Jump target cannot cross function boundary in TypeScript
Last updated: Feb 28, 2024
Reading time·3 min

# Jump target cannot cross function boundary in TypeScript
The "Jump target cannot cross function boundary" error occurs when we try to
use a break statement outside of a for loop, e.g. in forEach() or in a
function.
To solve the error only use a break statement in for loops and exit
forEach() functions by throwing and catching an error.
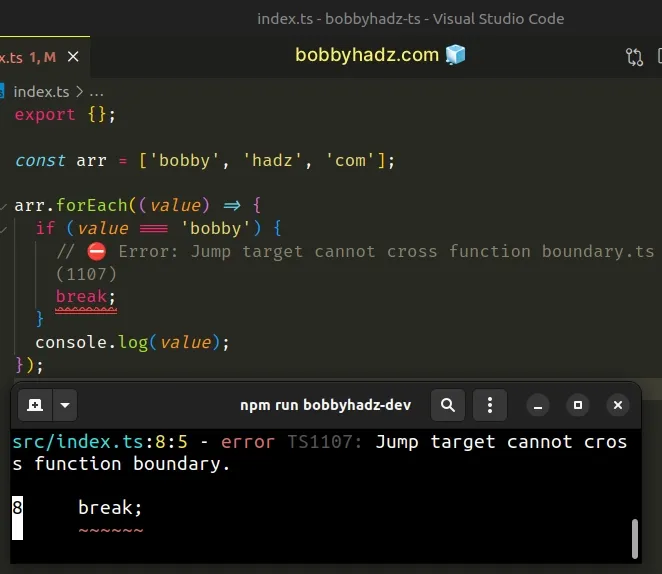
Here is an example of how the error occurs when the break statement is used in
a forEach() call.
const arr = ['bobby', 'hadz', 'com']; arr.forEach((value) => { if (value === 'bobby') { // ⛔️ Error: Jump target cannot cross function boundary.ts(1107) break; } console.log(value); });

And here is an example of how the error occurs when using break to exit a
function.
function example() { // ⛔️ Error: Jump target cannot cross function boundary.ts(1107) break; // 👉️ use return (not break) }
The break statement is used to terminate the current loop.
break keyword outside of a loop.# Break a forEach() loop in TypeScript
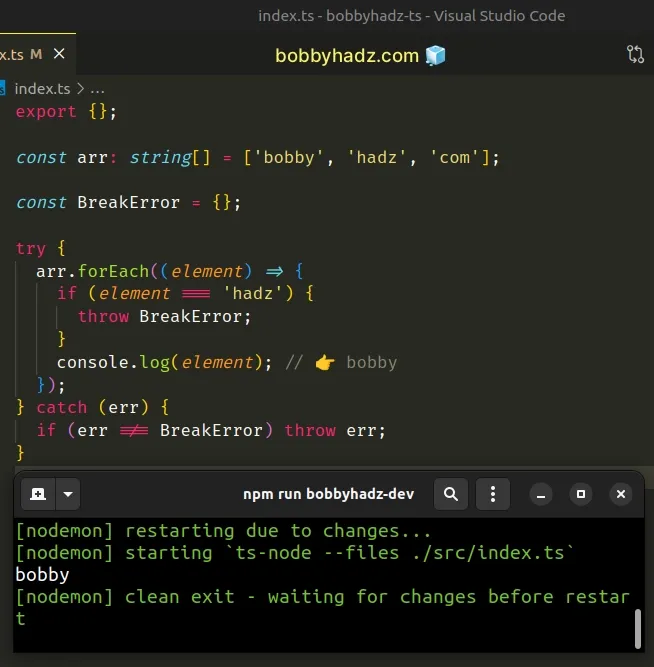
To break a forEach() loop in TypeScript, throw and catch an error by wrapping
the call to the forEach() method in a try/catch block.
When the error is thrown, the forEach() method will stop iterating over the
collection.
const arr: string[] = ['bobby', 'hadz', 'com']; const BreakError = {}; try { arr.forEach((element) => { if (element === 'hadz') { throw BreakError; } console.log(element); // 👉️ bobby }); } catch (err) { if (err !== BreakError) throw err; }

We aren't able to use the break statement outside of a loop - e.g. in a
forEach()
method, so we had to wrap the forEach method in a try/catch block.
forEach() method, in the same way, we would break out of a loop with a break statement.The error is caught in the catch block, so our application keeps running
without any issues.
catch block, we check if the caught error isn't equal to the BreakError we threw and rethrow it if it isn't. This helps us avoid silencing any real errors in the body of the forEach() method.# Break out of a single iteration in forEach()
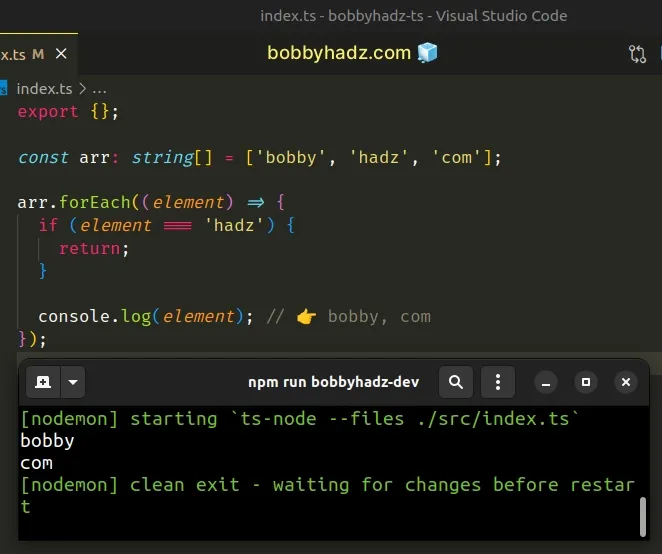
If you only want to break out of a single iteration in a forEach() method, you
would use a return statement.
const arr: string[] = ['bobby', 'hadz', 'com']; arr.forEach((element) => { if (element === 'hadz') { return; } console.log(element); // 👉️ bobby, com });

return statement with forEach() is the same as using continue in a loop - it terminates only the current iteration and continues with the next iteration.Note that we can use the break statement in the following scenarios:
- basic
forloops for...ofloopsfor...inloopswhileloopsswitchstatements
# Use a for...of loop if that suits your use case
This means that you could potentially use a for...of loop instead of the
forEach() method and use a
break
statement to exit.
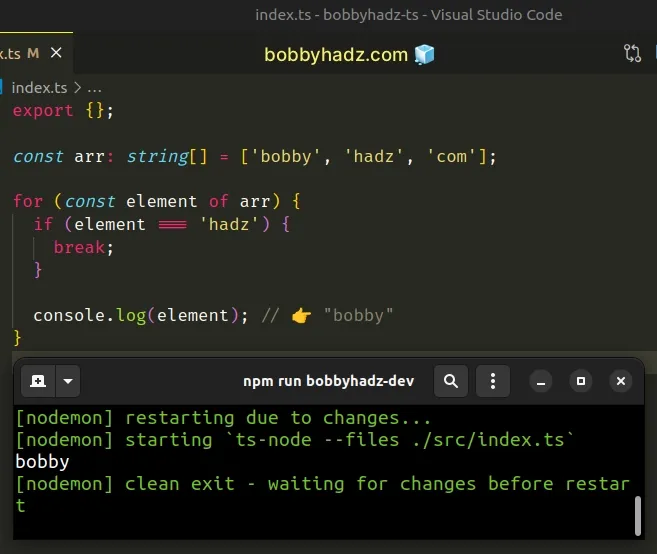
const arr: string[] = ['bobby', 'hadz', 'com']; for (const element of arr) { if (element === 'hadz') { break; } console.log(element); // 👉️ "bobby" }

The for...of loop
iterates over the array in the
same way as forEach() but enables us to use a break statement.
# If you need to access the index, use a basic for loop
If you need access to the current index when iterating, you could use a basic for loop.
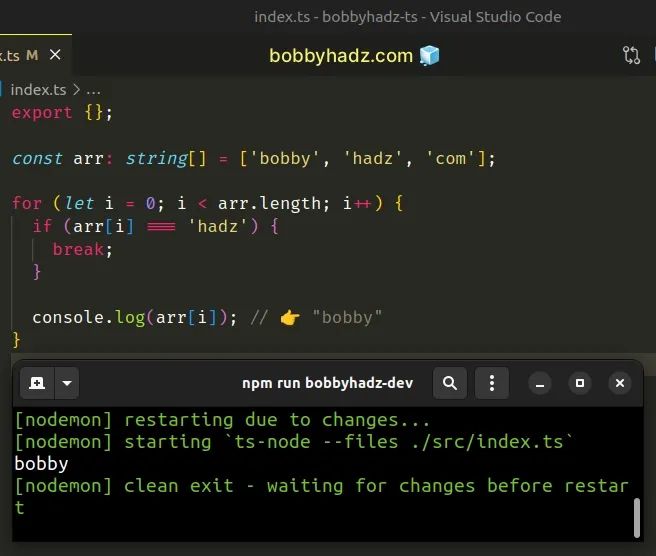
const arr: string[] = ['bobby', 'hadz', 'com']; for (let i = 0; i < arr.length; i++) { if (arr[i] === 'hadz') { break; } console.log(arr[i]); // 👉️ "bobby" }

The syntax for a basic for loop is a bit verbose.
However, basic for loops enable us to use the break statement and give us
access to the index of the current iteration.
# Trying to use the break statement to exit a function
The error often occurs when we try to use a break statement to exit a
function.
function example() { // ⛔️ Error: Jump target cannot cross function boundary.ts(1107) break; // 👉️ use return (not break) }
You can use the return statement to exit a function.
function example() { return; }
If you need to return a value from the function, specify the value.
function example() { return 'bobbyhadz.com'; } console.log(example());
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

