Cannot read properties of undefined (reading 'toLowerCase')
Last updated: Mar 3, 2024
Reading time·5 min

# Table of Contents
- Cannot read properties of undefined (reading 'toLowerCase')
- Cannot read properties of null (reading 'toLowerCase') in JS
# Cannot read properties of undefined (reading 'toLowerCase')
The "Cannot read properties of undefined (reading 'toLowerCase')" error occurs
when calling the toLowerCase() method on an undefined value.
To solve the error, initialize the value to an empty string or make sure to
only call the toLowerCase method on strings.

Here is an example of how the error occurs.
const str = undefined; // ⛔️ TypeError: Cannot read properties of undefined (reading 'toLowerCase') str.toLowerCase();
# Initialize the variable to an empty string
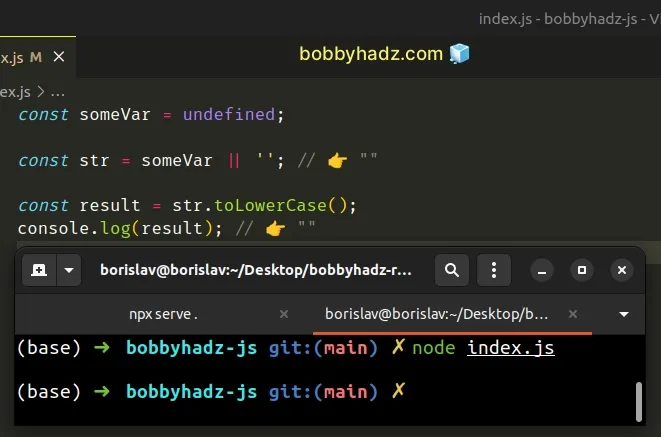
One way to solve the error is to use the logical OR (||) operator to initialize the variable to an empty string.
const someVar = undefined; const str = someVar || ''; // 👉️ "" const result = str.toLowerCase(); console.log(result); // 👉️ ""

The logical OR (||) operator returns
the value to the right if the value to the left is falsy (e.g. undefined).
You can also provide a fallback of an empty string right before calling the
toLowerCase() method.
const str = undefined; const result = (str || '').toLowerCase(); console.log(result); // 👉️ ""
If the str variable stores a falsy value (e.g. undefined), the expression
calls the toLowerCase() method on an empty string.
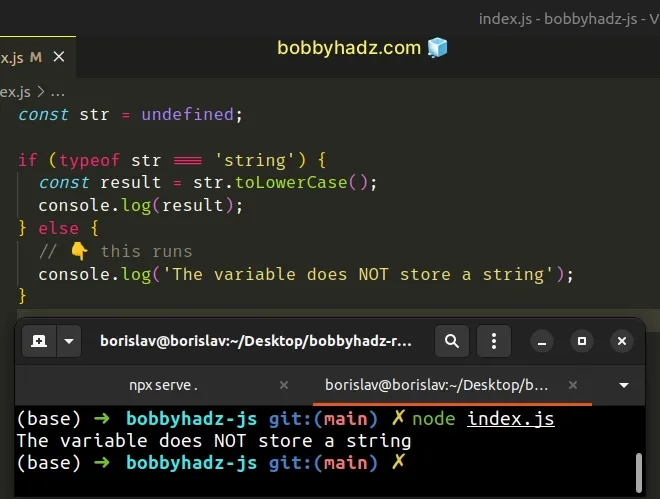
# Check if the variable is a string before calling toLowerCase
You can use the typeof operator to
check if the variable stores a string
before calling the toLowerCase() method.
const str = undefined; if (typeof str === 'string') { const result = str.toLowerCase(); console.log(result); } else { // 👇️ this runs console.log('The variable does NOT store a string'); }

The if block is only run if the variable stores a string, otherwise, the
else block runs.
# Use the ternary operator to solve the error
You can also use the ternary operator to solve the error.
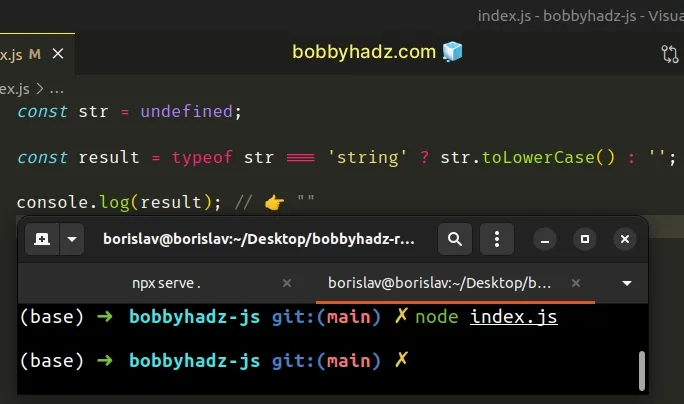
const str = undefined; const result = typeof str === 'string' ? str.toLowerCase() : ''; console.log(result); // 👉️ ""

The ternary operator is
very similar to an if/else statement.
If the expression before the question mark evaluates to a truthy value, the value to the left of the colon is returned, otherwise the value to the right of the colon is returned.
If the value stored in the str variable is falsy (e.g. undefined), we return
an empty string, otherwise, we return the result of calling the toLowerCase
method.
# Using optional chaining (?.) to solve the error
You can also use the optional chaining operator to short-circuit if the reference is nullish.
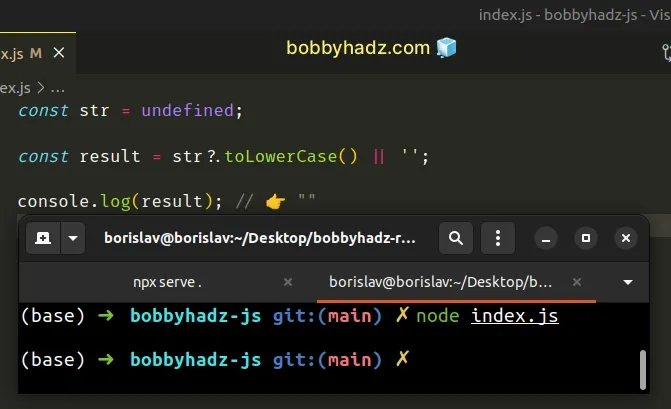
const str = undefined; const result = str?.toLowerCase() || ''; console.log(result); // 👉️ ""

The optional chaining (?.) operator
short-circuits, instead of throwing an error, if the value on the left is
nullish (undefined or null).
Common reasons the error occurs are:
- Calling the method on a class property that is not initialized to a string
- Calling the method on an array index that doesn't exist
# Solve the error when working with arrays
Here's an example that shows the error being thrown when using arrays.
const arr = []; // ⛔️ Cannot read properties of undefined (reading 'toLowerCase') arr[0].toLowerCase();
To solve this, you have to make sure the element at the index is available and of type string.
const arr = []; const result = typeof arr?.[0] === 'string' ? arr[0].toLowerCase() : ''; console.log(result); // 👉️ ""
Before calling the toLowerCase() method, we check if the array element at the
specified index is a string.
# Solve the error when working with classes
If using classes, you have to declare the class property and set it to an empty string before accessing it.
class Person { // ✅ Initialize to empty string last = ''; // ✅ Initialize from parameters constructor(first) { this.first = first; } lowerFirst() { return this.first.toLowerCase(); } lowerLast() { return this.last.toLowerCase(); } } const p1 = new Person('John'); p1.lowerFirst(); p1.lowerLast();
We initialized the values of the first and last class properties. Had we not
done that, we would get the error when trying to access the properties.
# Track down where the variable got assigned an undefined value
If the error persists, you have to track down where the variable got assigned an
undefined value.
undefined values is assigning the output of a function that doesn't return anything to a variable.Many built-in methods that mutate an object in place return undefined.
All JavaScript functions that don't return a value return undefined.
You might be accessing an array at an index that doesn't exist or a non-existent property in an object.
The "Cannot read properties of undefined (reading 'toLowerCase')" error occurs
when calling the toLowerCase() on an undefined value.
To solve the error, make sure to only call the toLowerCase method on strings.
# Cannot read properties of null (reading 'toLowerCase') in JS
The "Cannot read properties of null (reading 'toLowerCase')" error occurs when
the toLowerCase() method is called on a variable that stores a null value.
To solve the error, make sure to only call the toLowerCase method on
strings.

Here is an example of how the error occurs.
const str = null; // ⛔️ TypeError: Cannot read properties of null (reading 'toLowerCase') str.toLowerCase();
We called the String.toLowerCase() method on a null value which caused the
error.
# Initialize the variable to an empty string
One way to solve the error is to use the logical OR (||) operator to initialize the variable to an empty string.
const example = null; const str = example || ''; const result = str.toLowerCase(); console.log(result); // 👉️ ""
The logical OR (||) operator returns
the value to the right if the value to the left is falsy (e.g. null).
You can also provide a fallback of an empty string right before calling the
toLowerCase() method.
const str = null; const result = (str || '').toLowerCase(); console.log(result); // 👉️ ""
If the str variable stores a falsy value (e.g. null), the expression calls
the toLowerCase() method on an empty string.
# Check if the variable is a string before calling toLowerCase
You can use the typeof operator to check if the variable stores a string
before calling the toLowerCase() method.
const str = null; if (typeof str === 'string') { const result = str.toLowerCase(); console.log(result); } else { // 👇️ this runs console.log('The variable does NOT store a string'); }
The if block is only run if the variable stores a string, otherwise, the
else block runs.
# Use the ternary operator to solve the error
You can also use the ternary operator to solve the error.
const str = null; const result = typeof str === 'string' ? str.toLowerCase() : ''; console.log(result); // 👉️ ""
The ternary operator is
very similar to an if/else statement.
If the expression before the question mark evaluates to a truthy value, the value to the left of the colon is returned, otherwise the value to the right of the colon is returned.
If the value stored in the str variable is falsy (e.g. null), we return an
empty string, otherwise, we return the result of calling the toLowerCase
method.
# Using optional chaining (?.) to solve the error
You can also use the optional chaining operator to short-circuit if the reference is nullish.
const str = null; const result = str?.toLowerCase() || ''; console.log(result); // 👉️ ""
The optional chaining (?.) operator
short-circuits, instead of throwing an error, if the value on the left is
nullish (null or undefined).

