Initialize and Type a Map in TypeScript
Last updated: Feb 27, 2024
Reading time·3 min

# Table of Contents
- Initialize and Type a Map using an Array
- Initialize and Type a Map using an Object
- Typing a Map with values of type array
- Declaring an empty typed Map in TypeScript
# Initialize and Type a Map using an Array
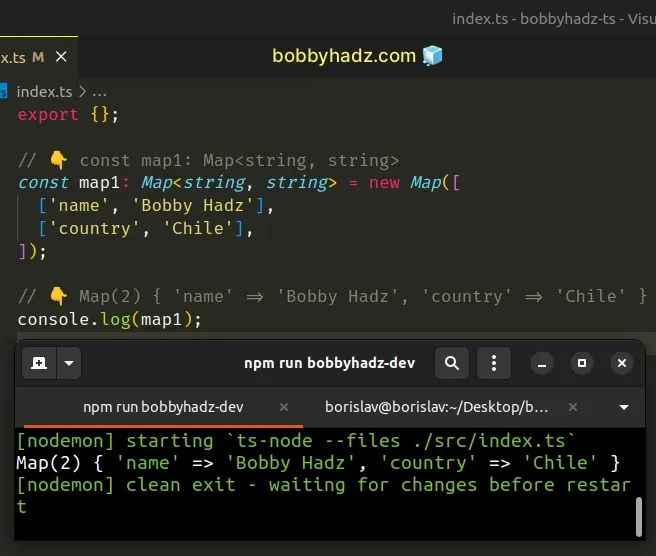
Use the Map() constructor to initialize a Map in TypeScript.
The constructor takes an array containing key-value pair arrays, where the first element is the key and the second is the value.
// ✅ Initialize Map from Array // 👇️ const map1: Map<string, string> const map1: Map<string, string> = new Map([ ['name', 'Bobby Hadz'], ['country', 'Chile'], ]); // 👇️ Map(2) { 'name' => 'Bobby Hadz', 'country' => 'Chile' } console.log(map1);

The Map() constructor takes an array whose elements are key-value pairs.
Map generic when initializing the Map is the key, and the second is the value.We created a Map that has a key and a value of type string in the examples.
# Initialize and Type a Map using an Object
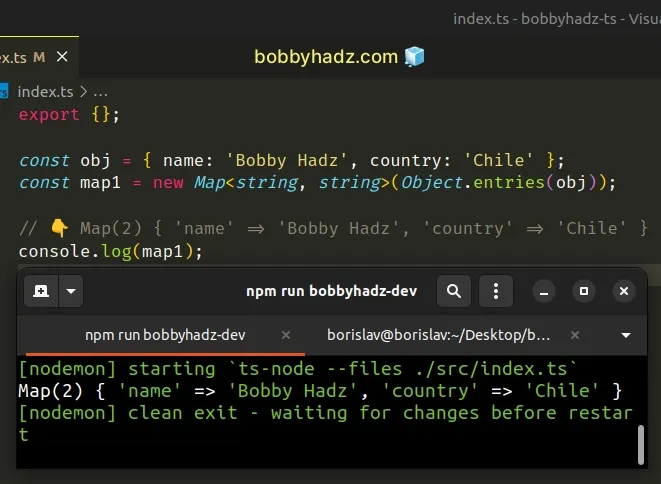
You can use the Object.entries() method if you need to initialize a type a
Map using an object.
const obj = { name: 'Bobby Hadz', country: 'Chile' }; const map1 = new Map<string, string>(Object.entries(obj)); // 👇️ Map(2) { 'name' => 'Bobby Hadz', 'country' => 'Chile' } console.log(map1);

The Object.entries method returns a two-dimensional array, where the nested arrays contain 2 elements - the key and the value.
const obj = { name: 'Bobby Hadz', country: 'Chile' }; // 👇️ [ [ 'name', 'Bobby Hadz' ], [ 'country', 'Chile' ] ] console.log(Object.entries(obj)); // 👇️ const map1: Map<string, string> const map1 = new Map<string, string>(Object.entries(obj)); // 👇️ Map(2) { 'name' => 'Bobby Hadz', 'country' => 'Chile' } console.log(map1);
This is a perfect match because the Map() constructor expects an array
containing nested arrays of key-value pairs.
# Typing a Map with values of type array
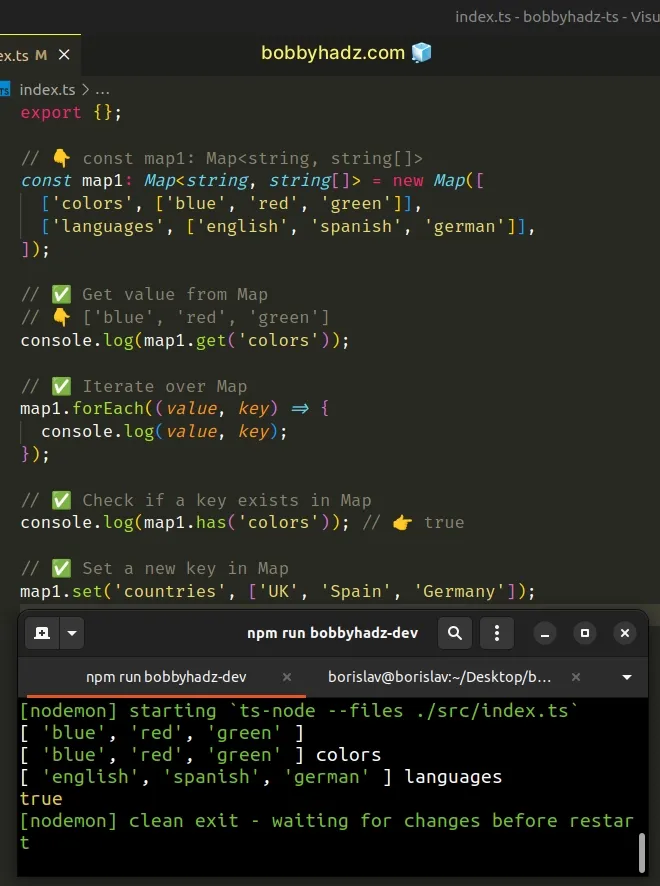
Here is an example where we set the type of the keys in the Map to string
and the type of the values to string[].
// 👇️ const map1: Map<string, string[]> const map1: Map<string, string[]> = new Map([ ['colors', ['blue', 'red', 'green']], ['languages', ['english', 'spanish', 'german']], ]); // ✅ Get value from Map // 👇️ ['blue', 'red', 'green'] console.log(map1.get('colors')); // ✅ Iterate over Map map1.forEach((value, key) => { console.log(value, key); }); // ✅ Check if a key exists in Map console.log(map1.has('colors')); // 👉️ true // ✅ Set a new key in Map map1.set('countries', ['UK', 'Spain', 'Germany']);

The code snippet shows some of the methods the Map object implements.
Now that we've set the type of the values in the Map to string[], we
wouldn't be able to set a value of a different type in the Map.
// 👇️ const map1: Map<string, string[]> const map1: Map<string, string[]> = new Map([ ['colors', ['blue', 'red', 'green']], ['languages', ['english', 'spanish', 'german']], ]); // ⛔️ Error: Argument of type 'number' is not // assignable to parameter of type 'string[]'. map1.set('age', 30);
We tried to add a new element to the Map with a value of number and TypeScript
errored out.
Note that you don't have to add key-value pairs to a Map when creating it.
# Declaring an empty typed Map in TypeScript
You can initialize an empty Map, set its type and add key-value pairs later on
in your code.
// 👇️ const map1: Map<string, string[]> const map1: Map<string, string[]> = new Map([]); map1.set('colors', ['blue', 'red', 'green']); map1.set('languages', ['english', 'spanish', 'german']); // 👇️ {'colors' => ['blue', 'red', 'green'], // 'languages' => ['english', 'spanish', 'german'] // } console.log(map1);

The code sample declares an empty, typed Map that has string keys and arrays
containing strings as values.

