Please verify that the package.json has a valid "main" entry
Last updated: Apr 4, 2024
Reading time·3 min

# Table of Contents
- Please verify that the package.json has a valid "main" entry
- Delete your node_modules and package-lock.json files
- Setting the correct
mainproperty in yourpackage.jsonfile - Issue the
npm updatecommand - Using Firebase functions with TypeScript
# Please verify that the package.json has a valid "main" entry
The error "Please verify that the package.json has a valid "main" entry" occurs for 3 main reasons:
- Having a glitched
node_modulesdirectory. - Incorrectly setting the
mainproperty in yourpackage.jsonfile. - Incorrectly setting the
mainproperty when writing Firebase functions in TypeScript.
To solve the error, delete package-lock.json and node_modules and reinstall
your dependencies.
Error: Cannot find module '/home/borislav/Documents/react-project/node_modules/package/index.js'. Please verify that the package.json has a valid "main" entry
# Delete your node_modules and package-lock.json files
The error often occurs when your node_modules directory glitches.
This might happen if you start installing a module and press Ctrl + C to
stop the command midway through.
On macOS or Linux, issue the following commands in bash or zsh.
# 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
On Windows, issue the following commands in CMD.
# 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force # 👇️ install packages npm install
The commands delete your node_modules directory and your
package-lock.json files and
regenerate them with the npm install command.
If the error persists, restart your code editor.
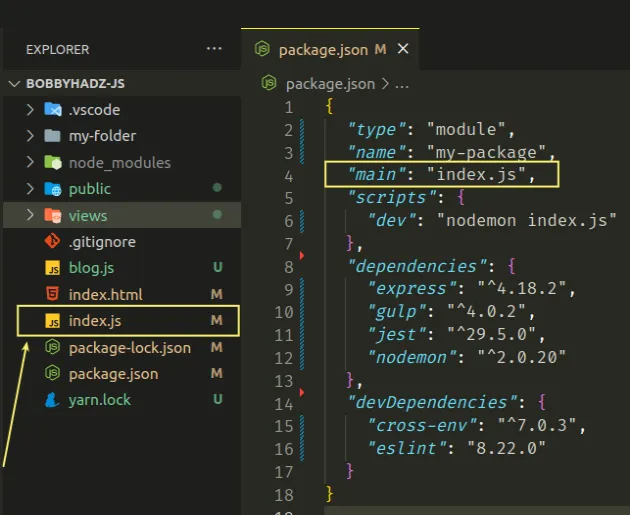
# Setting the correct main property in your package.json file
Make sure the main property in your package.json file points to the entry
point of your application, e.g. index.js.
{ "main": "index.js", "scripts": { "dev": "nodemon index.js" } }

The main property is the primary entry point to your program.
Notice that my dev script issues the nodemon index.js command because the
index.js file is the entry point of my Node.js application.
The main property has to be set to a module relative to the root directory
(relative to where package.json is located).
If the main property is not set, it defaults to index.js in the root folder.
# Issue the npm update command
If the error persists, try to issue the npm update command.
npm update

The npm update command installs missing packages and updates the existing
packages respecting semver.
If the command fails, rerun it with the --force flag.
npm update --force

If you still get the error, try to run the npm audit fix command.
npm audit fix --force
The npm audit fix command finds packages with vulnerabilities and applies remediations.
# Using Firebase functions with TypeScript
If you use Firebase functions with TypeScript, verify where the index.js file
gets generated.
Open your package.json file and set the main property to the entry point
index.js file.
Your entry point file might be functions/lib/index.js (specified relative to
the package.json file location).
{ "main": "functions/lib/index.js", "scripts": { // .... }, }
After you set the main property correctly, open your terminal in the
functions directory and issue the npm run build command.
# from the functions/ directory npm run build
The command will convert your .ts file to .js files.
Check the contents of your lib directory and verify that the path to the built
.js files is correct.
The main property has to point to the js file that is produced when you run
the npm run build command.
# Restart your Code Editor
If the error persists, try to restart your code editor.
Restarting your IDE often helps, especially when the error is shown in the ESLint extension.

