TypeError: Cannot convert undefined or null to object in JS
Last updated: Mar 4, 2024
Reading time·4 min

# TypeError: Cannot convert undefined or null to object in JS
The "Cannot convert undefined or null to Object" error occurs when we pass a
null or an undefined value to a function that expects an object as a
parameter.
This commonly happens when using the Object.keys(), Object.values() and
Object.assign() methods.

Here are some examples of how the error occurs.
// ⛔️ TypeError: Cannot convert undefined or null to object // 👇️ passing null to Object.keys() Object.keys(null); // ------------------------------------------------ // 👇️ passing undefined to Object.values() Object.values(undefined); // ------------------------------------------------ // 👇️ passing undefined to Object.assign() Object.assign(undefined, {}); // ------------------------------------------------ const obj = undefined; // 👇️ trying to delete a property on an undefined/null value delete obj.property;
Passing a null or an undefined value to a method that expects to get called
with an object causes the error.
# Check if the value of the variable is truthy before calling the method
To solve the error, conditionally check if the value you're passing to the function is truthy.
The function will not be invoked if the value is null or undefined.
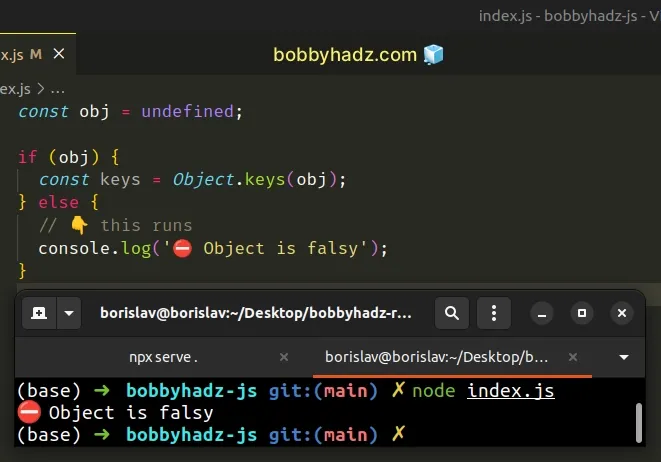
const obj = undefined; if (obj) { const keys = Object.keys(obj); } else { // 👇️ this runs console.log('⛔️ Object is falsy'); }

Our if statement checks if the variable is truthy before calling
Object.keys().
This way, we won't call the method with a null or undefined value.
The list of falsy values consists of: false, null, undefined, 0, ""
(empty string), NaN (not a number).
All other values are truthy.
# Using the typeof operator if the variable might not be declared
If the variable might not be declared, use the typeof operator instead.
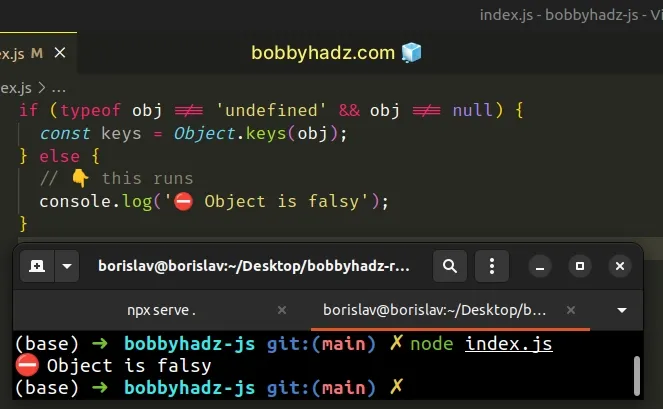
if (typeof obj !== 'undefined' && obj !== null) { const keys = Object.keys(obj); } else { // 👇️ this runs console.log('⛔️ Object is falsy'); }

The typeof operator returns a string that indicates the type of a value.
obj variable isn't declared in the code sample, but the typeof operator doesn't throw an error, instead, it returns undefined.The if block only runs if the obj variable is declared and
not set to undefined or null.
# Solve the error using the logical OR (||) operator
Alternatively, you can use the logical OR (||) operator to provide an object as the backup value.
const obj = undefined; const keys = Object.keys(obj || {}); console.log(keys); // 👉️ []

The logical OR operator checks if the value to the left is truthy and if it is, it returns it.
In all other cases, it returns the value to the right.
undefined and null are falsy values, so the logical OR (||) operator returns the value to the right-hand side (the empty object).This covers us in the scenario where the value is null or undefined.
# Make sure you aren't trying to delete a property on undefined or null
The error also occurs if you try to delete a property on an undefined or a
null value.
const obj = undefined; // ⛔️ TypeError: Cannot convert undefined or null to object delete obj.property;
You can use an if statement to make sure the variable doesn't store a falsy
value before using the delete operator.
const obj = undefined; if (obj) { delete obj.property; }
The code sample checks if the obj variable stores a truthy value before using
the delete operator.
You can also explicitly
check if the variable doesn't store null or undefined.
const obj = null; if (typeof obj !== 'undefined' && obj !== null) { delete obj.property; }
The if block is only run if the obj variable doesn't store an undefined or
null values.
If you need to remove a property from all objects in an array, check out the following article.
# Solve the error using the ternary operator
You can also use the ternary operator to solve the error.
const obj = undefined; const keys = obj ? Object.keys(obj) : []; console.log(keys); // 👉️ []
The ternary operator is
very similar to an if/else statement.
If the expression to the left of the question mark is truthy, the operator returns the value to the left of the colon, otherwise, the value to the right of the colon is returned.
If the obj variable stores a truthy value, the call to the Object.keys()
method is returned, otherwise, an empty array is returned.
# Solve the error by using the nullish coalescing (??) operator
You can also use the nullish coalescing (??) operator to solve the error.
const obj = undefined; const keys = Object.keys(obj ?? {}); console.log(keys); // 👉️ []
If the value to the left of the
nullish coalescing operator (??) is
equal to null or undefined, the value to the right is returned, otherwise,
the value to the left of the operator is returned.
If the obj variable stores a null or an undefined value, the
Object.keys() method is called with an empty object, so no error occurs.

