Property does not exist on type 'JSX.IntrinsicElements'
Last updated: Feb 29, 2024
Reading time·2 min

# Property does not exist on type 'JSX.IntrinsicElements'
The error "Property does not exist on type 'JSX.IntrinsicElements'" occurs when a component's name starts with a lowercase letter.
To solve the error, make sure to always start component names with a capital letter, install the types for React and restart your dev server.

Warning: <myComponent /> is using incorrect casing. Use PascalCase for React components, or lowercase for HTML elements.
Here is an example of how the error occurs.
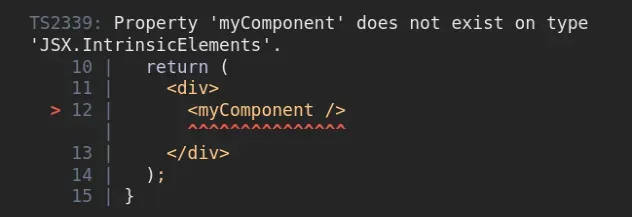
// 👇️ name starts with a lowercase letter function myComponent() { return <h1>Hello world</h1>; } function App() { return ( <div> {/* ⛔️ Property does not exist on type 'JSX.IntrinsicElements'. */} <myComponent /> </div> ); } export default App;
The issue in the code sample above is that myComponent starts with a lowercase
letter.
# All component names must start with an uppercase letter
To solve the error, make sure that all component names start with an uppercase letter.
function MyComponent() { return <h1>Hello world</h1>; } function App() { return ( <div> <MyComponent /> </div> ); } export default App;

React uses this naming convention to differentiate between built-in elements
like p, div, span and custom components we define.
# Install the typings for react and react-dom
If that didn't help, make sure you have the typings for react installed. Open
your terminal in the root directory of your project (where your package.json
file is) and run the following command.
# 👇️ with NPM npm install --save-dev @types/react @types/react-dom # ---------------------------------------------- # 👇️ with YARN yarn add @types/react @types/react-dom --dev

# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
If you are on macOS or Linux, issue the following commands in bash or zsh.
# for macOS and Linux rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
If you are on Windows, issue the following commands in CMD.
# for Windows rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install
Make sure to restart your IDE and dev server if the error persists. VSCode often glitches and a reboot solves things sometimes.
If you get the error JSX element implicitly has type 'any' because no interface 'JSX.IntrinsicElements' exists, click on the link and follow the instructions.

