TypeError: split is not a function in JavaScript [Solved]
Last updated: Mar 2, 2024
Reading time·3 min

# TypeError: split is not a function in JavaScript
The "TypeError: split is not a function" error occurs when we call the
split() method on a value that is not of type string.
To solve the error, convert the value to a string before you call split(),
or make sure to only call the split method on strings.

Here is an example of how the error occurs.
const str = new Date(); // ⛔️ Uncaught TypeError: str.split is not a function const result = str.split(' ');
We called the String.split() method on an object and got the error.
To solve the error, make sure to only call the split() method on strings.
# Convert the value to a String before using split()
You can convert most values to a string by using the String() constructor.
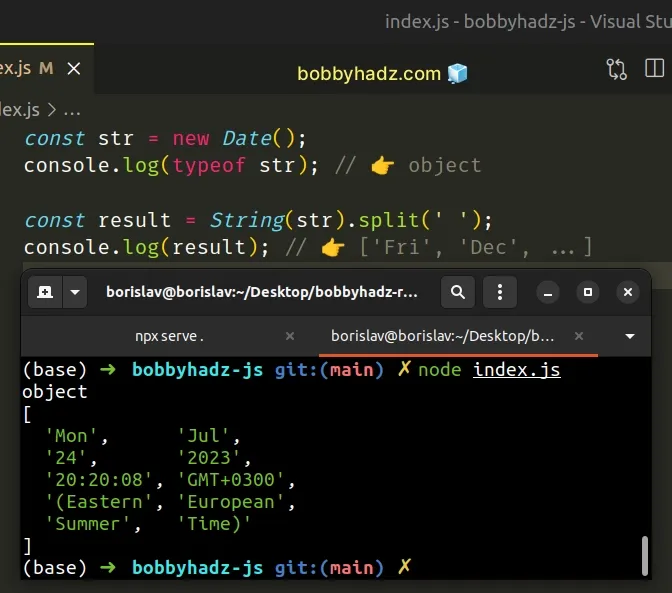
const str = new Date(); console.log(typeof str); // 👉️ object const result = String(str).split(' '); console.log(result); // 👉️ ['Fri', 'Dec', ...]

String() constructor to convert the date object to a string to be able to call the split() method.You can also use the toString() method to convert most values to strings.
const str = new Date(); console.log(typeof str); // 👉️ object const result = str.toString().split(' '); console.log(result); // 👉️ ['Fri', 'Dec', ...]
The toString() method returns the string representation of the object.
# Check if the value is of type string before using split()
Alternatively, you can check if the value is a string before calling the
split() method.
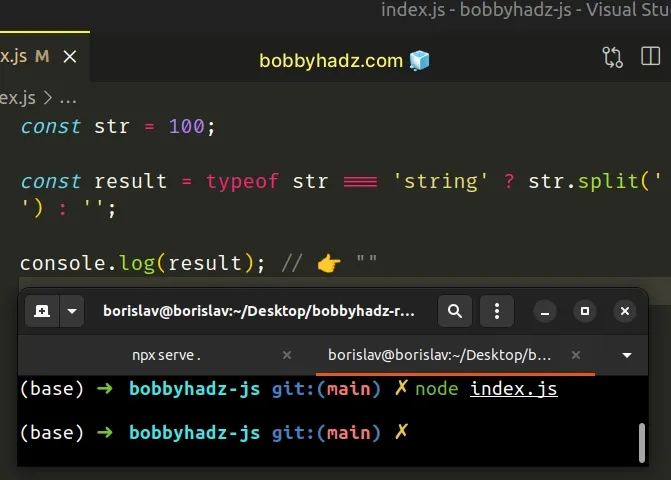
const str = 100; const result = typeof str === 'string' ? str.split(' ') : ''; console.log(result); // 👉️ ""

We used a ternary operator to
check if the str variable stores a string.
If it does, the value to the left of the comma is returned, otherwise the value to the right is returned.
You can also use a simple if statement to check if the value is of type
string.
const str = 100; let result = ''; if (typeof str === 'string') { result = str.split(' '); } console.log(result); // 👉️ ""
split() method, otherwise we return an empty string for consistency.If the error persists, console.log the value you're calling the split method
on and check its type using the typeof operator.
If the value is an object, there's a very good chance that you are forgetting to
access a specific property on which you need to call the split() method.
const obj = { site: 'bobby hadz com', }; const result = obj.site.split(' '); console.log(result); // 👉️ [ 'bobby', 'hadz', 'com' ]
The object has a site property of type string, so we had to access the
property before we were able to use the String.split() method.
The String.split() method takes a separator and splits the string into an array on each occurrence of the provided delimiter.
The String.split() method takes the following 2 parameters:
| Name | Description |
|---|---|
separator | The pattern describing where each split should occur. |
limit | An integer used to specify a limit on the number of substrings to be included in the array. |
// 👇️ [ 'bobby', 'hadz', 'com' ] console.log('bobby-hadz-com'.split('-')); // 👇️ [ 'bobby', 'hadz', 'com' ] console.log('bobby hadz com'.split(' ')); // 👇️ [ 'b', 'o', 'b', 'b', 'y' ] console.log('bobby'.split(''));

