Add a Class or Styles to the Body element in React
Last updated: Apr 7, 2024
Reading time·4 min

# Table of Contents
# Add a class to the Body element in React
To add a class to the body element in React:
- Access the body element as
document.bodyinuseEffector an event handler. - Use the
classList.add()method to add a class to the body tag. - For example,
document.body.classList.add('my-class').
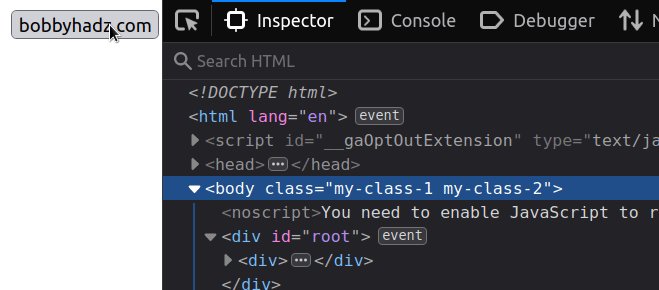
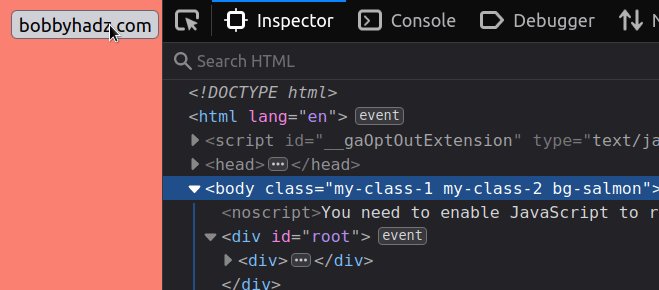
import {useEffect} from 'react'; import './App.css'; export default function App() { useEffect(() => { // 👇 Add a class to the body element document.body.classList.add('bg-salmon'); // 👇️ Adding multiple classes to the body element document.body.classList.add( 'bg-salmon', 'my-class-1', 'my-class-2', 'my-class-3', ); // 👇️ Removing classes from the body element document.body.classList.remove('my-class-3'); // 👇️ Checking if the body element contains a class if (document.body.classList.contains('bg-salmon')) { console.log('body tag contains class'); } }, []); return ( <div> <h2>bobbyhadz.com</h2> </div> ); }
And here is the CSS for the example.
.bg-salmon { background-color: salmon; color: white; }

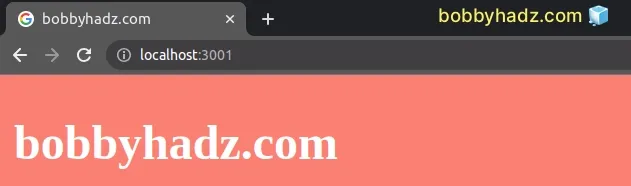
We used the classList.add() method to add a class to the body element.
document.body.classList.add('bg-salmon');
We can access the body element on the document object.
body element, it won't get added twice.We passed an empty dependencies array to the
useEffect hook because we only
want to add the class to the body element once - when the component mounts.
If you need to remove the classes
when the component unmounts, return a cleanup
function from the useEffect hook.
useEffect(() => { // 👇 Add a class to the body element document.body.classList.add('bg-salmon'); return () => { // 👇️ Removing classes from the body element // when the component unmounts document.body.classList.remove('my-class-3'); } }, []);
If you need to check if an element contains a class, click on the following article.
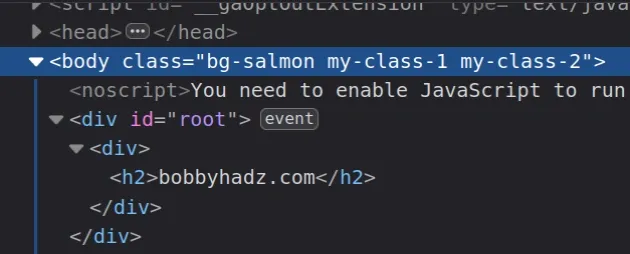
# Adding multiple classes to the body element in React
You can pass as many classes to the classList.add() method as necessary.
document.body.classList.add( 'bg-salmon', 'my-class-1', 'my-class-2', 'my-class-3', );
If you need to remove one or more classes from the body tag, use the
classList.remove() method.
document.body.classList.remove( 'my-class-1', 'my-class-2', )
# Adding a class to the body element when an event occurs
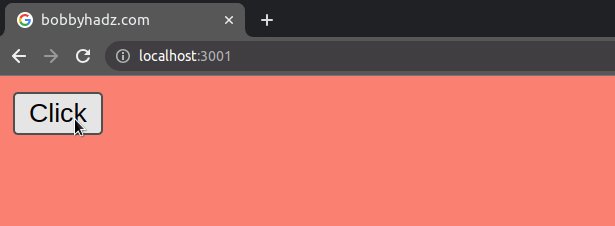
You can also add a class to the body element when an event occurs, e.g. a button is clicked.
import './App.css'; export default function App() { const handleClick = () => { // 👇️ add class to the body element document.body.classList.add('bg-salmon'); // 👇️ toggle class on the body element // document.body.classList.toggle('bg-salmon'); }; return ( <div> <button onClick={handleClick}>Click</button> </div> ); }

We set the onClick prop on the button element, so every time it is clicked,
the handleClick function gets invoked.
# Toggle a class on the body element in React
If you need to toggle a class on the body element when an event occurs, use the
classList.toggle method.
import './App.css'; export default function App() { const handleClick = () => { // 👇️ Toggle a class on the body element document.body.classList.toggle('bg-salmon'); }; return ( <div> <button onClick={handleClick}>bobbyhadz.com</button> </div> ); }

The classList.toggle() method removes an existing class from the element if the class is present. Otherwise, it adds the class to the element.
# Set styles on the Body element in React
To set styles on the body element in React:
- Access the body element as
document.bodyinuseEffector an event handler. - Use the
styleproperty to set styles on the body element. - For example,
document.body.style.backgroundColor = 'lime'.
import {useEffect} from 'react'; import './App.css'; export default function App() { useEffect(() => { // 👇 Add a class to the body element document.body.classList.add('bg-salmon'); // 👇️ Set a style on the body element document.body.style.backgroundColor = 'salmon'; return () => { // 👇️ Optionally remove styles when the component unmounts document.body.style.backgroundColor = null; document.body.classList.remove('bg-salmon'); }; }, []); return ( <div> <h2>bobbyhadz.com</h2> </div> ); }
And here is the CSS file for the example.
.bg-salmon { background-color: salmon; color: white; }

We can access the body element on the document object.
You can use the style object to read an element's styles or set new styles on the element.
document.body.style.backgroundColor = 'salmon';
If you need to add a class to the body element, use the classList.add method.
document.body.classList.add('bg-salmon');
We passed an empty dependencies array to the
useEffect hook because we only
want to set styles on the body element once - when the component mounts.
If you need to remove the styles when the component unmounts, return a cleanup
function from the useEffect hook.
useEffect(() => { document.body.style.backgroundColor = 'salmon'; return () => { // 👇️ Optionally remove styles when the component unmounts document.body.style.backgroundColor = null; }; }, []);
To remove a style, you can just set it to null.
# Set styles on the Body element when an event is triggered
You can also set classes to the body element when an event is triggered, e.g. a button is clicked.
export default function App() { const handleClick = () => { document.body.style.backgroundColor = 'salmon'; document.body.style.color = 'white'; }; return ( <div> <button onClick={handleClick}>Click</button> </div> ); }

We set the onClick prop on the button element, so every time it is clicked,
the handleClick function gets invoked.
# Toggle styles on the Body element when an event is triggered
If you need to toggle styles on the body element when an event occurs, conditionally check if the styles are already present and remove them if they are, otherwise, set the styles.
export default function App() { const handleClick = () => { if (document.body.style.backgroundColor) { document.body.style.backgroundColor = null; document.body.style.color = null; } else { document.body.style.backgroundColor = 'salmon'; document.body.style.color = 'white'; } }; return ( <div> <button onClick={handleClick}>bobbyhadz.com</button> </div> ); }

If the backgroundColor style is already set on the body element, we remove it
by setting it to null, otherwise, we set it to salmon.
If you need to change a button's text on click, check out the following article.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

