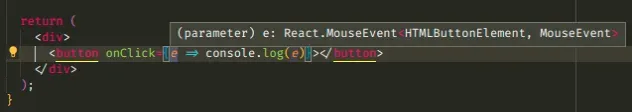
Here is an example of how to determine the type of an onClick event using the
same approach.
function App() { // 👇️ event is written inline return ( <div> <button onClick={e => console.log(e)}>Click</button> </div> ); } export default App;

We hovered over the inline e parameter and found out what the type is. Now we
are able to extract the event handler into a function.
function App() { const handleClick = (e: React.MouseEvent<HTMLButtonElement, MouseEvent>) => { console.log(e.target); }; return ( <div> <button onClick={handleClick}>Click</button> </div> ); } export default App;
Now that the event is typed correctly, we don't get the error.
# Using the any type to turn off type checking
If you don't want to type the event correctly and just want to get rid of the
error, you can set the event type to any.
function App() { // 👇️ explicitly set type to any const handleClick = (e: any) => { console.log(e.target); }; return ( <div> <button onClick={handleClick}>Click</button> </div> ); } export default App;
The any type in TypeScript effectively
turns off type checking. So, we are
able to access any property on the event now.
This solves the error because the event is now explicitly set to any, whereas
it was implicitly set to any previously.
However, it's generally best to avoid the any type when possible.
# Determine the type of an onSubmit event
Here is an example of how to determine the type for an onSubmit event on a
form element.
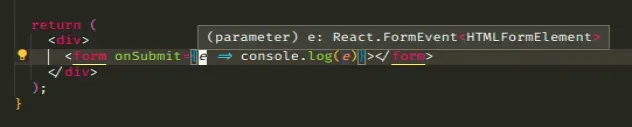
function App() { // 👇️ event written inline return ( <div> <form onSubmit={e => console.log(e)}></form> </div> ); } export default App;
We hovered over the inline e parameter and found out that the submit event
should be typed as React.FormEvent<HTMLFormElement>.

Now that we know the correct type, we can extract the event handler function.
function App() { const handleSubmit = (event: React.FormEvent<HTMLFormElement>) => { event.preventDefault(); console.log(event.target); }; return ( <div> <form onSubmit={handleSubmit}> <input type="submit" value="Submit" /> </form> </div> ); } export default App;
This approach works for all event handlers and once you know the correct type of the event, you can extract your handler function and type it correctly.
TypeScript is always going to be able to infer the event type on an inline
event handler because you have the type definitions for React installed.
# 👇️ with NPM npm install --save-dev @types/react @types/react-dom # ---------------------------------------------- # 👇️ with YARN yarn add @types/react @types/react-dom --dev

