TypeError: 'X' is not iterable in JavaScript [Solved]
Last updated: Mar 2, 2024
Reading time·4 min

# Table of Contents
# TypeError: 'X' is not iterable in JavaScript
The "TypeError: 'X' is not iterable" occurs when using the for...of loop
with a right-hand side value that is not iterable, e.g. an object.
To solve the error, use the Object.keys() or Object.values() methods to
get an array with which you can use the for...of loop.

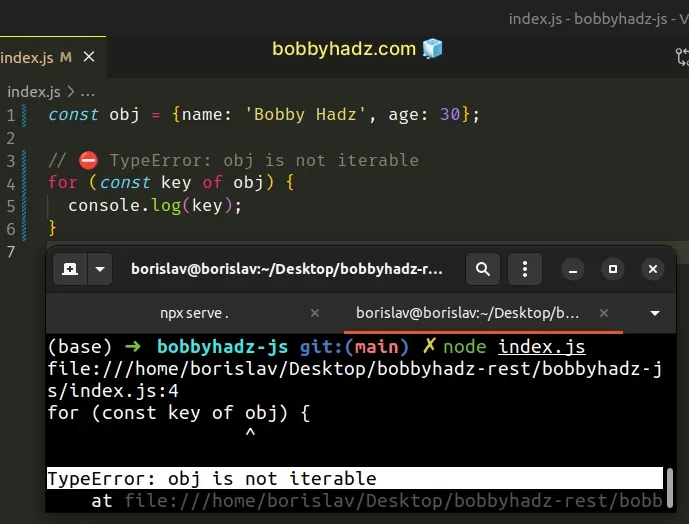
Here's an example of how the error occurs.
const obj = {name: 'Bobby Hadz', age: 30}; // ⛔️ TypeError: obj is not iterable for (const key of obj) { console.log(key); }

We used the for...of loop to try to iterate over an object.
Since objects are not iterable, we got "TypeError: obj is not iterable".
# Iterating over an Object in JavaScript
Instead, you should use the
Object.keys,
Object.values() or
Object.entires()
methods to get an array with which you can use the for...of loop.
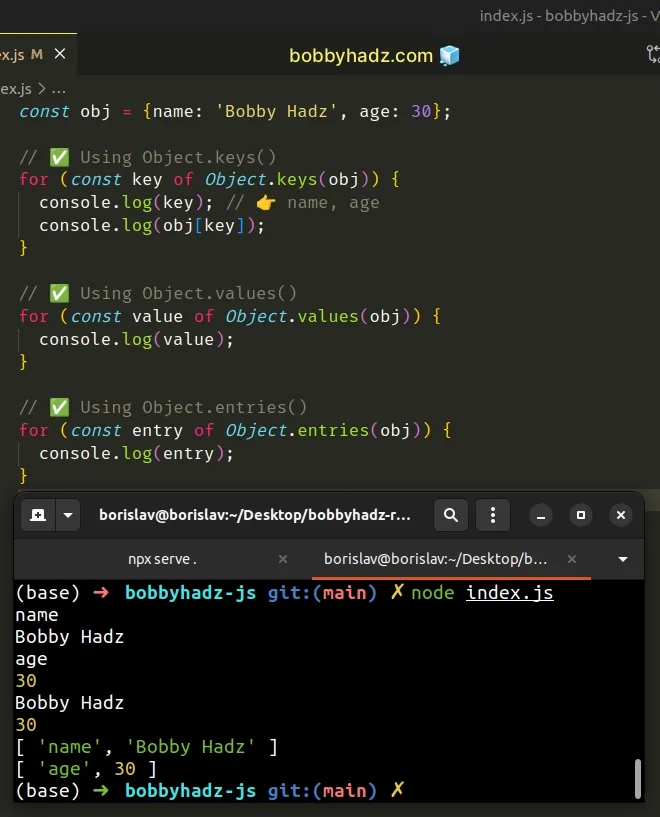
const obj = {name: 'Bobby Hadz', age: 30}; // ✅ Using Object.keys() for (const key of Object.keys(obj)) { console.log(key); // 👉️ name, age console.log(obj[key]); // 👉️ 'Bobby Hadz', 30 } // ✅ Using Object.values() for (const value of Object.values(obj)) { console.log(value); // 👉️ Bobby Hadz, 30 } // ✅ Using Object.entries() for (const entry of Object.entries(obj)) { console.log(entry); // 👉️ ['name', 'Bobby Hadz'], ['age', 30] }

We can only iterate over iterable values, e.g. an array, string, Map, Set, generator, etc.
Object.keys method to get an array of the object's keys before using the for...of loop.Similarly, you can use the Array.forEach() method to iterate over the array.
const obj = {name: 'Bobby Hadz', age: 30}; Object.keys(obj).forEach((key, index) => { console.log(key); // 👉️ name, age console.log(obj[key]); // 👉️ 'Bobby Hadz', 30 console.log(index); // 👉️ 0, 1 });
The Object.values() method returns an array of the object's values.
const obj = {name: 'Bobby Hadz', age: 30}; // ✅ Using Object.values() for (const value of Object.values(obj)) { console.log(value); // 👉️ Bobby Hadz, 30 }
Object.entries() method returns an array of arrays where each nested array contains 2 elements - the key and the corresponding value - [key, value].const obj = {name: 'Bobby Hadz', age: 30}; // ✅ Using Object.entries() for (const entry of Object.entries(obj)) { console.log(entry); // 👉️ ['name', 'Bobby Hadz'], ['age', 30] }
# Array destructuring vs object destructuring
The error also occurs when you try to destructure an object as an array.
Here is an example.
const obj = { first: 'bobby', last: 'hadz', }; // ⛔️ TypeError: obj is not iterable const [first, last] = obj;
The issue in the code sample is that we used square brackets when destructuring the object.
Make sure to use curly braces {} when destructuring from an object.
const obj = { first: 'bobby', last: 'hadz', }; const {first, last} = obj; console.log(first); // bobby console.log(last); // hadz

When destructuring from an array, use square brackets [].
const arr = ['bobby', 'hadz']; const [first, last] = arr; console.log(first); // bobby console.log(last); // hadz
# Iterating over a generator function
If you need to iterate over a generator function, use the for...of loop.
function* generator(a, b, c) { yield a; yield b; yield c; } for (const num of generator(5, 10, 15)) { console.log(num); // 👉️ 5, 10, 15 }

If you forget to call the function, you will get the "TypeError: 'X' is not iterable".
function* generator(a, b, c) { yield a; yield b; yield c; } // ⛔️ TypeError: generator is not iterable for (const num of generator) { console.log(num); }
We forgot to call the function, so we passed a right-hand side value of a
function to the for...of loop, which caused the error.
# TypeError: undefined is not iterable in JavaScript
The error undefined is not iterable occurs when we try to use array
destructuring with an undefined value on the right-hand side, e.g.
const [name] = undefined.
To solve the error make sure to only use array destructuring with valid arrays.

// ⛔️ TypeError: undefined is not iterable const [a, b] = undefined;
To solve the error you can provide a fallback value of an empty array.
const [a, b] = undefined || []; console.log(a); // 👉️ a console.log(b); // 👉️ b
We used the logical OR (||) operator
which returns the value to the right if the value to the left is falsy (e.g.
undefined).
The falsy values in JavaScript are: null, undefined, 0, false, ""
(empty string), NaN (not a number).
If any of the six aforementioned values is to the left of the logical OR (||) operator, we return an empty array.
If you can't track down where exactly the error occurred, look at your error message in the browser's console or your terminal (if using Node.js).

The screenshot above shows that the error occurred in the index.js file on
line 4.
The error might also occur if you call a function that expects an array, but don't provide the argument.
function hello(arr) { const [a, b] = arr; } // ⛔️ undefined is not iterable hello();
Trying to destructure from an undefined value throws the error. In this
scenario, you can either pass a fallback value using the logical OR (||)
operator or set a default value for the function parameter.
This code sample shows how to do both.
function hello(arr = []) { const [a, b] = arr || []; } hello();
If no value is provided when calling the function or an undefined value is
passed, the arr variable is set to an empty array.

