Cannot read properties of undefined (reading 'includes')
Last updated: Mar 3, 2024
Reading time·5 min

# Table of Contents
- Cannot read properties of undefined (reading 'includes')
- Cannot read properties of null (reading 'includes') in JS
# Cannot read properties of undefined (reading 'includes')
The "Cannot read properties of undefined (reading 'includes')" error occurs
when calling the includes() method on an undefined value.
To solve the error, make sure to only call the method on data types that implement it - arrays and strings.

Here is an example of how the error occurs.
const arr = undefined; // ⛔️ TypeError: Cannot read properties of undefined (reading 'includes') arr.includes('example'); const str = undefined; // ⛔ TypeError: Cannot read properties of undefined (reading 'includes') str.includes('example');
We tried to call the includes() method on an undefined value which caused
the error.
# Initialize the variable to an empty array or empty string
One way to solve the error is to use the logical OR (||) operator to initialize the variable to an empty array or an empty string.
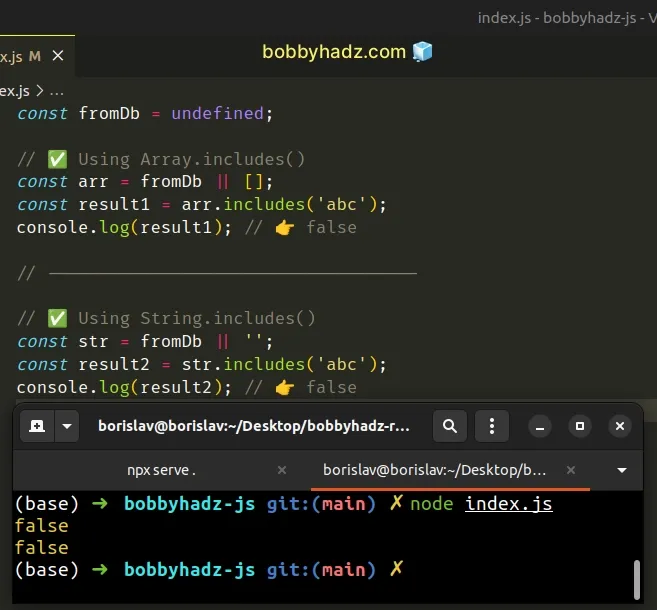
const fromDb = undefined; // ✅ Using Array.includes() const arr = fromDb || []; const result1 = arr.includes('abc'); console.log(result1); // 👉️ false // ------------------------------------ // ✅ Using String.includes() const str = fromDb || ''; const result2 = str.includes('abc'); console.log(result2); // 👉️ false

The logical OR (||) operator returns
the value to the right if the value to the left is falsy (e.g. undefined).
You can also provide a fallback of an empty array or empty string right before
calling the includes() method.
// ✅ Using Array.includes() const arr = undefined; const result1 = (arr || []).includes('abc'); console.log(result1); // 👉️ false // ------------------------------------ // ✅ Using String.includes() const str = undefined; const result2 = (str || '').includes('abc'); console.log(result2); // 👉️ false
If the arr variable stores a falsy value (e.g. undefined), the expression
calls the includes() method on an empty array.
# Using optional chaining (?.) to solve the error
You can also use the optional chaining operator to short-circuit if the reference is nullish.
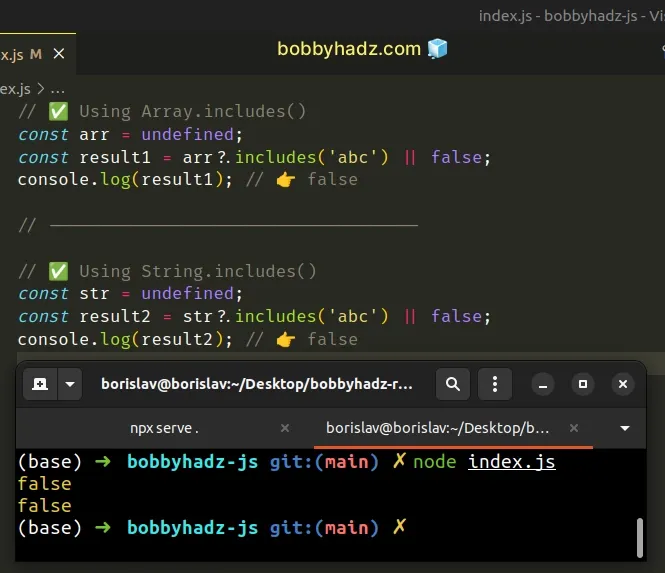
// ✅ Using Array.includes() const arr = undefined; const result1 = arr?.includes('abc') || false; console.log(result1); // 👉️ false // ------------------------------------ // ✅ Using String.includes() const str = undefined; const result2 = str?.includes('abc') || false; console.log(result2); // 👉️ false

The optional chaining (?.) operator
short-circuits, instead of throwing an error, if the value on the left is
nullish (undefined or null).
# Check if the value is of the correct type before calling includes()
You can use the Array.isArray method to check if a value is an array and the
typeof operator to
check if a variable stores a string.
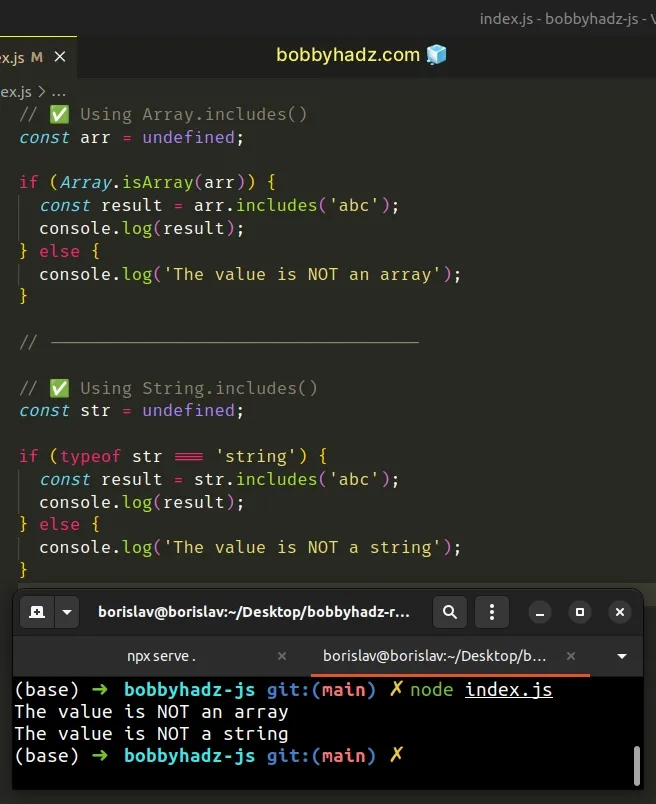
// ✅ Using Array.includes() const arr = undefined; if (Array.isArray(arr)) { const result = arr.includes('abc'); console.log(result); } else { console.log('The value is NOT an array'); } // ------------------------------------ // ✅ Using String.includes() const str = undefined; if (typeof str === 'string') { const result = str.includes('abc'); console.log(result); } else { console.log('The value is NOT a string'); }

In the first example, the if block is only run if the variable stores an
array, otherwise, the else block runs.
In the second example, the if block only runs if the variable stores a string.
# Use the ternary operator to solve the error
You can also use the ternary operator to solve the error.
// ✅ Using Array.includes() const arr = undefined; const result1 = Array.isArray(arr) ? arr.includes('abc') : false; console.log(result1); // 👉️ false // -------------------------------------------------------- // ✅ Using String.includes() const str = undefined; const result2 = typeof str === 'string' ? str.includes('abc') : false; console.log(result2); // 👉️ false
The ternary operator is
very similar to an if/else statement.
If the expression before the question mark evaluates to a truthy value, the value to the left of the colon is returned, otherwise the value to the right of the colon is returned.
If the value stored in the arr variable is falsy (e.g. undefined), we return
an empty array, otherwise, we return the result of calling the includes
method.
# Track down where the variable got assigned an undefined value
If the error persists, you have to track down where the variable got assigned an
undefined value.
The includes method exists on arrays and strings, so trying to call it on a
value of any other type causes an error.
undefined values is assigning the output of a function that doesn't return anything to a variable.Many built-in methods that mutate an object in place return undefined.
All JavaScript functions that don't return a value return undefined.
# Cannot read properties of null (reading 'includes') in JS
The "Cannot read properties of null (reading 'includes')" error occurs when
the includes() method is called on a variable that stores a null value.
To solve the error, make sure to only call the method on the correct data type - array or string.

Here is an example of how the error occurs.
const arr = null; // ⛔️ TypeError: Cannot read properties of null (reading 'includes') console.log(arr.includes('test'));
We attempted to call the includes() method on a null value which caused the
error.
# Initialize the variable to an empty array or empty string
One way to solve the error is to use the logical OR (||) operator to initialize the variable to an empty array or an empty string.
const fromDb = null; // ✅ Using Array.includes() const arr = fromDb || []; const result1 = arr.includes('abc'); console.log(result1); // 👉️ false // ------------------------------------ // ✅ Using String.includes() const str = fromDb || ''; const result2 = str.includes('abc'); console.log(result2); // 👉️ false
The logical OR (||) operator returns
the value to the right if the value to the left is falsy (e.g. null).
You can also provide a fallback of an empty array or empty string right before
calling the includes() method.
// ✅ Using Array.includes() const arr = null; const result1 = (arr || []).includes('abc'); console.log(result1); // 👉️ false // ------------------------------------ // ✅ Using String.includes() const str = null; const result2 = (str || '').includes('abc'); console.log(result2); // 👉️ false
If the arr variable stores a falsy value (e.g. null), the expression calls
the includes() method on an empty array.
# Using optional chaining (?.) to solve the error
You can also use the optional chaining operator to short-circuit if the reference is nullish.
// ✅ Using Array.includes() const arr = null; const result1 = arr?.includes('abc') || false; console.log(result1); // 👉️ false // ------------------------------------ // ✅ Using String.includes() const str = null; const result2 = str?.includes('abc') || false; console.log(result2); // 👉️ false
The optional chaining (?.) operator
short-circuits, instead of throwing an error, if the value on the left is
nullish (null or undefined).
# Check if the value is of the correct type before calling includes()
You can use the Array.isArray() method to check if a value is an array and the
typeof operator to check if a variable stores a string.
// ✅ Using Array.includes() const arr = null; if (Array.isArray(arr)) { const result = arr.includes('abc'); console.log(result); } else { console.log('The value is NOT an array'); } // ------------------------------------ // ✅ Using String.includes() const str = null; if (typeof str === 'string') { const result = str.includes('abc'); console.log(result); } else { console.log('The value is NOT a string'); }
In the first example, the if block is only run if the variable stores an
array, otherwise, the else block runs.
In the second example, the if block only runs if the variable stores a string.
# Use the ternary operator to solve the error
You can also use the ternary operator to solve the error.
// ✅ Using Array.includes() const arr = null; const result1 = Array.isArray(arr) ? arr.includes('abc') : false; console.log(result1); // 👉️ false // -------------------------------------------------------- // ✅ Using String.includes() const str = null; const result2 = typeof str === 'string' ? str.includes('abc') : false; console.log(result2); // 👉️ false
The ternary operator is
very similar to an if/else statement.
If the expression before the question mark evaluates to a truthy value, the value to the left of the colon is returned, otherwise the value to the right of the colon is returned.
If the value stored in the arr variable is falsy (e.g. null), we return an
empty array, otherwise, we return the result of calling the includes() method.

