Configure a shortcut for console.log() in VS Code
Last updated: Apr 6, 2024
Reading time·4 min

# Table of Contents
- Configure a shortcut for console.log() in VS Code
- Configuring a Snippet for console.log() in VS Code
- Configure a shortcut for console.log() using an extension
- Using the VS Code Turbo console log extension
# Configure a shortcut for console.log() in VS Code
To set a keyboard shortcut for the action:
- Press:
Ctrl+Shift+Pon Windows and LinuxCommand+Shift+Pon macOS
F1 to open the Command Palette.- Type Keyboard Shortcuts and select Preferences: Open Keyboard Shortcuts.

- Click on the Open Keyboard Shortcuts (JSON) icon to the left.
![]()
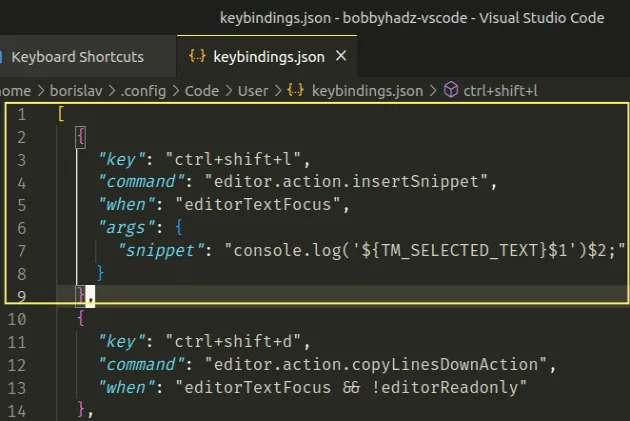
- Add the following object to your
keybindings.jsonfile.
[ { "key": "ctrl+shift+l", "command": "editor.action.insertSnippet", "when": "editorTextFocus", "args": { "snippet": "console.log('${TM_SELECTED_TEXT}$1')$2;" } }, ]

You can also set the keybinding to "cmd+shift+l" if you are on macOS.
Here is the equivalent example on macOS.
[ { "key": "cmd+shift+l", "command": "editor.action.insertSnippet", "when": "editorTextFocus", "args": { "snippet": "console.log('${TM_SELECTED_TEXT}$1')$2;" } }, ]
The code sample sets the console.log() function to Ctrl + Shift + l.
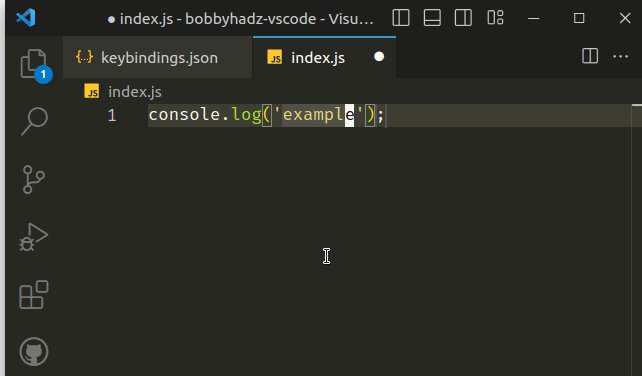
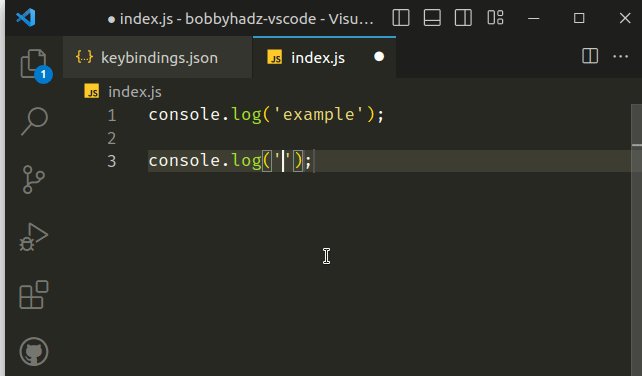
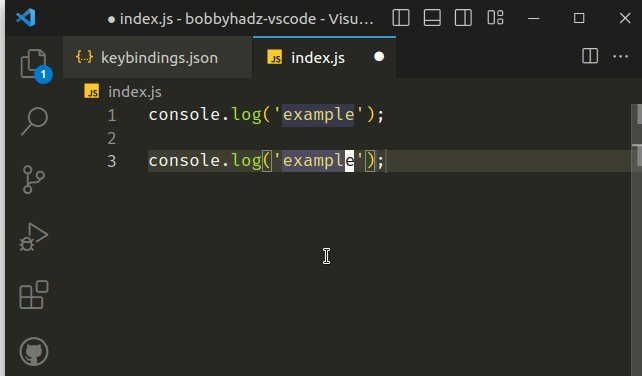
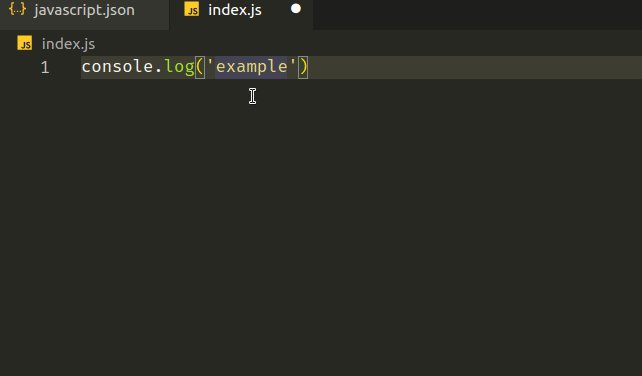
Here is a short clip that demonstrates the process.

Now you can open a file and press Ctrl + Shift + l (or Cmd + Shift +
l) to use the shortcut.

The $1 statement is used to specify the location where your cursor should be
placed first.
Similarly, $2 is used to specify the location where your cursor should be
placed after you press Tab.
# Configuring a Snippet for console.log() in VS Code
If you'd rather configure a snippet (with auto-complete) for console.log().
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
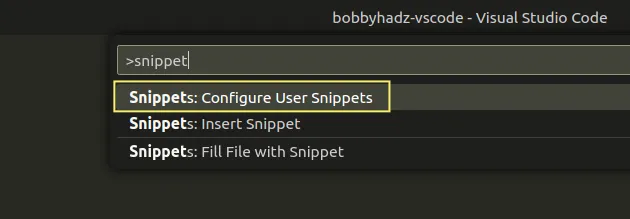
F1 to open the Command Palette.- Type snippet and select Snippets: Configure User Snippets.

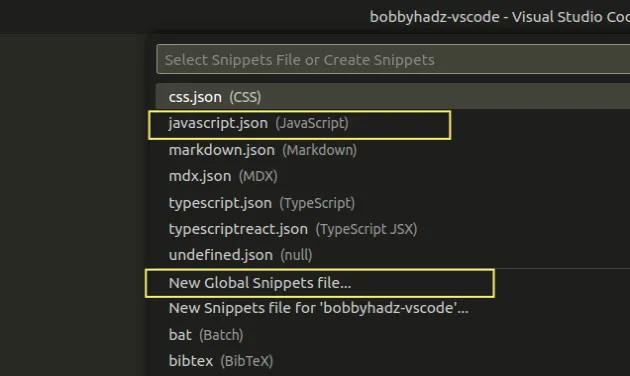
- Select the language for which you want to configure the snippet, e.g. JavaScript.

Note that the snippet will only be available when using the specified language.
You can also select New Global Snippets file... if you want to create a snippet that can be used in all files.
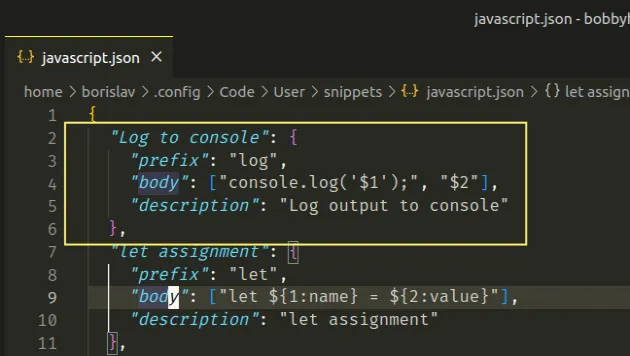
Add the following code to your snippets file.
{ "Log to console": { "prefix": "log", "body": ["console.log('$1');", "$2"], "description": "Log output to console" } }

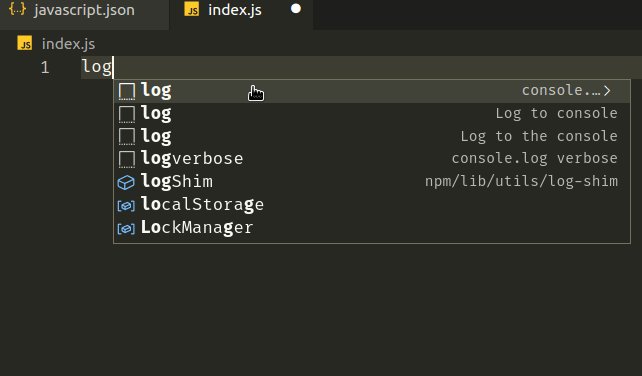
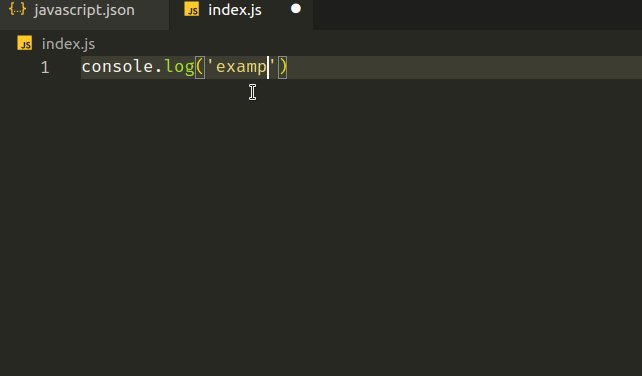
Now you can start typing log to use the snippet.

If you use a global file, set the scope property to specify multiply
languages.
{ "Log to console": { "scope": "javascript,typescript,javascriptreact", "prefix": "log", "body": [ "console.log('$1');", "$2" ], "description": "Log output to console" } }
The global setting enables the log snippet for JavaScript, TypeScript and
React.js files.
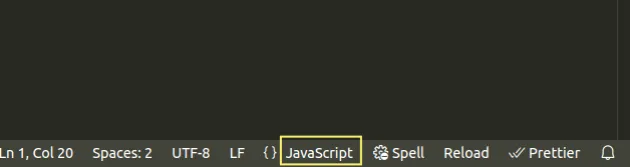
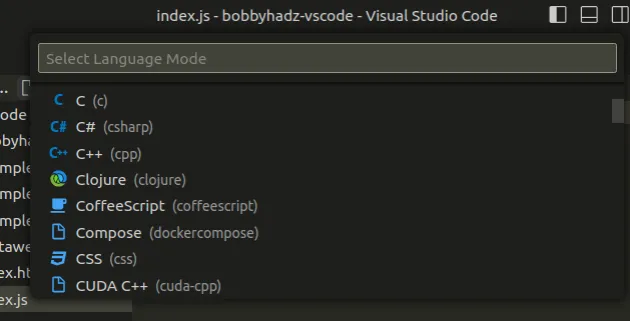
If you need to find the name of a language, click on the active language in the status bar at the bottom.

Then you can view the names of the languages in the drop-down menu, between the parentheses.

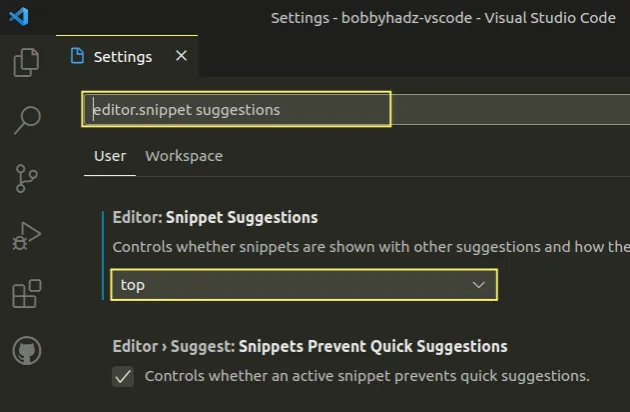
You can set the editor.snippetSuggestions setting to top to have your
snippets appear above VS Code's Intellisense.
- Press:
Ctrl+Shift+Pon Windows and Linux.Command+Shift+Pon macOS.
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

- Type editor.snippetSuggestions and set the option to top.

Once the option is set to top, the snippets will appear at the top, above
Intellisense suggestions.
# Configure a shortcut for console.log() using an extension
An alternative approach is to use an extension that comes with predefined JavaScript code snippets.
There is a very popular extension called JavaScript (ES6) code snippets that offers many snippets for commonly used functions and statements.
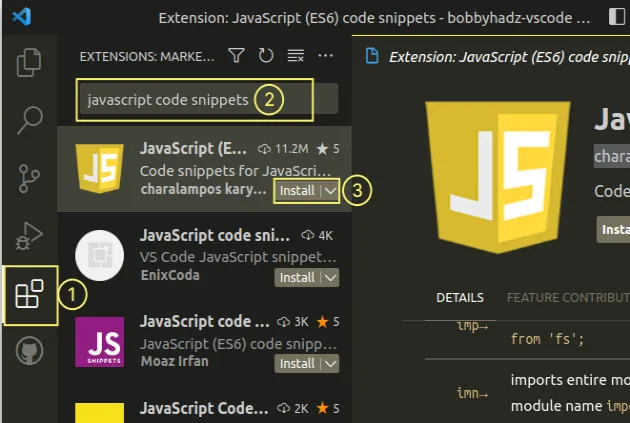
You can install the extension by:
- Clicking on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
Ctrl+Shift+Xon Windows or LinuxCommand+Shift+Xon macOS
- Typing javascript code snippets.

- Clicking on the Install button.
Make sure to install the JavaScript (ES6) code snippets extension from Charalampos Karypidis.
You can view all of the shortcuts the extension provides in the official page.
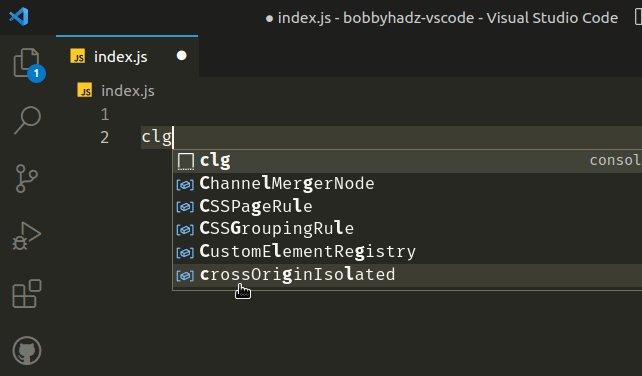
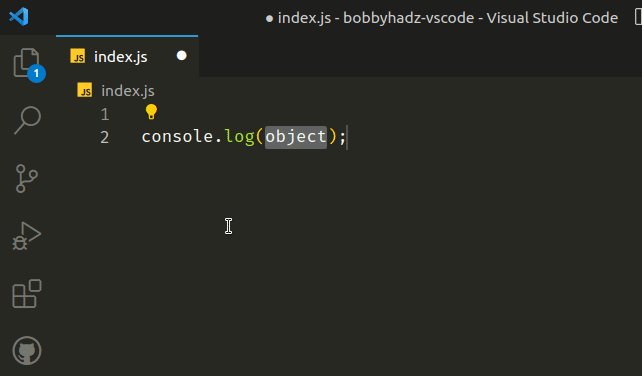
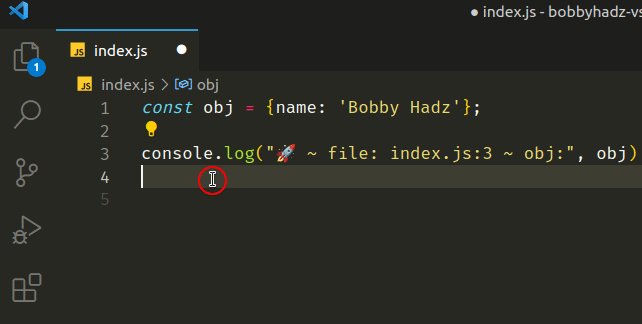
For example, you can use clg to use a console.log() snippet.

The extension also provides clo snippet to log an object.
If the suggestions don't show after you start typing press Ctrl + Space (or
Cmd + Space on macOS) to manually show the suggested snippets.
# Using the VS Code Turbo console log extension
There is also an extension called Turbo Console Log that automates the process of logging messages in VS Code.
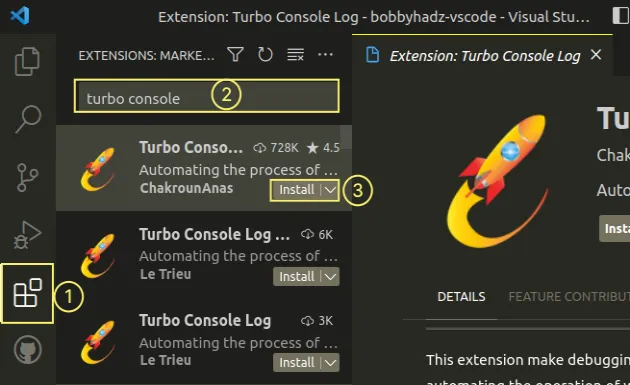
You can install the extension by:
- Clicking on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
Ctrl+Shift+Xon Windows or Linux.Command+Shift+Xon macOS.
- Typing turbo console log.

- Clicking on the Install button.
Using the extension is a two-step process:
- Select or hover a variable that you want to log.
- Press
Ctrl+Alt+L(Windows and Linux) orCtrl+option+L(macOS).
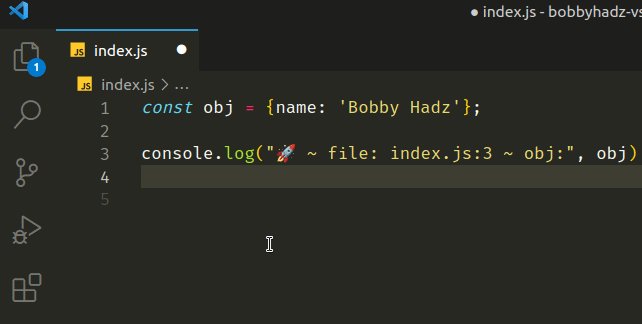
The log message is inserted on the next line, after the selected variable.

You can view the other supported features on the extension's official page.

