Submit a form using the Enter key in React.js
Last updated: Apr 6, 2024
Reading time·3 min

# Submit a form using the Enter key in React.js
To submit a form using the Enter key in React:
- Add a button element with
typeset tosubmit. - Add an
onSubmitprop that points to a submit handler function. - Every time the user presses Enter, the handle submit function will be invoked.
import {useState} from 'react'; const App = () => { const [first, setFirst] = useState(''); const [last, setLast] = useState(''); const handleSubmit = event => { event.preventDefault(); console.log('form submitted ✅'); }; return ( <div> <form onSubmit={handleSubmit}> <input type="text" id="first" name="first" value={first} onChange={event => setFirst(event.target.value)} autoComplete="off" /> <input type="text" id="last" name="last" value={last} onChange={event => setLast(event.target.value)} autoComplete="off" /> <button type="submit">Submit</button> </form> </div> ); }; export default App;

Notice that the button element has a type prop set to submit. This is the
most important detail in the code sample.
The second thing we have to do is set the onSubmit prop on the form element.
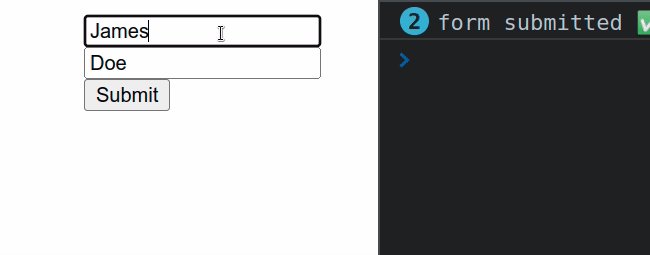
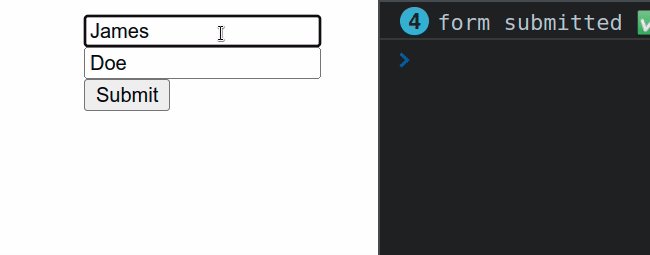
Now every time the user presses their Enter key, the form is submitted and the
handleSubmit function is invoked.
We used the event.preventDefault() method in the handleSubmit function to
prevent the page from refreshing
when the form is submitted.
If you need to turn off autocomplete on an input field, check out the following article.
# Clearing the values of the form elements
If you need to clear the values of the form elements after the form has been submitted, set them to empty strings or their respective initial values.
const handleSubmit = event => { event.preventDefault(); console.log('form submitted ✅'); // 👇️ Clearing input values after submit setFirst(''); setLast(''); };
Alternatively, you can add an event listener that listens for the Enter key.
# Submit a form with the Enter key using an event listener
To submit a form using the Enter key in React:
- Add a
keydownevent listener to thedocumentelement. - If the user presses the Enter key, call your submit handler function.
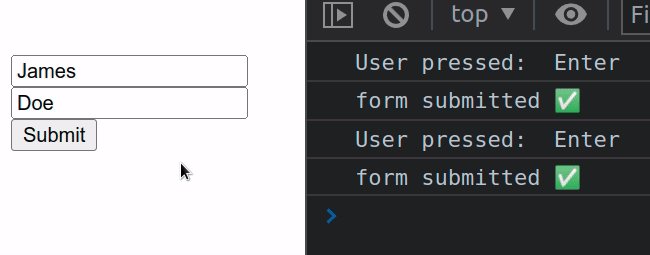
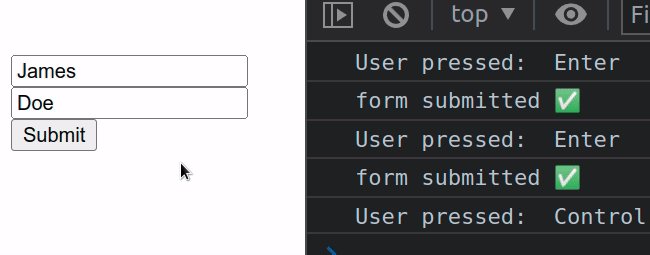
import {useEffect, useState} from 'react'; const App = () => { const [first, setFirst] = useState(''); const [last, setLast] = useState(''); const handleSubmit = () => { console.log('form submitted ✅'); }; useEffect(() => { const keyDownHandler = event => { console.log('User pressed: ', event.key); if (event.key === 'Enter') { event.preventDefault(); // 👇️ Call submit function here handleSubmit(); } }; document.addEventListener('keydown', keyDownHandler); return () => { document.removeEventListener('keydown', keyDownHandler); }; }, []); return ( <div> <form> <input type="text" id="first" name="first" value={first} onChange={event => setFirst(event.target.value)} autoComplete="off" /> <input type="text" id="last" name="last" value={last} onChange={event => setLast(event.target.value)} autoComplete="off" /> <button>Submit</button> </form> </div> ); }; export default App;
We used the useEffect hook to add
a keydown event listener to the document element.
Now every time the user presses a key, the keyDownHandler function is invoked.

In the function, we simply check if the user pressed the Enter key and if they
did, we call the handleSubmit function.
useEffect hook is used to clean up the event listener when the component unmounts.This solution works even when the user hasn't focused any of the input fields.
Any element on the page can have focus and when the user presses the Enter
key, the form is submitted.
I've also written a tutorial on how to detect when the focus is lost.

